平衡的構圖感覺正确。它感覺穩定而美麗。平衡的構圖涉及以這樣一種方式排列積極的元素和消極的空間,即設計的任何區域都不能壓倒另一個區域。一切都協同工作,并內建到一個無縫的整體中。這些部分貢獻了它們的總和,但不要試圖成為總和。
平衡的構圖感覺正确。它感覺穩定而美麗。雖然它的一些元素可能是焦點并吸引你的眼球,但構圖的任何區域都不會吸引你的眼球,以至于你看不到另一個。
平衡的構圖涉及以這樣一種方式排列積極的元素和消極的空間,即設計的任何區域都不能壓倒另一個區域。一切都協同工作,并內建到一個無縫的整體中。這些部分貢獻了它們的總和,但不要試圖成為總和。
不平衡的構圖會導緻緊張。當設計不平衡時,單個元素主導整體,并且占比其各個部分的總和少。在某些項目中,不平衡可能适合于您試圖傳達的資訊,但通常您需要平衡的構圖。
注意:這是關于設計原則的系列文章中的第七篇,也是最後一篇文章。您可以在此處找到前六篇文章:
設計原則:視覺感覺和格式塔原則
設計原則:空間與情節的關系
設計原則:連接配接和分離
設計原則:視覺權重和視覺方向
設計原則:優勢、重點和層次結構
設計原則:流暢的構圖和節奏
幸福不是強度的問題,而是平衡、秩序、節奏與和諧的問題。- 托馬斯·默頓
< h1級""pgc-h-arrow-right-"data-track""13" >實體和視覺平衡</h1>
平衡在實體世界中很容易了解,因為我們總是在經曆它。當某些東西不平衡時,它往往會翻倒。你可能在你生命中的某個時刻使用過跷跷闆或跷跷闆 - 一方面是你,另一方面是朋友。
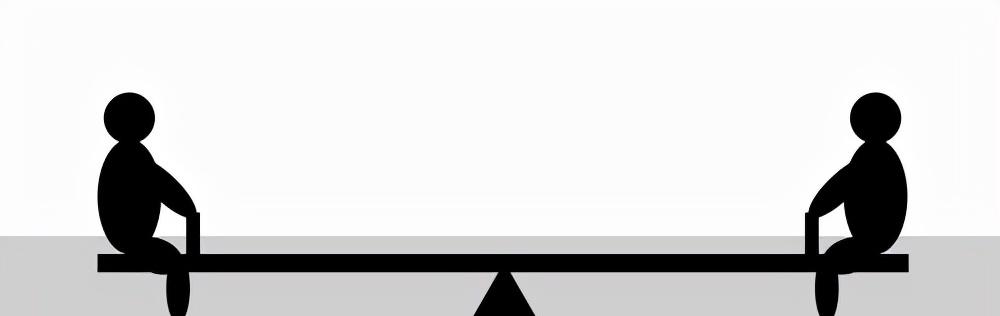
假設你們倆的大小差不多,你們可以很容易地在跷跷闆上保持平衡。下圖似乎處于平衡狀态,兩個大小相同的人同樣遠離跷跷闆平衡的支點。

對稱平衡的跷跷闆。
左邊的人逆時針旋轉跷跷闆,右邊的人順時針旋轉跷跷闆。每個人的力都朝着不同的方向作用,他們的總和為零。
但是,如果其中一個更大,則平衡就會被打破。
不平衡的跷跷闆。
這張圖檔感覺不對,因為我們知道左邊的人不夠大,無法平衡右邊的人。順時針方向的力應該大得多,跷跷闆應該接觸右邊的地面。
但是,如果較大的人向中心滑動,跷跷闆将重新平衡。
不對稱平衡跷跷闆。
在這裡,通過接近跷跷闆平衡的支點,更大的人類的力量被削弱了。我相信你以前去過跷跷闆,或者至少看到其他人在跷跷闆上玩,你對正在發生的事情有很好的了解。
視覺平衡是相似的。實體重量被視覺重量所取代。實體重量作用的方向被視覺方向所取代。
作為提醒,以下是視覺權重和視覺方向的定義,盡管我将推薦本系列的第四篇文章以擷取更多詳細資訊。
視覺重量。這是視覺元素的感覺權重。這是衡量頁面上有多少内容吸引閱聽人眼球的名額。
視覺方向。這是視覺力量感覺的方向。如果一個元素有機會根據作用在它上面的力移動,我們認為它應該朝哪個方向移動。
您不使用儀器來測量力。您不使用公式來計算所有内容是否平衡。相反,你可以用你的眼睛來确定構圖是否平衡。
< h1級"pgc-h-right-arrow"資料軌道""32">為什麼視覺平衡很重要</h1>
就像在現實世界中一樣,視覺平衡是一件好事。它本身是可取的。不平衡的構圖會讓觀衆感到不舒服。回頭看看三個跷跷闆圖像中的第二個 - 它看起來是錯誤的,因為我們可以看到跷跷闆不應該處于平衡狀态。
視覺權重是衡量設計中元素或區域的視覺趣味性。當構圖在視覺上保持平衡時,它的每個部分都有一些興趣。視覺興趣是平衡的,這涉及到設計中的觀衆。
如果沒有視覺平衡,觀看者可能無法看到設計的所有區域。他們可能不會在視覺重量或興趣低的區域花費任何時間。這些領域的任何資訊都很容易被忽視。
您将在視覺上平衡設計,因為您希望平衡工作中的興趣點,并允許觀衆花時間了解您想要傳達的所有資訊。
<h1級"pgc-h-右箭頭"資料軌道""37">四個天平</h1>
有多種方法可以平衡構圖。上一節中的圖像顯示了其中的兩個。第一個圖是對稱平衡的示例,第二個圖是非對稱平衡的示例。另外兩種類型的平衡是徑向和馬賽克。
對稱平衡。
當相同的重量位于構圖的相等側時,圍繞中心的支點或軸平衡時,就會發生對稱平衡。對稱平衡喚起了一種正式感(有時稱為正式平衡)和優雅。婚禮邀請函就是一個很好的例子,說明您可能希望如何組合對稱平衡。
對稱平衡的缺點是它是靜态的,有時被認為是無聊的。因為一半的構圖反映了另一半,是以至少有一半的構圖是相當可預測的。
不對稱平衡。
不對稱平衡是由構圖兩側不同的視覺權重引起的。構圖的一側可能包含一個主要元素,該元素可以通過另一側的幾個或更多個較小的焦點來平衡。一側視覺上較重的元素可能會被另一側的一些較輕的元素所平衡。
不對稱平衡更具動感和趣味性。它喚起了現代主義,運動,活力和活力的感覺。不對稱平衡提供了更多的視覺多樣性,盡管由于元素之間的關系更複雜,它可能更難實作。
徑向平衡。
當元素從公共中心輻射時,就會發生徑向平衡。投擲石頭後池塘中的陽光和漣漪是徑向平衡的例子。保持焦點(支點)很容易,因為它總是居中。
因為一切都從一個共同的中心輻射出來,是以一切都通向那個中心,使它成為一個強大的吸引力。
馬賽克平衡。
馬賽克平衡(或水晶平衡)源于平衡的混亂。想想傑克遜·波拉克(Jackson Pollack)的畫作。構圖缺乏明顯的焦點,元素共享一個統一的焦點。乍一看,缺乏等級制度會導緻視覺噪音。但是,不知何故,它們都可以一起工作。
<h1類""pgc-h-arrow-right-"資料軌道""50">對稱和非對稱</h1>
對稱性和不對稱性可以在整個構圖中使用,獨立于但同時有助于最終平衡。您可以在不對稱天平的組成中使用對稱性,反之亦然。
對稱性通常被認為是美麗和諧的;不對稱往往更有趣和動态,盡管本質上并不被認為是美麗的。
< h1級""pgc-h-right-arrow"資料軌道""53">對稱性</h1>
對稱性主要有三種類型。
反射對稱(或雙邊對稱)發生在一切都圍繞中心軸鏡像時。當你聽到"對稱"這個詞時,這可能是你首先想到的。軸可以是任何方向或方向,盡管它通常是垂直或水準的。
軸一側的所有内容都鏡像到另一側。在地球表面生長或移動的自然形式産生反射對稱性。面孔和蝴蝶就是例子。
當反射是完美的鏡像時,對稱性被認為是純的。很多時候,它不會是完美的,每一面都會有微妙的變化。這接近對稱性,比純對稱性更常見。
對稱甚至可以同時在多個軸上發生。例如,構圖的左半部分和右半部分可以互相鏡像,頂部和底部可以互相鏡像。雪花在兩個以上的軸上顯示出反射對稱性。
當一切都圍繞一個共同的中心旋轉時,就會發生旋轉對稱性(或徑向對稱性)。隻要有一個共同的中心,它可以在任何角度或頻率上發生。垂直于地球表面生長或移動的自然形式形成旋轉對稱性。向日葵的花瓣就是一個例子。無反射的旋轉可用于顯示運動、速度或動态運動。想想一輛移動的汽車的車輪。
平移對稱(或晶體對稱)發生在元素在空間中的不同位置重複時。重複的栅欄柱就是一個例子。反複建立平移對稱。它可以在任何方向或任何距離發生,隻要基本方向相同。自然形式通過繁殖發展平移對稱性。您可以通過平移對稱來建立節奏、運動、速度和動态運動。
蝴蝶是反射對稱的一個例子,籬笆柱顯示平移對稱,向日葵是徑向對稱的一個例子。
對稱性通常被視為圖形,而不是地面。對稱性将比大小和形狀相似的不對稱形式承載更多的重量。
對稱性本身就傳達了平衡,但它們可能看起來過于穩定和平衡,導緻缺乏興趣。對稱性也會導緻被動空間,因為負空間在形式周圍是相等的。
< h1類"pgc-h-right-arrow"資料軌道""64">不對稱</h1>
不對稱形式缺乏對稱形式的平衡,盡管您可以不對稱地平衡整個構圖。不對稱在自然形式中很常見:你可能是右撇子或左撇子;潮蟹有不同大小的爪子;樹枝向不同的方向生長;雲具有随機形狀。
不對稱在元素之間産生更複雜的關系,是以它通常比對稱性更有趣。因為它更有趣,你可以使用不對稱來引起注意。
不對稱形式周圍的空間更加活躍。不可預測的模式被創造出來,一般來說,不對稱比對稱有更多的表達自由。權衡是它更難實作。
以與相似性和對比度非常相似的方式工作,您可以将對稱性和不對稱性結合起來以獲得良好的結果。以不對稱的方式平衡對稱的形式,或以對稱的方式平衡不對稱的形式。用随機标記打破對稱性以增加興趣。比較構圖中的對稱性和不對稱性,使元素更加關注。
< h1級""pgc-h-right-arrow"資料軌道""69">格式塔原理</h1>
在本系列中,我試圖指出有多少設計原則源于格式塔原則。我也希望,随着你的學習,你已經看到了不同的設計原則是如何互相建立起來的。
格式塔原則之一是特定于對稱性和順序的,當然也适用于構圖平衡。然而,這并不是唯一适用的原則。
Prägnanz定律預測了對稱形式的簡單性。格式塔原則(如焦點和相似性)有助于視覺權重。連續性、共同命運和平行性的原則提供了視覺方向。我還提到,對稱性更有可能被視為圖形而不是地面。
我希望格式塔原則能帶來許多想法,指導我們的設計原則在您閱讀本系列時變得更加清晰。我們遵循的設計原則不是憑空而來的;它們來自我們對視覺環境感覺的心理學。
< h1 類"pgc-h-right-arrow" data-track""74" >示例</h1>
是時候截取螢幕截圖了。在本系列的最後一篇文章中,我擁有比平時更多的網站,并根據四種類型的餘額對它們進行了分組。
正如我在整個系列中重申的那樣,這就是我的觀點。這就是我如何看待這些設計中的平衡。你可能會以不同的方式看待它,這很好。批判性地思考設計比同意我們更重要。
<對稱平衡<h1級"pgc-h-箭頭-右"資料軌道""77"></h1>
Helen Hard整個網站的設計是對稱平衡的。此處的螢幕截圖來自"關于"頁面,但網站的其餘部分同樣平衡。
Helen Hard的"關于"頁面的螢幕截圖。(檢視大局)
所有内容都圍繞頁面中心的垂直軸進行反射。徽标居中,導航欄居中,圓形圖檔居中,标題居中,三列文本居中。
平衡不是完全對稱的。例如,列具有不同數量的文本。
但是,請注意頁面頂部。徽标和導航欄居中,但似乎在視覺上并不居中。我的眼睛希望徽标以總和符号為中心,或者至少靠近它。導航欄右側的三個菜單項的字母數多于左側的字母數。我的眼睛希望它們相同,我希望中心位于"關于"和"人"連結之間。
我認為将這兩個元素移出中心,使它們看起來在視覺上居中,可以更好地平衡構圖。
波浪号的首頁是另一種對稱平衡設計。像Helen和Hard一樣,這裡的所有内容都圍繞着頁面中心的垂直軸旋轉:導航,文本,圖像中的人物。這與向下滾動頁面相同。
波浪号首頁的螢幕截圖。(檢視大局)
像海倫·安德一樣,對稱性并不純粹。一方面,文本的居中行不是鏡子。此外,還關閉了幾個元素:"與團隊見面"箭頭指向右側,頁面底部的文本以另一個指向右側的箭頭結尾。
兩者都是行動的号召,打破了對稱性,并呼籲對自己給予額外的關注。請注意這兩個箭頭如何使用與其背景形成對比的顔色,以進一步增加這些元素的吸引力。
<>h1級"pgc-h-right-arrow"資料軌道""88"的非對稱餘額示例</h1>
Carrie Voldengen作品集的首頁圍繞對稱的主導形式呈現了整體的不對稱平衡。從整體構圖來看,我看到了幾個離散的形狀。
Carrie Voldengen網站的螢幕截圖。(檢視大局)
頁面的品質是一個由較小的矩形圖像網格組成的大矩形。就其本身而言,網格在垂直和水準軸周圍是對稱的。感覺非常強大和穩定。就其本身而言,它非常平衡,看起來不會去任何地方。
在右側,一個文本塊在形狀上下拉動。它被左上角的文本和圓形徽标偏移。兩者都提供相對相等的視覺權重,在網格上以相反的方向作用。
到假想支點的距離與重量大緻相同。右側的文本總體上更大更暗,但藍色圓形旗幟為其整體區域賦予了更大的權重。圓圈甚至以單一顔色連接配接到網格的左上角。
網格下方的文本似乎懸挂在其上方,并且足夠輕,不會使構圖失衡。
請注意,空間也感覺平衡。左下角、右上角和右下角的區域(包括右下角的一些區域)互相平衡。左側的區域大于右側的區域,但右側的頂部和底部有額外的空間。
Hirondelle USA首頁頂部的圖像将旋轉。我特意抓取了一張截圖來讨論在頁面頂部建立的不對稱平衡。
Hirondelle USA的螢幕截圖。(檢視大局)
圖像中的列略微偏離中心,并且由一條強烈的垂直線構成 - 我們知道這是一個非常重的物體。左側的欄杆與螢幕的左邊緣緊密相連。它也感覺非常錨定。很難想象頁面上的任何設計元素會失去平衡。
欄杆上方的文字感覺由欄杆支撐;然而,它也被右邊男孩的形象在視覺上平衡了。你可能會認為欄杆挂在杆子的左側,導緻它失去平衡,但我認為男孩的内在興趣和他身後背景中較暗的價值觀抵消了欄杆和欄杆上的文字,以離開并保持平衡。
有一種平移對稱感,因為在圖像的左上角和右下角以及頁面下方的按鈕中重複金色文本行。白色文本也會重複出現。
<徑向平衡>h1級""pgc-h-right-arrow"data-track"的示例。</h1>
首頁 Vlog.it 具有徑向平衡,我想從螢幕截圖中清楚地看到。除了右上角的形狀外,所有内容都圍繞頁面中心旋轉,因為三個圖像環圍繞中心圓圈旋轉。
Vlog.it 螢幕截圖。(檢視大局)
您在螢幕截圖中看不到的是頁面的加載方式。繪制一條從左下角到頁面中心的線。從那時起,頁面上出現的幾乎所有東西都圍繞着中心旋轉或從中心輻射,就像池塘裡的漣漪一樣。
右上角的小圓圈增加了一點平移對稱性和一些不對稱性,為構圖增添了視覺趣味。
歌劇閃亮的示範首頁不是圓形的,但文本連結似乎來自一個共同的或接近共同的中心。很容易想象整個形狀圍繞着中間的正方形旋轉,或者四個正方形中的一個相交角。
Opera的Shiny示範的螢幕截圖。(檢視大局)
左上角的閃亮示範标題和右下角的 Opera 标志互相抵消,并顯示為從與文本連結相同的中心輻射。
這是徑向平衡不一定需要圓的一個很好的例子。
< h1級"pgc-h-right-arrow"資料軌道""110">馬賽克平衡示例</h1>
你可能會認為馬賽克平衡是網上使用最少的,尤其是在我提供了傑克遜·波拉克(Jackson Pollack)的畫作作為馬賽克平衡的例子之後。網際網路上的例子比你想象的要多得多。
《兔子的故事》的首頁就是一個很好的例子。散落的字母必須有随機性和混亂感,但構圖的平衡是有效的。
兔子故事的截圖。(檢視大局)
兩側(左和右)具有非常相等的顔色和空間區域,以互相平衡。中間的兔子甚至可以作為支點。在你看到它之後,它也可能脫穎而出,但總的來說,這些元素不會單獨被注意到。
我不會試圖弄清楚哪些元素互相抵消,一次一個元素,但我希望你同意整體平衡。如果有的話,右邊的混亂更重,但還沒有到打破平衡的地步。
内容豐富的網站,如新聞和雜志網站,也顯示出馬賽克平衡。你可能知道洋蔥的首頁。在螢幕截圖中,我删除了頁面頂部後面的背景圖像。
洋蔥的螢幕截圖。(檢視大局)
有很多值得一看的地方。布局不對稱。列的大小不相等。很難知道什麼抵消了什麼。内容塊内部具有不同數量的内容,是以大小不同。沒有任何東西從一個共同的中心輻射出來。
不同大小的塊中存在一些混淆和随機性,其中一些塊比其他塊更密集。因為網站上的故事每天都在變化,是以每天都有不同的混亂。總的來說,它是有效的。
說這是馬賽克平衡可能有點牽強,但我再次争辯說它是,并且許多網站都顯示出這種混亂的平衡,盡管有些事情告訴我,我們在網上看到的大多數混亂都不是計劃好的。
<h1類"pgc-h-right-arrow"資料跟蹤""121">摘要</h1>
到達這裡需要一段時間,但這是我們設計原則系列的結束。我希望你喜歡它,學習一些新的東西,或者發現這個系列是對基本設計原則的良好回顧。
正如你所猜到的,我認為基本面很重要。我開始這個系列是為了展示所有這些原則是如何從人類感覺和格式塔的理論中産生的。我沒有編造它們。這些原則基于我們如何感覺和解釋我們的視覺環境。
例如,我們注意到焦點的原因之一是因為它們與周圍的元素形成鮮明對比。他們脫穎而出。當您需要快速識别敵人時,這一點很重要。這種能力對我們作為一個物種的生存很重要,是以我們的眼睛會發育以做出快速的決定。
但是,設計原則不是強制性的。它們是指導方針。例如,沒有正确的方法來傳達兩個元素是相似或不同的。你不需要遵循這些原則中的任何一個,盡管你應該了解它們并有理由打破它們。
再一次,我希望你喜歡這個系列,我希望這個系列中的一些東西能讓你更好地控制你設計中的視覺傳達。