.9.png圖檔其實就是png格式圖檔,不過它比普通的png圖檔外圍多了1px(像素)的邊框,另外就是使用這種格式的圖檔可以實作背景自适應大小且不失真的效果。比如某些控件橫豎屏切換後控件的樣子就變形了,或者某些圖檔作為控件背景也變形,這會讓人很郁悶。幸好.9.png圖檔可以提供這些需要的功能。
制作使用步驟:
1、制作屬于你自己的png圖檔,一定要是png圖檔。可以自己PS制作,也可以解壓其他應用的apk檔案,用裡面的圖檔資源,Android系統也有圖檔資源可以使用。
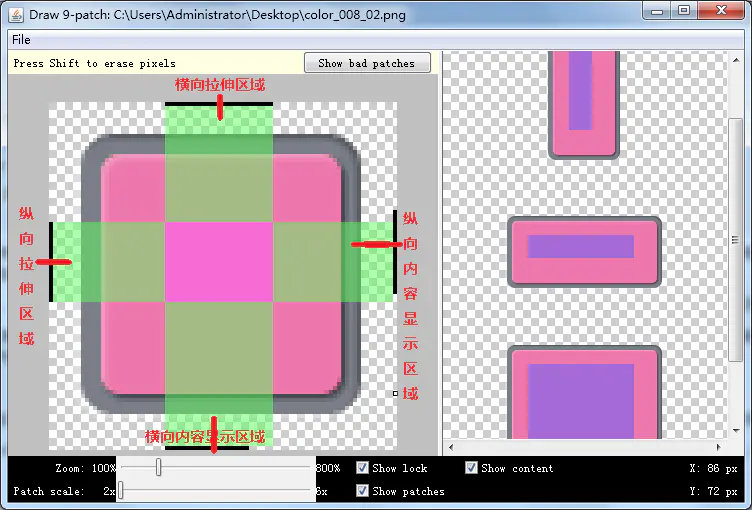
2、在android-sdk-windows\tools目錄下找到draw9patch.bat檔案,然後将其打開,将你要處理的png圖檔拖入即可。或者File --> Open 9 patch。

Paste_Image.png
上邊黑線:橫向拉伸區域,必須要畫的,拉伸是橫向拉伸,如右邊的區域第二個拉伸的就是橫向拉伸的效果
左邊黑線:縱向拉伸區域,必須要畫的,拉伸是縱向拉伸,如右邊的區域第一個拉伸的就是縱向拉伸的效果
下邊黑線:可選,橫向内容顯示區域
右邊黑線:可選,縱向内容顯示區域
3、注意,黑線必須是連續的,如果你感覺畫的不好,按shift+滑鼠左鍵将其擦出,然後從新畫。畫完後點選File-->save 9-patch儲存即可,效果如下圖
Paste_Image.png
4、接下來需要在程式中使用了,将這個圖檔放到drawable中即可,跟其他的圖檔使用沒什麼差別了,唯一神奇的就是可以自适應,不失真。
比如我們用這個圖檔定義一個Button,另外加個TextView的背景圖,也是.9.png圖檔。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="6dp"
android:orientation="vertical" >
<TextView
android:layout_gravity="right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:background="@drawable/sms_out_normal_bg"
android:text="http://www.lyyybz.com" />
<Button
android:id="@+id/sendMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:background="@drawable/test"
android:text="發送消息給允兒"
/>
</LinearLayout>
運作效果如下:
Paste_Image.png