content-disposition: inline; filename=foobar.pdf
表示浏覽器内嵌顯示一個檔案
content-disposition: attachment; filename=foobar.pdf
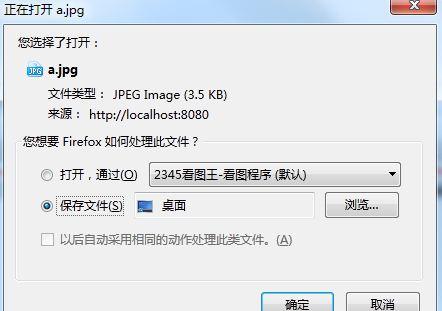
表示會下載下傳檔案,如火狐浏覽器中

@responsebody
@requestmapping(value = "/download",produces="application/octet-stream")
public byte[] downloadfile(httpservletrequest request, httpservletresponse response,string contenttype2)
throws ioexception {
byte[]bytes=fileutils.getbytes4file("d:\\temp\\cc.jpg");
response.addheader("content-disposition", "inline;filename=\"a.jpg\"");
return bytes;
}
如上代碼中是内嵌顯示圖檔呢?還是會彈框下載下傳呢?
答案是:彈框下載下傳
為什麼呢?設定為inline應該是内嵌顯示啊!
因為response content type設定成了"application/octet-stream"
注意:我們說是内嵌顯示還是下載下傳,那一定是針對可内嵌顯示的類型,例如"image/jpeg","image/png"等.
看下面的例子:設定response content type為"image/jpeg"
@requestmapping(value = "/download",produces="image/jpeg")
public byte[] downloadfile(httpservletrequest request, httpservletresponse response,string contenttype2,string downloadtype)
response.addheader("content-disposition", downloadtype+";filename=\"a.jpg\"");
在浏覽器中通路:http://localhost:8080/tv_mobile/video/download?downloadtype=inline 時就内嵌顯示:
當在浏覽器中通路:http://localhost:8080/tv_mobile/video/download?downloadtype=attachment 時就彈框下載下傳.
參考:http://hw1287789687.iteye.com/blog/2188480