在android的應用層中,涉及到很多應用架構,例如:service架構,activity管理機制,broadcast機制,對話框架構,标題欄架構,狀态欄架構,通知機制,actionbar架構等等。
下面就來說說經常會使用到通知機制中的通知欄架構(notificaiton),它适用于互動事件的通知。它是位于頂層可以展開的通知清單。它會時不時的提醒你什麼軟體該更新了,什麼人發你微信消息了等。
(網上看了下,全面介紹的文章不多,是以就萌生了寫這篇的念頭,随便當作回顧筆記。下面我就通過官方文檔、源代碼、書上的一些資料彙總下這一塊的知識,并通過一個通知欄的彙總demo讓大家更好的了解這個類的使用,内容有點多,可以根據需求看目錄學習)。
notificaiton狀态通知欄:
1.顯示接收到短消息、即使消息等資訊 (如qq、微信、新浪、短信)
2.顯示用戶端的推送消息(如有新版本釋出,廣告,推薦新聞等)
3.顯示正在進行的事物(例如:背景運作的程式)(如音樂播放器、版本更新時候的下載下傳進度等)
思維導圖的大體結構(按照各個節點延伸拓展學習)
notificaiton -- service -- broadcastreceiver -- intent(flag、action等屬性應用) -- pendingintent
感慨:
一個notificaiton通知的拓展使用就要涉及與4大組建的配合,是以學好整體的知識體系。
聯系:
1.由于service 是在背景運作,是以它意圖做什麼我們看不到,可以通過notificaiton 來顯示提醒(如音樂的背景播放)。
2.service服務和broadcastreceiver廣播相結合,在加上notificaiton 顯示(如程式的背景更新)。
3.intent作為意圖處理,和notificaiton的點選時間緊密結合在了一起,并且與broadcastreceiver和service的聯系也緊密不可以分割。
(service 在背景之後通過broadcastreceiver來通知notificaiton 顯示相關東西,在通過intent完成使用者的意圖操作)
設計文檔 :
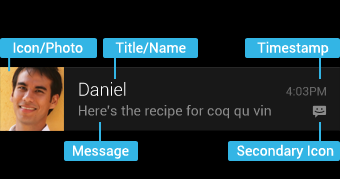
notification支援文字内容顯示、震動、三色燈、鈴聲等多種提示形式,在預設情況下,notification僅顯示消息标題、消息内容、送達時間這3項内容。以下就是通知的基本布局。
通知的基本布局:

普通視圖:
高度64dp
大試圖的通知在展開前也顯示為普通視圖
元素:
1. 标題 title/name
2. 大圖示
icon/photo
3. 内容文字
4. 内容資訊 message
5. 小圖示 secondary
icon
6. 通知的時間 timestamp,預設為系統發出通知的時間,也可通過setwhen()來設定
狀态通知欄主要涉及到2個類: notification 和 notificationmanager
notification為通知資訊類,它裡面對應了通知欄的各個屬性
notificationmanager : 是狀态欄通知的管理類,負責發通知、清除通知等操作。
注意:notificationmanager 是一個系統service,是以必須通過 <code>getsystemservice(notification_service)方法來擷取,方法如下。</code>
notificationmanager mnotificationmanager = (notificationmanager) getsystemservice(notification_service);
<code></code>
第一步:
建立一個通知欄的builder構造類 (create a notification builder)
第二步:
定義通知欄的action (define the notification's action)
第三步:
設定通知欄點選事件 (set the notification's click behavior)
第四步:
通知 (issue the notification)
實作系統預設的通知欄效果:
第一步:擷取狀态通知欄管理:
第二步:執行個體化通知欄構造器notificationcompat.builder:
notificationcompat.builder mbuilder = new notificationcompat.builder(this);
第三步:對builder進行配置:
mbuilder.setcontenttitle("測試标題")//設定通知欄标題
.setcontenttext("測試内容") /<span style="font-family: arial;">/設定通知欄顯示内容</span>
.setcontentintent(getdefalutintent(notification.flag_auto_cancel)) //設定通知欄點選意圖
// .setnumber(number) //設定通知集合的數量
.setticker("測試通知來啦") //通知首次出現在通知欄,帶上升動畫效果的
.setwhen(system.currenttimemillis())//通知産生的時間,會在通知資訊裡顯示,一般是系統擷取到的時間
.setpriority(notification.priority_default) //設定該通知優先級
// .setautocancel(true)//設定這個标志當使用者單擊面闆就可以讓通知将自動取消
.setongoing(false)//ture,設定他為一個正在進行的通知。他們通常是用來表示一個背景任務,使用者積極參與(如播放音樂)或以某種方式正在等待,是以占用裝置(如一個檔案下載下傳,同步操作,主動網絡連接配接)
.setdefaults(notification.default_vibrate)//向通知添加聲音、閃燈和振動效果的最簡單、最一緻的方式是使用目前的使用者預設設定,使用defaults屬性,可以組合
//notification.default_all notification.default_sound 添加聲音 // requires vibrate permission
.setsmallicon(r.drawable.ic_launcher);//設定通知小icon
功能:提醒标志符,向通知添加聲音、閃燈和振動效果等設定達到通知提醒效果,可以組合多個屬性
有2種設定方法:
1.執行個體化通知欄之後通過給他添加.flags屬性指派。
notification notification = mbuilder.build();
notification.flags = notification.flag_auto_cancel;
public pendingintent getdefalutintent(int flags){
pendingintent pendingintent= pendingintent.getactivity(this, 1, new intent(), flags);
return pendingintent;
}
提醒标志符成員:
notification.flag_show_lights //三色燈提醒,在使用三色燈提醒時候必須加該标志符
notification.flag_ongoing_event //發起正在運作事件(活動中)
notification.flag_insistent //讓聲音、振動無限循環,直到使用者響應 (取消或者打開)
notification.flag_only_alert_once //發起notification後,鈴聲和震動均隻執行一次
notification.flag_auto_cancel //使用者單擊通知後自動消失
notification.flag_no_clear //隻有全部清除時,notification才會清除 ,不清楚該通知(qq的通知無法清除,就是用的這個)
notification.flag_foreground_service //表示正在運作的服務
功能:向通知添加聲音、閃燈和振動效果的最簡單、使用預設(defaults)屬性,可以組合多個屬性(和方法1中提示效果一樣的)
對應屬性:
notification.default_vibrate //添加預設震動提醒 需要 vibrate permission
notification.default_sound // 添加預設聲音提醒
notification.default_lights// 添加預設三色燈提醒
notification.default_all// 添加預設以上3種全部提醒
功能:設定震動方式。
使用:
.setvibrate(new long[] {0,300,500,700});
實作效果:延遲0ms,然後振動300ms,在延遲500ms,接着在振動700ms。
以上方法的還有種寫法是
mbuilder.build().vibrate = new long[] {0,300,500,700};
以此類推,2種寫法都可以。
如果希望設定預設振動方式,設定了方法(2)中預設為default_vibrate 即可。
功能:android支援三色燈提醒,這個方法就是設定不同場景下的不同顔色的燈。
描述:其中ledargb 表示燈光顔色、 ledonms 亮持續時間、ledoffms 暗的時間。
注意:1)隻有在設定了标志符flags為notification.flag_show_lights的時候,才支援三色燈提醒。
2)這邊的顔色跟裝置有關,不是所有的顔色都可以,要看具體裝置。
.setlights(0xff0000ff, 300, 0)
同理,以下方法也可以設定同樣效果:
notification notify = mbuilder.build();
notify.flags = notification.flag_show_lights;
notify.ledargb = 0xff0000ff;
notify.ledonms = 300;
notify.ledoffms = 300;
如果希望使用預設的三色燈提醒,設定了方法(2)中預設為default_lights即可。
功能:設定預設或則自定義的鈴聲,來提醒。
//擷取預設鈴聲
.setdefaults(notification.default_sound)
//擷取自定義鈴聲
.setsound(uri.parse("file:///sdcard/xx/xx.mp3"))
//擷取android多媒體庫内的鈴聲
.setsound(uri.withappendedpath(audio.media.internal_content_uri, "5"))
同理相同效果的另一種設定方法這邊就不講, 和上面的都是一樣的。
功能:設定優先級
對應優先級描述如下圖:
優先級
使用者
max
重要而緊急的通知,通知使用者這個事件是時間上緊迫的或者需要立即處理的。
high
高優先級用于重要的通信内容,例如短消息或者聊天,這些都是對使用者來說比較有興趣的。
default
預設優先級用于沒有特殊優先級分類的通知。
low
低優先級可以通知使用者但又不是很緊急的事件。
min
用于背景消息 (例如天氣或者位置資訊)。最低優先級通知将隻在狀态欄顯示圖示,隻有使用者下拉通知抽屜才能看到内容。
對應屬性(作用看上圖就可知道):
notification.priority_default
notification.priority_high
notification.priority_low
notification.priority_max
notification.priority_min
功能:設定為ture,表示它為一個正在進行的通知。他們通常是用來表示一個背景任務,使用者積極參與(如播放音樂)或以某種方式正在等待,是以占用裝置(如一個檔案下載下傳,同步操作,主動網絡連接配接)
屬性:max:進度條最大數值 、progress:目前進度、indeterminate:表示進度是否不确定,true為不确定,如下第3幅圖所示 ,false為确定下第1幅圖所示
功能:設定帶進度條的通知,可以在下載下傳中使用
效果圖如下:
注意:此方法在4.0及以後版本才有用,如果為早期版本:需要自定義通知布局,其中包含progressbar視圖
0, false)既可。
如果為不确定(持續活動)的進度條,這是在處理進度無法準确獲知時顯示活動正在持續,是以調用<code>setprogress(0, 0, true)</code> ,操作結束時,調用<code>setprogress(0, 0, false)</code>并更新通知以移除訓示條
第四步:設定通知欄pendingintent(點選動作事件等都包含在這裡)
intent)這個方法,這裡拿到這裡講。
pendingintent和intent略有不同,它可以設定執行次數,主要用于遠端服務通信、鬧鈴、通知、啟動器、短信中,在一般情況下用的比較少。
notification支援多種intent來響應單擊事件、消除事件、處理緊急狀态的全屏事件等。
屬性:
pendingintent的位辨別符:
flag_one_shot 表示傳回的pendingintent僅能執行一次,執行完後自動取消
flag_no_create 表示如果描述的pendingintent不存在,并不建立相應的pendingintent,而是傳回null
flag_cancel_current 表示相應的pendingintent已經存在,則取消前者,然後建立新的pendingintent,這個有利于資料保持為最新的,可以用于即時通信的通信場景
flag_update_current 表示更新的pendingintent
方法:
可以看出,它支援多種相應方式,有activity、broadcast、service,就根據你自身需求去選擇。
在各種情況下情況下它還會根據各種情況出發效果:
contentintent:在通知視窗區域,notification被單擊時的響應事件由該intent觸發;
deleteintent:當使用者點選全部清除按鈕時,響應該清除事件的intent;
fullscreenintent:響應緊急狀态的全屏事件(例如來電事件),也就是說通知來的時候,跳過在通知區域點選通知這一步,直接執行fullscreenintent代表的事件。
例如:在執行了點選通知之後要跳轉到指定的xxx的activity的時候,可以設定以下方法來相應點選事件:
intent intent = new intent(context,xxx.class);
pendingintent pendingintent = pendingintent.getactivity(context, 0, intent, 0);
mbuilder.setcontentintent(pendingintent)
例如:在執行了清空全部的通知操作時候,可以設定以下方法來相應這個事件:
intent deleteintent = new intent();
deleteintent.setclass(context, xxxreceiver.class);
deleteintent.setaction(delete_action);
notification.deleteintent = pendingintent.getbroadcast(context, 0, deleteintent, 0);
例如:在響應緊急事件(如來電)時候,可以設定以下方法來相應這個事件:
第五步,最簡單的一部,發送通知請求
mnotificationmanager.notify(notifyid, mbuilder.build());
這裡要用到remoteviews這個類。實作以下2種自定義布局。
注意:
notification的自定義布局是remoteviews,和其他remoteviews一樣,在自定義視圖布局檔案中,僅支援framelayout、linearlayout、relativelayout三種布局控件和analogclock、chronometer、button、imagebutton、imageview、progressbar、textview、viewflipper、listview、gridview、stackview和adapterviewflipper這些顯示控件,不支援這些類的子類或android提供的其他控件。否則會引起classnotfoundexception異常
步驟如下:
1)建立自定義視圖
2)擷取遠端視圖對象(注:notification的contentview不能為空)
3)設定pendingintent(來響應各種事件)
4)發起notification
大體4步驟這裡就不詳細說了,下面就把demo中的列子拿出來說下
樣式:
1.自定義帶按鈕通知欄(如下樣式)
正在進行的
“正在進行的”通知使使用者了解正在運作的背景程序。例如,音樂播放器可以顯示正在播放的音樂。也可以用來顯示需要長時間處理的操作,例如下載下傳或編碼視訊。“正在進行的”通知不能被手動删除。
實作方法如下:
/**
* 帶按鈕的通知欄
*/
public void showbuttonnotify(){
notificationcompat.builder mbuilder = new builder(this);
remoteviews mremoteviews = new remoteviews(getpackagename(), r.layout.view_custom_button);
mremoteviews.setimageviewresource(r.id.custom_song_icon, r.drawable.sing_icon);
//api3.0 以上的時候顯示按鈕,否則消失
mremoteviews.settextviewtext(r.id.tv_custom_song_singer, "周傑倫");
mremoteviews.settextviewtext(r.id.tv_custom_song_name, "七裡香");
//如果版本号低于(3。0),那麼不顯示按鈕
if(basetools.getsystemversion() <= 9){
mremoteviews.setviewvisibility(r.id.ll_custom_button, view.gone);
}else{
mremoteviews.setviewvisibility(r.id.ll_custom_button, view.visible);
}
//
if(isplay){
mremoteviews.setimageviewresource(r.id.btn_custom_play, r.drawable.btn_pause);
mremoteviews.setimageviewresource(r.id.btn_custom_play, r.drawable.btn_play);
//點選的事件處理
intent buttonintent = new intent(action_button);
/* 上一首按鈕 */
buttonintent.putextra(intent_buttonid_tag, button_prev_id);
//這裡加了廣播,所及intent的必須用getbroadcast方法
pendingintent intent_prev = pendingintent.getbroadcast(this, 1, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_prev, intent_prev);
/* 播放/暫停 按鈕 */
buttonintent.putextra(intent_buttonid_tag, button_paly_id);
pendingintent intent_paly = pendingintent.getbroadcast(this, 2, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_play, intent_paly);
/* 下一首 按鈕 */
buttonintent.putextra(intent_buttonid_tag, button_next_id);
pendingintent intent_next = pendingintent.getbroadcast(this, 3, buttonintent, pendingintent.flag_update_current);
mremoteviews.setonclickpendingintent(r.id.btn_custom_next, intent_next);
mbuilder.setcontent(mremoteviews)
.setcontentintent(getdefalutintent(notification.flag_ongoing_event))
.setwhen(system.currenttimemillis())// 通知産生的時間,會在通知資訊裡顯示
.setticker("正在播放")
.setpriority(notification.priority_default)// 設定該通知優先級
.setongoing(true)
.setsmallicon(r.drawable.sing_icon);
notification notify = mbuilder.build();
notify.flags = notification.flag_ongoing_event;
mnotificationmanager.notify(notifyid, notify);
}
注意:帶按鈕的布局相應點選事件在3.0以下版本沒有用,是以這邊作了系統版本判斷,來顯示消失按鈕。
2.自定義不帶按鈕通知欄
//先設定remoteviews
remoteviews view_custom = new remoteviews(getpackagename(), r.layout.view_custom);
//設定對應imageview的id的資源圖檔
view_custom.setimageviewresource(r.id.custom_icon, r.drawable.icon);
// view_custom.setint(r.id.custom_icon,"setbackgroundresource",r.drawable.icon);
view_custom.settextviewtext(r.id.tv_custom_title, "今日頭條");
view_custom.settextviewtext(r.id.tv_custom_content, "金州勇士官方宣布球隊已經解雇了主帥馬克-傑克遜,随後宣布了最後的結果。");
之後調用:
<span style="font-family: arial, helvetica, sans-serif;">mbuilder.setcontent(view_custom)</span>
來設定自定義的這個布局。
隻在通知被展開時顯示
何時展開:通知處在頂端,或者使用者通過收拾展開
收件箱風格的通知:
相比普通視圖,隻多出:7. 詳情區域
詳情區域根據用途可有多種風格:
1.notificationcompat.bigpicturestyle 大圖檔風格:詳情區域包含一個256dp高度的位圖
2.notificationcompat.bigtextstyle 大文字風格:顯示一個大的文字塊
3.notificationcompat.inboxstyle 收件箱風格:顯示多行文字
各種風格都具有以下正常視圖不具有的内容選項:
1.大标題:在展開視圖時替代普通視圖的标記
2.總結文字:允許你在詳情區域之下增加一行内容
拿收件箱風格為例,實作代碼如下:
notificationcompat.bigpicturestyle inboxstyle = new notificationcompat.inboxstyle();
string[] events = new string[5];
// sets a title for the inbox style big view
inboxstyle.setbigcontenttitle("大視圖内容:");
// moves events into the big view
for (int i=0; i < events.length; i++) {
inboxstyle.addline(events[i]);
mbuilder.setcontenttitle("測試标題")
.setcontenttext("測試内容")
// .setnumber(number)//顯示數量
.setstyle(inboxstyle)//設定風格
.setticker("測試通知來啦");
(注:下面所指的低版本是指2.3及2.3以下版本)
(1)設定對應的flags,讓使用者點選既被消除:
notification.flags = flag_auto_cancel;
(2) 通過手動消除某項或則全部通知
mnotificationmgr.cancle(notification_id);//消除對應id的通知
mnotificationmgr.cancleall();//消除建立的所有通知
(1)notification.builder(this).getnotification()
(2)mnotification.setlatesteventinfo(this, "title", "content", null);
這些方法都已經被啟用,雖然還有效果,可是不建議使用。是以開發過程中盡量使用notificationcompat.builder(this)的建構方法去建立一個通知類。
(1)錯誤代碼:java.lang.illegalargumentexception: contentintent required: pkg=com.example.notifications id=100 notification=notification(vibrate=default,sound=null,defaults=0x2,flags=0x0)
解決方案:如果在高版本不會出錯,而在2.3上面報了這個錯誤,通過開發文檔中的以下知道你可以找打:
intent()既可,切記contentintent不能為空。
代碼如下:
(2)錯誤代碼:android.app.remoteserviceexception: bad notification posted from package com.example.notifications: couldn't expand remoteviews for: statusbarnotification(package=com.example.notifications
id=101 tag=null notification=notification(vibrate=null,sound=null,defaults=0x0,flags=0x2))
解決方法:
在自定義的時候,發現了這個問題,解決:每次更新時都必須把remoteviews給new出來才行,不能利用已有的notification.contentview直接操作!
解決方法:看其它的應用,好像在低版本都會隐藏掉那些按鈕,就是為了不影響使用者體驗,是以應該就這麼解決,判斷版本号在去決定是否現在按鈕。
如右圖:
解決方案:
由于2.3及之前版本,背景設是白色的那我們定義字型顔色為系統預設的顔色:
?android:attr/textcolorprimary
在資源的src/values目錄中的style.xml檔案中設定它标題和内容的樣式為:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="notificationcontent">
<item name="android:textcolor">?android:attr/textcolorprimary</item>
</style>
<style name="notificationtitle">
<item name="android:textstyle">bold</item>
</resources>
在2.3之後的版本中(即api >=9的版本中),在資源檔案下的src/values-v9目錄中的style.xml檔案中設定它标題和内容的樣式為:
<style name="notificationcontent" parent="android:textappearance.statusbar.eventcontent" />
<style name="notificationtitle" parent="android:textappearance.statusbar.eventcontent.title" />
</resources>
最後賦給自定義布局中的對應标題和内容對應的style即可。
對應解決網址:
1.http://stackoverflow.com/questions/6250356/how-to-use-default-notification-style
2.http://stackoverflow.com/questions/4867338/custom-notification-layouts-and-text-colors/7320604#7320604
3.http://developer.android.com/guide/topics/ui/notifiers/notifications.html#customexpandedview (官方文檔)
http://developer.android.com/about/versions/android-2.2-highlights.html
解決方法:此方法在4.0及以後版本才有用,如果為早期版本:需要自定義通知布局,其中包含progressbar視圖
2.3及2.3之前:
通過
notify.contentview = view_custom;
mnotificationmanager.notify(notifyid, notify)
方法賦予view。
2.3之後:
通過builder以下方法賦于自定義布局。
mbuilder.setcontent(view_custom)
這裡就不貼demo中的代碼了,大家可以下個demo自己看,裡面也都有注釋的,可能有的地方會有錯誤,忘大家指出,以便及時修改,謝謝。
一個demo讓你更懂notification