平衡的构图感觉正确。它感觉稳定而美丽。平衡的构图涉及以这样一种方式排列积极的元素和消极的空间,即设计的任何区域都不能压倒另一个区域。一切都协同工作,并集成到一个无缝的整体中。这些部分贡献了它们的总和,但不要试图成为总和。
平衡的构图感觉正确。它感觉稳定而美丽。虽然它的一些元素可能是焦点并吸引你的眼球,但构图的任何区域都不会吸引你的眼球,以至于你看不到另一个。
平衡的构图涉及以这样一种方式排列积极的元素和消极的空间,即设计的任何区域都不能压倒另一个区域。一切都协同工作,并集成到一个无缝的整体中。这些部分贡献了它们的总和,但不要试图成为总和。
不平衡的构图会导致紧张。当设计不平衡时,单个元素主导整体,并且占比其各个部分的总和少。在某些项目中,不平衡可能适合于您试图传达的信息,但通常您需要平衡的构图。
注意:这是关于设计原则的系列文章中的第七篇,也是最后一篇文章。您可以在此处找到前六篇文章:
设计原则:视觉感知和格式塔原则
设计原则:空间与情节的关系
设计原则:连接和分离
设计原则:视觉权重和视觉方向
设计原则:优势、重点和层次结构
设计原则:流畅的构图和节奏
幸福不是强度的问题,而是平衡、秩序、节奏与和谐的问题。- 托马斯·默顿
< h1级""pgc-h-arrow-right-"data-track""13" >物理和视觉平衡</h1>
平衡在物理世界中很容易理解,因为我们总是在经历它。当某些东西不平衡时,它往往会翻倒。你可能在你生命中的某个时刻使用过跷跷板或跷跷板 - 一方面是你,另一方面是朋友。
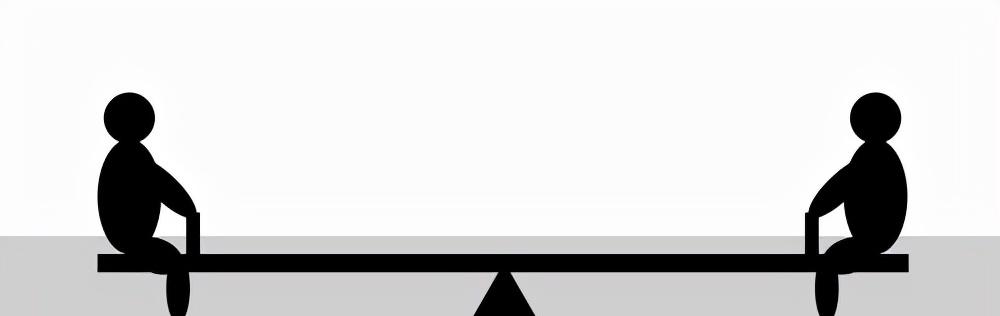
假设你们俩的大小差不多,你们可以很容易地在跷跷板上保持平衡。下图似乎处于平衡状态,两个大小相同的人同样远离跷跷板平衡的支点。

对称平衡的跷跷板。
左边的人逆时针旋转跷跷板,右边的人顺时针旋转跷跷板。每个人的力都朝着不同的方向作用,他们的总和为零。
但是,如果其中一个更大,则平衡就会被打破。
不平衡的跷跷板。
这张图片感觉不对,因为我们知道左边的人不够大,无法平衡右边的人。顺时针方向的力应该大得多,跷跷板应该接触右边的地面。
但是,如果较大的人向中心滑动,跷跷板将重新平衡。
不对称平衡跷跷板。
在这里,通过接近跷跷板平衡的支点,更大的人类的力量被削弱了。我相信你以前去过跷跷板,或者至少看到其他人在跷跷板上玩,你对正在发生的事情有很好的了解。
视觉平衡是相似的。物理重量被视觉重量所取代。物理重量作用的方向被视觉方向所取代。
作为提醒,以下是视觉权重和视觉方向的定义,尽管我将推荐本系列的第四篇文章以获取更多详细信息。
视觉重量。这是视觉元素的感知权重。这是衡量页面上有多少内容吸引受众眼球的指标。
视觉方向。这是视觉力量感知的方向。如果一个元素有机会根据作用在它上面的力移动,我们认为它应该朝哪个方向移动。
您不使用仪器来测量力。您不使用公式来计算所有内容是否平衡。相反,你可以用你的眼睛来确定构图是否平衡。
< h1级"pgc-h-right-arrow"数据轨道""32">为什么视觉平衡很重要</h1>
就像在现实世界中一样,视觉平衡是一件好事。它本身是可取的。不平衡的构图会让观众感到不舒服。回头看看三个跷跷板图像中的第二个 - 它看起来是错误的,因为我们可以看到跷跷板不应该处于平衡状态。
视觉权重是衡量设计中元素或区域的视觉趣味性。当构图在视觉上保持平衡时,它的每个部分都有一些兴趣。视觉兴趣是平衡的,这涉及到设计中的观众。
如果没有视觉平衡,观看者可能无法看到设计的所有区域。他们可能不会在视觉重量或兴趣低的区域花费任何时间。这些领域的任何信息都很容易被忽视。
您将在视觉上平衡设计,因为您希望平衡工作中的兴趣点,并允许观众花时间理解您想要传达的所有信息。
<h1级"pgc-h-右箭头"数据轨道""37">四个天平</h1>
有多种方法可以平衡构图。上一节中的图像显示了其中的两个。第一个图是对称平衡的示例,第二个图是非对称平衡的示例。另外两种类型的平衡是径向和马赛克。
对称平衡。
当相同的重量位于构图的相等侧时,围绕中心的支点或轴平衡时,就会发生对称平衡。对称平衡唤起了一种正式感(有时称为正式平衡)和优雅。婚礼邀请函就是一个很好的例子,说明您可能希望如何组合对称平衡。
对称平衡的缺点是它是静态的,有时被认为是无聊的。因为一半的构图反映了另一半,所以至少有一半的构图是相当可预测的。
不对称平衡。
不对称平衡是由构图两侧不同的视觉权重引起的。构图的一侧可能包含一个主要元素,该元素可以通过另一侧的几个或更多个较小的焦点来平衡。一侧视觉上较重的元素可能会被另一侧的一些较轻的元素所平衡。
不对称平衡更具动感和趣味性。它唤起了现代主义,运动,活力和活力的感觉。不对称平衡提供了更多的视觉多样性,尽管由于元素之间的关系更复杂,它可能更难实现。
径向平衡。
当元素从公共中心辐射时,就会发生径向平衡。投掷石头后池塘中的阳光和涟漪是径向平衡的例子。保持焦点(支点)很容易,因为它总是居中。
因为一切都从一个共同的中心辐射出来,所以一切都通向那个中心,使它成为一个强大的吸引力。
马赛克平衡。
马赛克平衡(或水晶平衡)源于平衡的混乱。想想杰克逊·波拉克(Jackson Pollack)的画作。构图缺乏明显的焦点,元素共享一个统一的焦点。乍一看,缺乏等级制度会导致视觉噪音。但是,不知何故,它们都可以一起工作。
<h1类""pgc-h-arrow-right-"数据轨道""50">对称和非对称</h1>
对称性和不对称性可以在整个构图中使用,独立于但同时有助于最终平衡。您可以在不对称天平的组成中使用对称性,反之亦然。
对称性通常被认为是美丽和谐的;不对称往往更有趣和动态,尽管本质上并不被认为是美丽的。
< h1级""pgc-h-right-arrow"数据轨道""53">对称性</h1>
对称性主要有三种类型。
反射对称(或双边对称)发生在一切都围绕中心轴镜像时。当你听到"对称"这个词时,这可能是你首先想到的。轴可以是任何方向或方向,尽管它通常是垂直或水平的。
轴一侧的所有内容都镜像到另一侧。在地球表面生长或移动的自然形式产生反射对称性。面孔和蝴蝶就是例子。
当反射是完美的镜像时,对称性被认为是纯的。很多时候,它不会是完美的,每一面都会有微妙的变化。这接近对称性,比纯对称性更常见。
对称甚至可以同时在多个轴上发生。例如,构图的左半部分和右半部分可以相互镜像,顶部和底部可以相互镜像。雪花在两个以上的轴上显示出反射对称性。
当一切都围绕一个共同的中心旋转时,就会发生旋转对称性(或径向对称性)。只要有一个共同的中心,它可以在任何角度或频率上发生。垂直于地球表面生长或移动的自然形式形成旋转对称性。向日葵的花瓣就是一个例子。无反射的旋转可用于显示运动、速度或动态运动。想想一辆移动的汽车的车轮。
平移对称(或晶体对称)发生在元素在空间中的不同位置重复时。重复的栅栏柱就是一个例子。反复创建平移对称。它可以在任何方向或任何距离发生,只要基本方向相同。自然形式通过繁殖发展平移对称性。您可以通过平移对称来创建节奏、运动、速度和动态运动。
蝴蝶是反射对称的一个例子,篱笆柱显示平移对称,向日葵是径向对称的一个例子。
对称性通常被视为图形,而不是地面。对称性将比大小和形状相似的不对称形式承载更多的重量。
对称性本身就传达了平衡,但它们可能看起来过于稳定和平衡,导致缺乏兴趣。对称性也会导致被动空间,因为负空间在形式周围是相等的。
< h1类"pgc-h-right-arrow"数据轨道""64">不对称</h1>
不对称形式缺乏对称形式的平衡,尽管您可以不对称地平衡整个构图。不对称在自然形式中很常见:你可能是右撇子或左撇子;潮蟹有不同大小的爪子;树枝向不同的方向生长;云具有随机形状。
不对称在元素之间产生更复杂的关系,因此它通常比对称性更有趣。因为它更有趣,你可以使用不对称来引起注意。
不对称形式周围的空间更加活跃。不可预测的模式被创造出来,一般来说,不对称比对称有更多的表达自由。权衡是它更难实现。
以与相似性和对比度非常相似的方式工作,您可以将对称性和不对称性结合起来以获得良好的结果。以不对称的方式平衡对称的形式,或以对称的方式平衡不对称的形式。用随机标记打破对称性以增加兴趣。比较构图中的对称性和不对称性,使元素更加关注。
< h1级""pgc-h-right-arrow"数据轨道""69">格式塔原理</h1>
在本系列中,我试图指出有多少设计原则源于格式塔原则。我也希望,随着你的学习,你已经看到了不同的设计原则是如何相互建立起来的。
格式塔原则之一是特定于对称性和顺序的,当然也适用于构图平衡。然而,这并不是唯一适用的原则。
Prägnanz定律预测了对称形式的简单性。格式塔原则(如焦点和相似性)有助于视觉权重。连续性、共同命运和平行性的原则提供了视觉方向。我还提到,对称性更有可能被视为图形而不是地面。
我希望格式塔原则能带来许多想法,指导我们的设计原则在您阅读本系列时变得更加清晰。我们遵循的设计原则不是凭空而来的;它们来自我们对视觉环境感知的心理学。
< h1 类"pgc-h-right-arrow" data-track""74" >示例</h1>
是时候截取屏幕截图了。在本系列的最后一篇文章中,我拥有比平时更多的网站,并根据四种类型的余额对它们进行了分组。
正如我在整个系列中重申的那样,这就是我的观点。这就是我如何看待这些设计中的平衡。你可能会以不同的方式看待它,这很好。批判性地思考设计比同意我们更重要。
<对称平衡<h1级"pgc-h-箭头-右"数据轨道""77"></h1>
Helen Hard整个网站的设计是对称平衡的。此处的屏幕截图来自"关于"页面,但网站的其余部分同样平衡。
Helen Hard的"关于"页面的屏幕截图。(查看大局)
所有内容都围绕页面中心的垂直轴进行反射。徽标居中,导航栏居中,圆形图片居中,标题居中,三列文本居中。
平衡不是完全对称的。例如,列具有不同数量的文本。
但是,请注意页面顶部。徽标和导航栏居中,但似乎在视觉上并不居中。我的眼睛希望徽标以总和符号为中心,或者至少靠近它。导航栏右侧的三个菜单项的字母数多于左侧的字母数。我的眼睛希望它们相同,我希望中心位于"关于"和"人"链接之间。
我认为将这两个元素移出中心,使它们看起来在视觉上居中,可以更好地平衡构图。
波浪号的主页是另一种对称平衡设计。像Helen和Hard一样,这里的所有内容都围绕着页面中心的垂直轴旋转:导航,文本,图像中的人物。这与向下滚动页面相同。
波浪号主页的屏幕截图。(查看大局)
像海伦·安德一样,对称性并不纯粹。一方面,文本的居中行不是镜子。此外,还关闭了几个元素:"与团队见面"箭头指向右侧,页面底部的文本以另一个指向右侧的箭头结尾。
两者都是行动的号召,打破了对称性,并呼吁对自己给予额外的关注。请注意这两个箭头如何使用与其背景形成对比的颜色,以进一步增加这些元素的吸引力。
<>h1级"pgc-h-right-arrow"数据轨道""88"的非对称余额示例</h1>
Carrie Voldengen作品集的主页围绕对称的主导形式呈现了整体的不对称平衡。从整体构图来看,我看到了几个离散的形状。
Carrie Voldengen网站的屏幕截图。(查看大局)
页面的质量是一个由较小的矩形图像网格组成的大矩形。就其本身而言,网格在垂直和水平轴周围是对称的。感觉非常强大和稳定。就其本身而言,它非常平衡,看起来不会去任何地方。
在右侧,一个文本块在形状上下拉动。它被左上角的文本和圆形徽标偏移。两者都提供相对相等的视觉权重,在网格上以相反的方向作用。
到假想支点的距离与重量大致相同。右侧的文本总体上更大更暗,但蓝色圆形旗帜为其整体区域赋予了更大的权重。圆圈甚至以单一颜色连接到网格的左上角。
网格下方的文本似乎悬挂在其上方,并且足够轻,不会使构图失衡。
请注意,空间也感觉平衡。左下角、右上角和右下角的区域(包括右下角的一些区域)相互平衡。左侧的区域大于右侧的区域,但右侧的顶部和底部有额外的空间。
Hirondelle USA主页顶部的图像将旋转。我特意抓取了一张截图来讨论在页面顶部建立的不对称平衡。
Hirondelle USA的屏幕截图。(查看大局)
图像中的列略微偏离中心,并且由一条强烈的垂直线构成 - 我们知道这是一个非常重的物体。左侧的栏杆与屏幕的左边缘紧密相连。它也感觉非常锚定。很难想象页面上的任何设计元素会失去平衡。
栏杆上方的文字感觉由栏杆支撑;然而,它也被右边男孩的形象在视觉上平衡了。你可能会认为栏杆挂在杆子的左侧,导致它失去平衡,但我认为男孩的内在兴趣和他身后背景中较暗的价值观抵消了栏杆和栏杆上的文字,以离开并保持平衡。
有一种平移对称感,因为在图像的左上角和右下角以及页面下方的按钮中重复金色文本行。白色文本也会重复出现。
<径向平衡>h1级""pgc-h-right-arrow"data-track"的示例。</h1>
主页 Vlog.it 具有径向平衡,我想从屏幕截图中清楚地看到。除了右上角的形状外,所有内容都围绕页面中心旋转,因为三个图像环围绕中心圆圈旋转。
Vlog.it 屏幕截图。(查看大局)
您在屏幕截图中看不到的是页面的加载方式。绘制一条从左下角到页面中心的线。从那时起,页面上出现的几乎所有东西都围绕着中心旋转或从中心辐射,就像池塘里的涟漪一样。
右上角的小圆圈增加了一点平移对称性和一些不对称性,为构图增添了视觉趣味。
歌剧闪亮的演示主页不是圆形的,但文本链接似乎来自一个共同的或接近共同的中心。很容易想象整个形状围绕着中间的正方形旋转,或者四个正方形中的一个相交角。
Opera的Shiny演示的屏幕截图。(查看大局)
左上角的闪亮演示标题和右下角的 Opera 标志相互抵消,并显示为从与文本链接相同的中心辐射。
这是径向平衡不一定需要圆的一个很好的例子。
< h1级"pgc-h-right-arrow"数据轨道""110">马赛克平衡示例</h1>
你可能会认为马赛克平衡是网上使用最少的,尤其是在我提供了杰克逊·波拉克(Jackson Pollack)的画作作为马赛克平衡的例子之后。互联网上的例子比你想象的要多得多。
《兔子的故事》的主页就是一个很好的例子。散落的字母必须有随机性和混乱感,但构图的平衡是有效的。
兔子故事的截图。(查看大局)
两侧(左和右)具有非常相等的颜色和空间区域,以相互平衡。中间的兔子甚至可以作为支点。在你看到它之后,它也可能脱颖而出,但总的来说,这些元素不会单独被注意到。
我不会试图弄清楚哪些元素相互抵消,一次一个元素,但我希望你同意整体平衡。如果有的话,右边的混乱更重,但还没有到打破平衡的地步。
内容丰富的网站,如新闻和杂志网站,也显示出马赛克平衡。你可能知道洋葱的主页。在屏幕截图中,我删除了页面顶部后面的背景图像。
洋葱的屏幕截图。(查看大局)
有很多值得一看的地方。布局不对称。列的大小不相等。很难知道什么抵消了什么。内容块内部具有不同数量的内容,因此大小不同。没有任何东西从一个共同的中心辐射出来。
不同大小的块中存在一些混淆和随机性,其中一些块比其他块更密集。因为网站上的故事每天都在变化,所以每天都有不同的混乱。总的来说,它是有效的。
说这是马赛克平衡可能有点牵强,但我再次争辩说它是,并且许多网站都显示出这种混乱的平衡,尽管有些事情告诉我,我们在网上看到的大多数混乱都不是计划好的。
<h1类"pgc-h-right-arrow"数据跟踪""121">摘要</h1>
到达这里需要一段时间,但这是我们设计原则系列的结束。我希望你喜欢它,学习一些新的东西,或者发现这个系列是对基本设计原则的良好回顾。
正如你所猜到的,我认为基本面很重要。我开始这个系列是为了展示所有这些原则是如何从人类感知和格式塔的理论中产生的。我没有编造它们。这些原则基于我们如何感知和解释我们的视觉环境。
例如,我们注意到焦点的原因之一是因为它们与周围的元素形成鲜明对比。他们脱颖而出。当您需要快速识别敌人时,这一点很重要。这种能力对我们作为一个物种的生存很重要,所以我们的眼睛会发育以做出快速的决定。
但是,设计原则不是强制性的。它们是指导方针。例如,没有正确的方法来传达两个元素是相似或不同的。你不需要遵循这些原则中的任何一个,尽管你应该理解它们并有理由打破它们。
再一次,我希望你喜欢这个系列,我希望这个系列中的一些东西能让你更好地控制你设计中的视觉传达。