在android的应用层中,涉及到很多应用框架,例如:service框架,activity管理机制,broadcast机制,对话框框架,标题栏框架,状态栏框架,通知机制,actionbar框架等等。
下面就来说说经常会使用到通知机制中的通知栏框架(notificaiton),它适用于交互事件的通知。它是位于顶层可以展开的通知列表。它会时不时的提醒你什么软件该更新了,什么人发你微信消息了等。
(网上看了下,全面介绍的文章不多,所以就萌生了写这篇的念头,随便当作回顾笔记。下面我就通过官方文档、源代码、书上的一些资料汇总下这一块的知识,并通过一个通知栏的汇总demo让大家更好的了解这个类的使用,内容有点多,可以根据需求看目录学习)。
notificaiton状态通知栏:
1.显示接收到短消息、即使消息等信息 (如qq、微信、新浪、短信)
2.显示客户端的推送消息(如有新版本发布,广告,推荐新闻等)
3.显示正在进行的事物(例如:后台运行的程序)(如音乐播放器、版本更新时候的下载进度等)
思维导图的大体结构(按照各个节点延伸拓展学习)
notificaiton -- service -- broadcastreceiver -- intent(flag、action等属性应用) -- pendingintent
感慨:
一个notificaiton通知的拓展使用就要涉及与4大组建的配合,所以学好整体的知识体系。
联系:
1.由于service 是在后台运行,所以它意图做什么我们看不到,可以通过notificaiton 来显示提醒(如音乐的后台播放)。
2.service服务和broadcastreceiver广播相结合,在加上notificaiton 显示(如程序的后台更新)。
3.intent作为意图处理,和notificaiton的点击时间紧密结合在了一起,并且与broadcastreceiver和service的联系也紧密不可以分割。
(service 在后台之后通过broadcastreceiver来通知notificaiton 显示相关东西,在通过intent完成用户的意图操作)
设计文档 :
notification支持文字内容显示、震动、三色灯、铃声等多种提示形式,在默认情况下,notification仅显示消息标题、消息内容、送达时间这3项内容。以下就是通知的基本布局。
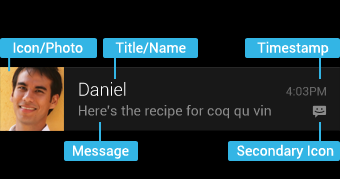
通知的基本布局:

普通视图:
高度64dp
大试图的通知在展开前也显示为普通视图
元素:
1. 标题 title/name
2. 大图标
icon/photo
3. 内容文字
4. 内容信息 message
5. 小图标 secondary
icon
6. 通知的时间 timestamp,默认为系统发出通知的时间,也可通过setwhen()来设置
状态通知栏主要涉及到2个类: notification 和 notificationmanager
notification为通知信息类,它里面对应了通知栏的各个属性
notificationmanager : 是状态栏通知的管理类,负责发通知、清除通知等操作。
注意:notificationmanager 是一个系统service,所以必须通过 <code>getsystemservice(notification_service)方法来获取,方法如下。</code>
notificationmanager mnotificationmanager = (notificationmanager) getsystemservice(notification_service);
<code></code>
第一步:
创建一个通知栏的builder构造类 (create a notification builder)
第二步:
定义通知栏的action (define the notification's action)
第三步:
设置通知栏点击事件 (set the notification's click behavior)
第四步:
通知 (issue the notification)
实现系统默认的通知栏效果:
第一步:获取状态通知栏管理:
第二步:实例化通知栏构造器notificationcompat.builder:
notificationcompat.builder mbuilder = new notificationcompat.builder(this);
第三步:对builder进行配置:
mbuilder.setcontenttitle("测试标题")//设置通知栏标题
.setcontenttext("测试内容") /<span style="font-family: arial;">/设置通知栏显示内容</span>
.setcontentintent(getdefalutintent(notification.flag_auto_cancel)) //设置通知栏点击意图
// .setnumber(number) //设置通知集合的数量
.setticker("测试通知来啦") //通知首次出现在通知栏,带上升动画效果的
.setwhen(system.currenttimemillis())//通知产生的时间,会在通知信息里显示,一般是系统获取到的时间
.setpriority(notification.priority_default) //设置该通知优先级
// .setautocancel(true)//设置这个标志当用户单击面板就可以让通知将自动取消
.setongoing(false)//ture,设置他为一个正在进行的通知。他们通常是用来表示一个后台任务,用户积极参与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
.setdefaults(notification.default_vibrate)//向通知添加声音、闪灯和振动效果的最简单、最一致的方式是使用当前的用户默认设置,使用defaults属性,可以组合
//notification.default_all notification.default_sound 添加声音 // requires vibrate permission
.setsmallicon(r.drawable.ic_launcher);//设置通知小icon
功能:提醒标志符,向通知添加声音、闪灯和振动效果等设置达到通知提醒效果,可以组合多个属性
有2种设置方法:
1.实例化通知栏之后通过给他添加.flags属性赋值。
notification notification = mbuilder.build();
notification.flags = notification.flag_auto_cancel;
public pendingintent getdefalutintent(int flags){
pendingintent pendingintent= pendingintent.getactivity(this, 1, new intent(), flags);
return pendingintent;
}
提醒标志符成员:
notification.flag_show_lights //三色灯提醒,在使用三色灯提醒时候必须加该标志符
notification.flag_ongoing_event //发起正在运行事件(活动中)
notification.flag_insistent //让声音、振动无限循环,直到用户响应 (取消或者打开)
notification.flag_only_alert_once //发起notification后,铃声和震动均只执行一次
notification.flag_auto_cancel //用户单击通知后自动消失
notification.flag_no_clear //只有全部清除时,notification才会清除 ,不清楚该通知(qq的通知无法清除,就是用的这个)
notification.flag_foreground_service //表示正在运行的服务
功能:向通知添加声音、闪灯和振动效果的最简单、使用默认(defaults)属性,可以组合多个属性(和方法1中提示效果一样的)
对应属性:
notification.default_vibrate //添加默认震动提醒 需要 vibrate permission
notification.default_sound // 添加默认声音提醒
notification.default_lights// 添加默认三色灯提醒
notification.default_all// 添加默认以上3种全部提醒
功能:设置震动方式。
使用:
.setvibrate(new long[] {0,300,500,700});
实现效果:延迟0ms,然后振动300ms,在延迟500ms,接着在振动700ms。
以上方法的还有种写法是
mbuilder.build().vibrate = new long[] {0,300,500,700};
以此类推,2种写法都可以。
如果希望设置默认振动方式,设置了方法(2)中默认为default_vibrate 即可。
功能:android支持三色灯提醒,这个方法就是设置不同场景下的不同颜色的灯。
描述:其中ledargb 表示灯光颜色、 ledonms 亮持续时间、ledoffms 暗的时间。
注意:1)只有在设置了标志符flags为notification.flag_show_lights的时候,才支持三色灯提醒。
2)这边的颜色跟设备有关,不是所有的颜色都可以,要看具体设备。
.setlights(0xff0000ff, 300, 0)
同理,以下方法也可以设置同样效果:
notification notify = mbuilder.build();
notify.flags = notification.flag_show_lights;
notify.ledargb = 0xff0000ff;
notify.ledonms = 300;
notify.ledoffms = 300;
如果希望使用默认的三色灯提醒,设置了方法(2)中默认为default_lights即可。
功能:设置默认或则自定义的铃声,来提醒。
//获取默认铃声
.setdefaults(notification.default_sound)
//获取自定义铃声
.setsound(uri.parse("file:///sdcard/xx/xx.mp3"))
//获取android多媒体库内的铃声
.setsound(uri.withappendedpath(audio.media.internal_content_uri, "5"))
同理相同效果的另一种设置方法这边就不讲, 和上面的都是一样的。
功能:设置优先级
对应优先级描述如下图:
优先级
用户
max
重要而紧急的通知,通知用户这个事件是时间上紧迫的或者需要立即处理的。
high
高优先级用于重要的通信内容,例如短消息或者聊天,这些都是对用户来说比较有兴趣的。
default
默认优先级用于没有特殊优先级分类的通知。
low
低优先级可以通知用户但又不是很紧急的事件。
min
用于后台消息 (例如天气或者位置信息)。最低优先级通知将只在状态栏显示图标,只有用户下拉通知抽屉才能看到内容。
对应属性(作用看上图就可知道):
notification.priority_default
notification.priority_high
notification.priority_low
notification.priority_max
notification.priority_min
功能:设置为ture,表示它为一个正在进行的通知。他们通常是用来表示一个后台任务,用户积极参与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
属性:max:进度条最大数值 、progress:当前进度、indeterminate:表示进度是否不确定,true为不确定,如下第3幅图所示 ,false为确定下第1幅图所示
功能:设置带进度条的通知,可以在下载中使用
效果图如下:
注意:此方法在4.0及以后版本才有用,如果为早期版本:需要自定义通知布局,其中包含progressbar视图
0, false)既可。
如果为不确定(持续活动)的进度条,这是在处理进度无法准确获知时显示活动正在持续,所以调用<code>setprogress(0, 0, true)</code> ,操作结束时,调用<code>setprogress(0, 0, false)</code>并更新通知以移除指示条
第四步:设置通知栏pendingintent(点击动作事件等都包含在这里)
intent)这个方法,这里拿到这里讲。
pendingintent和intent略有不同,它可以设置执行次数,主要用于远程服务通信、闹铃、通知、启动器、短信中,在一般情况下用的比较少。
notification支持多种intent来响应单击事件、消除事件、处理紧急状态的全屏事件等。
属性:
pendingintent的位标识符:
flag_one_shot 表示返回的pendingintent仅能执行一次,执行完后自动取消
flag_no_create 表示如果描述的pendingintent不存在,并不创建相应的pendingintent,而是返回null
flag_cancel_current 表示相应的pendingintent已经存在,则取消前者,然后创建新的pendingintent,这个有利于数据保持为最新的,可以用于即时通信的通信场景
flag_update_current 表示更新的pendingintent
方法:
可以看出,它支持多种相应方式,有activity、broadcast、service,就根据你自身需求去选择。
在各种情况下情况下它还会根据各种情况出发效果:
contentintent:在通知窗口区域,notification被单击时的响应事件由该intent触发;
deleteintent:当用户点击全部清除按钮时,响应该清除事件的intent;
fullscreenintent:响应紧急状态的全屏事件(例如来电事件),也就是说通知来的时候,跳过在通知区域点击通知这一步,直接执行fullscreenintent代表的事件。
例如:在执行了点击通知之后要跳转到指定的xxx的activity的时候,可以设置以下方法来相应点击事件:
intent intent = new intent(context,xxx.class);
pendingintent pendingintent = pendingintent.getactivity(context, 0, intent, 0);
mbuilder.setcontentintent(pendingintent)
例如:在执行了清空全部的通知操作时候,可以设置以下方法来相应这个事件:
intent deleteintent = new intent();
deleteintent.setclass(context, xxxreceiver.class);
deleteintent.setaction(delete_action);
notification.deleteintent = pendingintent.getbroadcast(context, 0, deleteintent, 0);
例如:在响应紧急事件(如来电)时候,可以设置以下方法来相应这个事件:
第五步,最简单的一部,发送通知请求
mnotificationmanager.notify(notifyid, mbuilder.build());
这里要用到remoteviews这个类。实现以下2种自定义布局。
注意:
notification的自定义布局是remoteviews,和其他remoteviews一样,在自定义视图布局文件中,仅支持framelayout、linearlayout、relativelayout三种布局控件和analogclock、chronometer、button、imagebutton、imageview、progressbar、textview、viewflipper、listview、gridview、stackview和adapterviewflipper这些显示控件,不支持这些类的子类或android提供的其他控件。否则会引起classnotfoundexception异常
步骤如下:
1)创建自定义视图
2)获取远程视图对象(注:notification的contentview不能为空)
3)设置pendingintent(来响应各种事件)
4)发起notification
大体4步骤这里就不详细说了,下面就把demo中的列子拿出来说下
样式:
1.自定义带按钮通知栏(如下样式)
正在进行的
“正在进行的”通知使用户了解正在运行的后台进程。例如,音乐播放器可以显示正在播放的音乐。也可以用来显示需要长时间处理的操作,例如下载或编码视频。“正在进行的”通知不能被手动删除。
实现方法如下:
/**
* 带按钮的通知栏
*/
public void showbuttonnotify(){
notificationcompat.builder mbuilder = new builder(this);
remoteviews mremoteviews = new remoteviews(getpackagename(), r.layout.view_custom_button);
mremoteviews.setimageviewresource(r.id.custom_song_icon, r.drawable.sing_icon);
//api3.0 以上的时候显示按钮,否则消失
mremoteviews.settextviewtext(r.id.tv_custom_song_singer, "周杰伦");
mremoteviews.settextviewtext(r.id.tv_custom_song_name, "七里香");
//如果版本号低于(3。0),那么不显示按钮
if(basetools.getsystemversion() <= 9){
mremoteviews.setviewvisibility(r.id.ll_custom_button, view.gone);
}else{
mremoteviews.setviewvisibility(r.id.ll_custom_button, view.visible);
}
//
if(isplay){
mremoteviews.setimageviewresource(r.id.btn_custom_play, r.drawable.btn_pause);
mremoteviews.setimageviewresource(r.id.btn_custom_play, r.drawable.btn_play);
//点击的事件处理
intent buttonintent = new intent(action_button);
/* 上一首按钮 */
buttonintent.putextra(intent_buttonid_tag, button_prev_id);
//这里加了广播,所及intent的必须用getbroadcast方法
pendingintent intent_prev = pendingintent.getbroadcast(this, 1, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_prev, intent_prev);
/* 播放/暂停 按钮 */
buttonintent.putextra(intent_buttonid_tag, button_paly_id);
pendingintent intent_paly = pendingintent.getbroadcast(this, 2, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_play, intent_paly);
/* 下一首 按钮 */
buttonintent.putextra(intent_buttonid_tag, button_next_id);
pendingintent intent_next = pendingintent.getbroadcast(this, 3, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_next, intent_next);
mbuilder.setcontent(mremoteviews)
.setcontentintent(getdefalutintent(notification.flag_ongoing_event))
.setwhen(system.currenttimemillis())// 通知产生的时间,会在通知信息里显示
.setticker("正在播放")
.setpriority(notification.priority_default)// 设置该通知优先级
.setongoing(true)
.setsmallicon(r.drawable.sing_icon);
notification notify = mbuilder.build();
notify.flags = notification.flag_ongoing_event;
mnotificationmanager.notify(notifyid, notify);
}
注意:带按钮的布局相应点击事件在3.0以下版本没有用,所以这边作了系统版本判断,来显示消失按钮。
2.自定义不带按钮通知栏
//先设定remoteviews
remoteviews view_custom = new remoteviews(getpackagename(), r.layout.view_custom);
//设置对应imageview的id的资源图片
view_custom.setimageviewresource(r.id.custom_icon, r.drawable.icon);
// view_custom.setint(r.id.custom_icon,"setbackgroundresource",r.drawable.icon);
view_custom.settextviewtext(r.id.tv_custom_title, "今日头条");
view_custom.settextviewtext(r.id.tv_custom_content, "金州勇士官方宣布球队已经解雇了主帅马克-杰克逊,随后宣布了最后的结果。");
之后调用:
<span style="font-family: arial, helvetica, sans-serif;">mbuilder.setcontent(view_custom)</span>
来设定自定义的这个布局。
只在通知被展开时显示
何时展开:通知处在顶端,或者用户通过收拾展开
收件箱风格的通知:
相比普通视图,只多出:7. 详情区域
详情区域根据用途可有多种风格:
1.notificationcompat.bigpicturestyle 大图片风格:详情区域包含一个256dp高度的位图
2.notificationcompat.bigtextstyle 大文字风格:显示一个大的文字块
3.notificationcompat.inboxstyle 收件箱风格:显示多行文字
各种风格都具有以下常规视图不具有的内容选项:
1.大标题:在展开视图时替代普通视图的标记
2.总结文字:允许你在详情区域之下增加一行内容
拿收件箱风格为例,实现代码如下:
notificationcompat.bigpicturestyle inboxstyle = new notificationcompat.inboxstyle();
string[] events = new string[5];
// sets a title for the inbox style big view
inboxstyle.setbigcontenttitle("大视图内容:");
// moves events into the big view
for (int i=0; i < events.length; i++) {
inboxstyle.addline(events[i]);
mbuilder.setcontenttitle("测试标题")
.setcontenttext("测试内容")
// .setnumber(number)//显示数量
.setstyle(inboxstyle)//设置风格
.setticker("测试通知来啦");
(注:下面所指的低版本是指2.3及2.3以下版本)
(1)设置对应的flags,让用户点击既被消除:
notification.flags = flag_auto_cancel;
(2) 通过手动消除某项或则全部通知
mnotificationmgr.cancle(notification_id);//消除对应id的通知
mnotificationmgr.cancleall();//消除创建的所有通知
(1)notification.builder(this).getnotification()
(2)mnotification.setlatesteventinfo(this, "title", "content", null);
这些方法都已经被启用,虽然还有效果,可是不建议使用。所以开发过程中尽量使用notificationcompat.builder(this)的构建方法去创建一个通知类。
(1)错误代码:java.lang.illegalargumentexception: contentintent required: pkg=com.example.notifications id=100 notification=notification(vibrate=default,sound=null,defaults=0x2,flags=0x0)
解决方案:如果在高版本不会出错,而在2.3上面报了这个错误,通过开发文档中的以下知道你可以找打:
intent()既可,切记contentintent不能为空。
代码如下:
(2)错误代码:android.app.remoteserviceexception: bad notification posted from package com.example.notifications: couldn't expand remoteviews for: statusbarnotification(package=com.example.notifications
id=101 tag=null notification=notification(vibrate=null,sound=null,defaults=0x0,flags=0x2))
解决方法:
在自定义的时候,发现了这个问题,解决:每次更新时都必须把remoteviews给new出来才行,不能利用已有的notification.contentview直接操作!
解决方法:看其它的应用,好像在低版本都会隐藏掉那些按钮,就是为了不影响用户体验,所以应该就这么解决,判断版本号在去决定是否现在按钮。
如右图:
解决方案:
由于2.3及之前版本,背景设是白色的那我们定义字体颜色为系统预设的颜色:
?android:attr/textcolorprimary
在资源的src/values目录中的style.xml文件中设置它标题和内容的样式为:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="notificationcontent">
<item name="android:textcolor">?android:attr/textcolorprimary</item>
</style>
<style name="notificationtitle">
<item name="android:textstyle">bold</item>
</resources>
在2.3之后的版本中(即api >=9的版本中),在资源文件下的src/values-v9目录中的style.xml文件中设置它标题和内容的样式为:
<style name="notificationcontent" parent="android:textappearance.statusbar.eventcontent" />
<style name="notificationtitle" parent="android:textappearance.statusbar.eventcontent.title" />
</resources>
最后赋给自定义布局中的对应标题和内容对应的style即可。
对应解决网址:
1.http://stackoverflow.com/questions/6250356/how-to-use-default-notification-style
2.http://stackoverflow.com/questions/4867338/custom-notification-layouts-and-text-colors/7320604#7320604
3.http://developer.android.com/guide/topics/ui/notifiers/notifications.html#customexpandedview (官方文档)
http://developer.android.com/about/versions/android-2.2-highlights.html
解决方法:此方法在4.0及以后版本才有用,如果为早期版本:需要自定义通知布局,其中包含progressbar视图
2.3及2.3之前:
通过
notify.contentview = view_custom;
mnotificationmanager.notify(notifyid, notify)
方法赋予view。
2.3之后:
通过builder以下方法赋于自定义布局。
mbuilder.setcontent(view_custom)
这里就不贴demo中的代码了,大家可以下个demo自己看,里面也都有注释的,可能有的地方会有错误,忘大家指出,以便及时修改,谢谢。
一个demo让你更懂notification