content-disposition: inline; filename=foobar.pdf
表示浏览器内嵌显示一个文件
content-disposition: attachment; filename=foobar.pdf
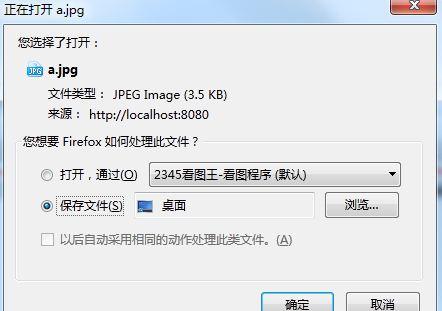
表示会下载文件,如火狐浏览器中

@responsebody
@requestmapping(value = "/download",produces="application/octet-stream")
public byte[] downloadfile(httpservletrequest request, httpservletresponse response,string contenttype2)
throws ioexception {
byte[]bytes=fileutils.getbytes4file("d:\\temp\\cc.jpg");
response.addheader("content-disposition", "inline;filename=\"a.jpg\"");
return bytes;
}
如上代码中是内嵌显示图片呢?还是会弹框下载呢?
答案是:弹框下载
为什么呢?设置为inline应该是内嵌显示啊!
因为response content type设置成了"application/octet-stream"
注意:我们说是内嵌显示还是下载,那一定是针对可内嵌显示的类型,例如"image/jpeg","image/png"等.
看下面的例子:设置response content type为"image/jpeg"
@requestmapping(value = "/download",produces="image/jpeg")
public byte[] downloadfile(httpservletrequest request, httpservletresponse response,string contenttype2,string downloadtype)
response.addheader("content-disposition", downloadtype+";filename=\"a.jpg\"");
在浏览器中访问:http://localhost:8080/tv_mobile/video/download?downloadtype=inline 时就内嵌显示:
当在浏览器中访问:http://localhost:8080/tv_mobile/video/download?downloadtype=attachment 时就弹框下载.
参考:http://hw1287789687.iteye.com/blog/2188480