The balanced composition feels right. It feels stable and beautiful. Balanced composition involves arranging the positive elements and negative spaces in such a way that no one area of the design can overwhelm the others. Everything works together and blends together in a seamless whole. The individual parts contribute to their sum, but don't try to be the sum.
The balanced composition feels right. It feels stable and beautiful. While some of its elements may be the focal point and catch your eye, none of the areas of the composition will catch your eye, so much so that you can't see the others.
Balanced composition involves arranging the positive elements and negative spaces in such a way that no one area of the design can overwhelm the others. Everything works together and blends together in a seamless whole. The individual parts contribute to their sum, but don't try to be the sum.
Unbalanced composition can lead to tension. When the design is unbalanced, the individual elements dominate the whole, and the composition is smaller than the sum of its parts. In some projects, an imbalance may be appropriate for the message you're trying to convey, but usually you need a balanced composition.
Note: This is the seventh and final in a series of articles on design principles. You can find the first six articles here:
Design Principles: Visual perception and Gestalt principles
Design principle: the relationship between space and map
Design principle: connect and separate
Design principles: visual weights and visual orientation
Design principles: strengths, focus, and hierarchy
Design principle: composition is smooth and rhythmic
Happiness is not a matter of intensity, but of balance, order, rhythm and harmony. – Thomas Merton
<h1 class="pgc-h-arrow-right" data-track="13" > body and visual balance #</h1>
Balance is easy to understand in the physical world because we experience it all the time. When something is unbalanced, it tends to tip over. You may have been seesaw or seesaw at some point in your life – on the one hand you and friends on the other.
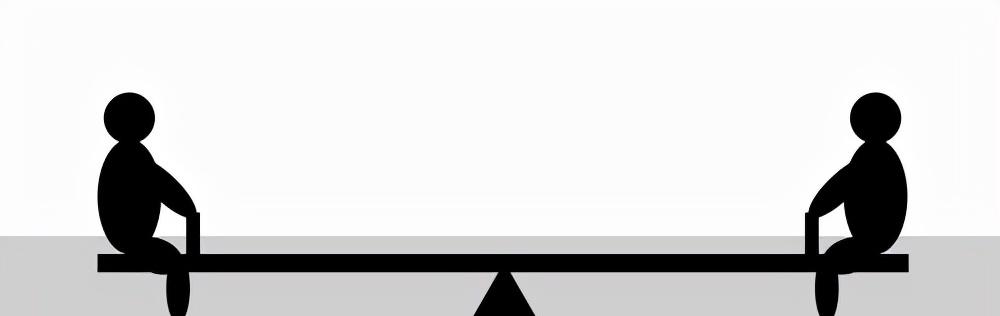
Assuming you two are about the same size, you can easily balance on the seesaw. The figure below seems to be in equilibrium, with two people of the same size equally far from the fulcrum of the seesaw balance.

Symmetrically balanced seesaw.
The person on the left rotates the seesaw counterclockwise, and the person on the right rotates the seesaw clockwise by an equal amount. Each person's forces act in different directions, and their sum is zero.
But if one of them is bigger, then the balance is upset.
Unbalanced seesaw.
This image doesn't feel right because we know that the person on the left isn't big enough to balance the person on the right. The force in a clockwise direction should be much greater, and the seesaw should touch the ground on the right.
However, if the larger person slides toward the center, then the seesaw will be balanced again.
Asymmetrical balance seesaw.
Here, the greater man's strength is reduced by approaching the fulcrum of the seesaw balance. I'm sure you've been on a seesaw before, or at least seen other people playing on it, and you have a good idea of what's going on.
Visual balance is similar. Physical weight is replaced by visual weight. The direction of physical weight action is replaced by the visual direction.
As a reminder, here are definitions of visual weights and visual orientation, although I would recommend the fourth article in this series to more details.
Visual weight. This is the perceived weight of the visual element. This is a measure of how much any content on the page catches the eye of the audience.
Visual orientation. This is the perceptual direction of the visual force. If an element has the opportunity to move according to the force acting on it, we think it should move in which direction.
You do not use an instrument to measure force. You don't use formulas to calculate whether everything is balanced or not. Instead, you can use your eyes to determine if the composition is balanced.
<h1 class="pgc-h-arrow-right" data-track="32" > why visual balance is important #</h1>
Just like in the physical world, visual balance is a good thing. It is desirable in itself. Unbalanced composition can make the audience uncomfortable. Looking back at the second of the three seesaw images – it looks wrong because we can see that the seesaw shouldn't be in equilibrium.
Visual weights are measures of visual interest in an element or area in a design. When a composition is visually balanced, each part of it has some interest. Visual interest is balanced, which involves the audience in the design.
Without visual balance, viewers may not be able to see all areas of the design. They may not spend any time in areas with less visual weight or interest. Any information in these areas is easy to overlook.
You'll visually balance the design because you want to balance the points of interest in your work and let the audience take the time to understand all the information you want to convey.
<h1 class="pgc-h-arrow-right" data-track="37" > four equilibrium #</h1>
There is more than one way to balance composition. The image in the previous section shows two of them. The first diagram is an example of symmetrical equilibrium, and the second diagram is an example of asymmetric equilibrium. The other two types of balance are radial and mosaic.
Symmetrical balance.
Symmetrical equilibrium occurs when the same weights are on the equal side of the composition, balanced around the pivot point or axis of the center. Symmetrical balance evokes a sense of formality (sometimes called formal balance) and elegance. Wedding invitations are a great example of a symmetrically balanced composition you might want.
The disadvantage of symmetrical balance is that it is static and sometimes considered boring. Because half of the composition reflects the other half, at least half of the composition is quite predictable.
Asymmetrical balance.
The asymmetrical balance is due to the difference in visual weight on both sides of the composition. One side of the composition may contain a main element that can be balanced by several or more smaller focal points on the other side. One visually heavier element on one side may be balanced by some lighter elements on the other side.
Asymmetrical balance is more dynamic and fun. It evokes a sense of modernism, movement, dynamism and dynamism. Asymmetrical balance provides more visual diversity, although it may be more difficult to achieve because the relationships between elements are more complex.
Radial balance.
Radial equilibrium occurs when elements radiate from a common center. The sunlight and ripples in the pond after throwing stones are examples of radial equilibrium. Keeping the focus (pivot) is easy because it is always the center.
Because everything radiates from a common center, everything also leads to that center, making it a powerful attraction point.
Mosaic balance.
Mosaic balance (or crystal balance) stems from the chaos of balance. Think of Jackson Pollack's paintings. The composition lacks a clear focus, and the elements share a unified focus. At first glance, the lack of hierarchy can lead to visual noise. But, somehow, it all works together.
<h1 class="pgc-h-arrow-right" data-track="50" > symmetric and asymmetrical #</h1>
Both symmetry and asymmetry can be used throughout the composition, independently but at the same time contributing to the final balance. You can use symmetrical forms in asymmetrically balanced compositions and vice versa.
Symmetry is often considered beautiful and harmonious; however, it can also be considered static and dull. Asymmetry tends to be more interesting and vibrant, although not seen as intrinsically beautiful.
<h1 class="pgc-h-arrow-right" data-track="53" > symmetry #</h1>
There are three main types of symmetry.
When everything mirrors around the central axis, reflective symmetry (or bilateral symmetry) occurs. When you hear the word "symmetry," it's probably the first thing that comes to mind. The axis can be in any direction or direction, although it is usually vertical or horizontal.
Everything on one side of the axis is mirrored to the other. Natural forms that grow or move on the Earth's surface create reflective symmetry. Human faces and butterflies are examples.
When reflection is a perfect mirror image, symmetry is considered pure. Many times it will not be perfect, and there will be subtle changes on each side. This is close to symmetry and is more common than pure symmetry.
Symmetry can even occur on multiple axes at the same time. For example, the left and right halves of a composition can mirror each other, while the top and bottom can mirror each other. Snowflakes show reflective symmetry on more than two axes.
Rotational symmetry (or radial symmetry) occurs when everything revolves around a common center. As long as there is a common center, it can occur at any angle or frequency. Natural forms that grow or move perpendicular to the Earth's surface form rotational symmetry. The petals of sunflowers are one example. Rotations without reflections can be used to show motion, speed, or dynamic motion. Think of the spinning wheels of a moving car.
Translational symmetry (or crystal symmetry) occurs when elements repeat in different places in space. Repeating fence posts is an example. Repeat to create translational symmetries. It can occur in any direction or at any distance, as long as the cardinal direction is the same. Natural forms develop translational symmetry through reproduction. You can create rhythm, motion, velocity, and dynamic motion by translating symmetry.
Butterflies are an example of reflective symmetry, fence columns show translational symmetry, and sunflowers are an example of radial symmetry.
Symmetrical forms are often seen as graphics, not ground. Symmetrical forms will carry more weight than asymmetrical forms of similar size and shape.
Symmetrical forms convey balance in their own right, but they may seem too stable and too balanced, leading to a lack of interest. Symmetrical forms also lead to passive spaces, because negative spaces are equal around forms.
<h1 class="pgc-h-arrow-right" data-track="64" > asymmetry #</h1>
Asymmetrical forms lack the balance of symmetrical forms, although you can unbalance the entire composition asymmetrically. Asymmetry is fairly common in natural forms: you may be right-handed or left-handed; tide-throwing crabs have claws of different sizes; branches grow in different directions; clouds have random shapes.
Asymmetry creates more complex relationships between elements, so it tends to be more interesting than symmetry. Because it is more interesting, asymmetries can be used to get noticed.
The space around asymmetrical forms is more active. Unpredictable patterns are created, and in general, asymmetry has more freedom of expression than symmetry. The trade-off is that it's harder to implement.
The way it works with similarity and contrast is very similar, and you can combine symmetry and asymmetry to get good results. Balance symmetrical forms in an asymmetrical manner, or balance asymmetrical forms symmetrically. Break symmetrical forms with random markers to increase interest. Contrasting symmetry and asymmetry in the composition gives the elements more attention.
<h1 class="pgc-h-arrow-right" data-track="69" > Gestalt Principle #</h1>
In this series, I'm trying to point out how many design principles originate from gestalt principles. I also hope that as you learn, you've seen how different design principles are built on each other.
One of the Gestalt principles is specifically aimed at symmetry and order, and of course also applies to compositional balance. However, this is not the only principle that applies.
Prägnanz's law predicts the simplicity of symmetrical forms. Gestalt principles such as focus and similarity contribute to visual weight. Principles such as continuity, common destiny, and parallelism give visual direction. I also mentioned that symmetrical forms are more likely to be seen as graphics than ground.
I hope that the Gestalt Principles have led to many of the ideas that guide our design principles becoming clearer as you read this series. The design principles we follow don't come out of thin air; they come from the psychology of our perceived visual environment.
<h1 class="pgc-h-arrow-right" data-track="74" > example #</h1>
It's time to take a screenshot. In the last article in this series, I have a little more sites than usual, and I group them according to the balance of the four types.
As I've reiterated throughout the series, here are my points. That's how I see the balance in these designs. You might look at it differently, which is fine. Thinking critically about design is more important than we agree with our ideas.
<h1 class="pgc-h-arrow-right" data-track="77" > example of symmetric equilibrium #</h1>
The design of Helen & Hard's entire website is symmetrical and balanced. The screenshot here is from the "About" page, but the other pages of the site are equally balanced.
Screenshot of Helen & Hard's About page. (See larger image)
Everything is reflected around the vertical axis of the center of the page. The logo is centered, the navigation bar is centered, the circle picture is centered, the title is centered, and the three columns of text are centered.
Balance is not perfectly symmetrical. For example, a column has a different amount of text.
However, notice the top of the page. Both the logo and the navigation bar are centered, but they don't seem to be visually centered. My eyes want the logo to be centered around the and sign, or at least close to it. The three menu items on the right side of the navigation bar have more letters than the ones on the left. My eyes want them to be the same, and I want the center to be between the "About" and "People" links.
I think moving these two elements out of the center to make them look like they're visually centered would be a better balance of composition.
Tilde's homepage is another symmetrically balanced design. Like Helen & Hard, everything here revolves around the vertical axis at the center of the page: navigation, text, people in the image. This is the same as scrolling down the page.
Screenshot of the Tilde home page. (See larger image)
Like Helen & Hard, symmetry is not pure. On the one hand, the centered line of text is not a mirror image. In addition, several elements are turned off: the Meet with Team arrow points to the right, and the text at the bottom of the page ends with another arrow pointing to the right.
Both are calls to action, both breaking the symmetry and calling for extra attention to oneself. Notice how the two arrows use colors that contrast with their background, further increasing the appeal of these elements.
<h1 class="pgc-h-arrow-right" data-track="88" > example of asymmetric equilibrium #</h1>
The home page of Carrie Voldengen's portfolio presents an overall asymmetrical balance around the dominant symmetrical form. Looking at the overall composition, I saw several discrete shapes.
Screenshot of carrie Voldengen's website. (See larger image)
The quality of the page is a large rectangle consisting of a smaller rectangular image grid. For its part, the grid is symmetrical around the vertical axis and the horizontal axis. Feels very strong and stable. On its own, it's very balanced and it looks like it's not going anywhere.
On the right, a block of text is pulled up and down on the shape. It is offset by the text and circular logo in the upper left corner. Both provide relatively equal visual weights acting on the mesh in opposite directions.
The distance to the imagined fulcrum is approximately the same as the weight. The text on the right is larger and darker overall, but the blue circular logo gives more weight to its overall area. The circle is even connected to the upper left corner of the grid by a single color.
The text below the grid seems to hang above it, and it's light enough in itself not to throw the composition out of balance.
Please note that the space also feels balanced. The lower left, upper right, and lower right areas, including some areas in the lower right, are balanced against each other. The area on the left is larger than the area on the right, but there is extra space at the top and bottom of the right.
The image at the top of the Hirondelle USA home page rotates. I've taken a screenshot of this to discuss the asymmetrical balance established at the top of the page.
Screenshot of Hirondelle USA. (See larger image)
The column in the image is slightly off-center, and it is fixed in a strong vertical line – we know it's a very heavy object. The railing on the left provides a strong connection to the left edge of the screen. It also feels very anchored. It's hard to imagine any design element on a page thrown out of balance.
The text above the railing feels supported by the railing; however, it is also visually balanced by the image of the boy on the right. You might think of the railing hanging to the left of the pole, throwing it out of balance, but I think the boy's inner interest and the darker values in the background behind him offset the railing and the text on the railing to leave and keep the balance.
There is a sense of translation symmetry because lines of golden text appear repeatedly in the upper-left and lower-right corners of the image and in the buttons below the page. White text also appears repeatedly.
<h1 class="pgc-h-arrow-right" data-track="101" > an example of radial equilibrium #</h1>
The homepage Vlog.it has a radial balance, which I hope is clear from the screenshot. Except for the shape in the upper-right corner, everything revolves around the center of the page because the three image rings rotate around the center circle.
Vlog.it Screenshot. (See larger image)
What you won't see in the screenshot is how the page loads. Draw a line from the lower left corner to the center of the page. Since then, almost everything that appears on the page has rotated around or radiated from the center, like ripples in a pond.
The small circle in the upper right corner adds a little translational symmetry and some asymmetry, adding visual interest to the composition.
The opera's shiny presentation homepage isn't circular, but the text links all seem to come from a common or near-common center. It's easy to imagine the whole shape spinning around a square in the middle or in one of the corners where four squares intersect.
Screenshot of Opera's Shiny demo. (See larger image)
The Shiny Demos title in the upper left corner and the Opera logo in the lower right corner cancel each other out and appear to radiate from the same center as the text link.
This is a good example of how radial balancing doesn't necessarily require the use of circles.
<h1 class="pgc-h-arrow-right" data-track="110" > mosaic balance example #</h1>
You might think that mosaic balancing is used the least online, especially after I offered the Jackson Pollack painting as an example of mosaic balancing. There are a lot more examples online than you might think.
Rabbit's Tale's homepage is a good example. The scattered letters certainly have a sense of randomness and confusion, but the balance of the composition is effective.
Screenshot of the rabbit's story. (See larger image)
The two sides (left and right) have areas of color and space that are close to equal to balance each other. The rabbit in the middle can even serve as a fulcrum. It may also appear a bit prominent after you've looked at it, but overall, these elements don't get noticed individually.
I'm not going to try to figure out which elements cancel each other out, one at a time, but hopefully you agree that there is an overall balance. If anything, the chaos on the right is heavier, but not to the point of upsetting the balance.
Informative websites such as news and magazine websites also exhibit mosaic balance. You may know The Onion's homepage. In the screenshot, I removed the background image behind the top of the page.
Screenshot of the onion. (See larger image)
There's a lot to see. The layout is asymmetrical. The sizes of the columns are not equal. It's hard to determine what counteracts what. Content blocks have different amounts of content inside, and therefore have different sizes. Nothing radiates out of a common center.
There is some confusion and randomness in blocks of different sizes, some more dense than others. Because the story on the site changes every day, there is a different confusion every day. Overall, it worked.
Maybe it's a bit far-fetched to say it's a mosaic balance, but I argue again that it is, and that many websites exhibit this chaotic balance, although some things tell me that most of the mess we see online is not planned.
<h1 class="pgc-h-arrow-right" data-track="121" > summary #</h1>
It will take a while to get here, but that's the end of our design principles series. I hope you enjoyed it, learned something new, or found this collection a great review of basic design principles.
As you can guess, I think fundamentals matter. I started this series to show how all these principles emerged from human perception and Gestalt theory. I didn't make them up. These principles are based on how we perceive and interpret our visual environment.
For example, one of the reasons we notice focus is because they contrast with the surrounding elements. They stand out. This is important when you need to quickly identify friend or foe. This ability is important for our survival as a species, so our eyes develop to be able to make decisions quickly.
However, design principles are not hard and fast. They are the guidelines. For example, there is no correct way to convey that two elements are similar or different. You don't need to follow any of these principles, although you should know about them and have a reason to break them.
Again, I hope you enjoy the series, and I hope that some of the things in this series give you more control over the visual communication in your design.