ConstraintLayout(约束布局)
从开始学习android,刚接触的Android studio只有四种默认布局,新建一个项目的初始默认布局是RelativeLayout。但是一个月后就有了默认的ConstraintLayout但是一直没有去使用过,抽个一晚上的时间学习一下,总结一下。
我可以不精通,但是我要知道它是什么东西~~~
三个问题
1.ConstraintLayout优点
2.ConstraintLayout用法
3.ConstraintLayout例子
参考博客:
郭霖大神 :
http://blog.csdn.net/guolin_blog/article/details/53122387
http://blog.csdn.net/lmj623565791/article/details/78011599
1.ConstraintLayout的优点
1.降低编写复杂布局的难度。
在传统的Android开发当中,界面基本都是靠编写XML代码完成的,虽然Android Studio也支持可视化的方式来编写界面,但是操作起来并不方便,我也一直都不推荐使用可视化的方式来编写Android应用程序的界面。而ConstraintLayout就是为了解决这一现状而出现的。它和传统编写界面的方式恰恰相反, ConstraintLayout非常适合使用可视化的方式来编写界面,但并不太适合使用XML的方式来进行编写。当然,可视化操作的背后仍然还是使用的XML代码来实现的,只不过这些代码是由Android Studio根据我们的操作自动生成的。
2.有效地解决布局嵌套过多的问题。
我们平时编写界面,复杂的布局总会伴随着多层的嵌套,而嵌套越多,程序的性能也就越.ConstraintLayout则是使用约束的方式来指定各个控件的位置和关系的,它有点类似于RelativeLayout,但远比RelativeLayout要更强大。
3.在ConstraintLayout下的灵活度变得很高
2.ConstraintLayout使用
2.1 gradle依赖(Android Stduio默认自动添加了,默认布局)
2.2使用
郭霖大神的可视化操作 http://blog.csdn.net/guolin_blog/article/details/53122387
郭霖大神属性解析 http://blog.csdn.net/lmj623565791/article/details/78011599
我就是把大神的代码撸了一遍,总结一下
3例子
主要三个layout文件,郭大神2个博客各一个,google介绍ConstraintLayout时使用的布局仿写
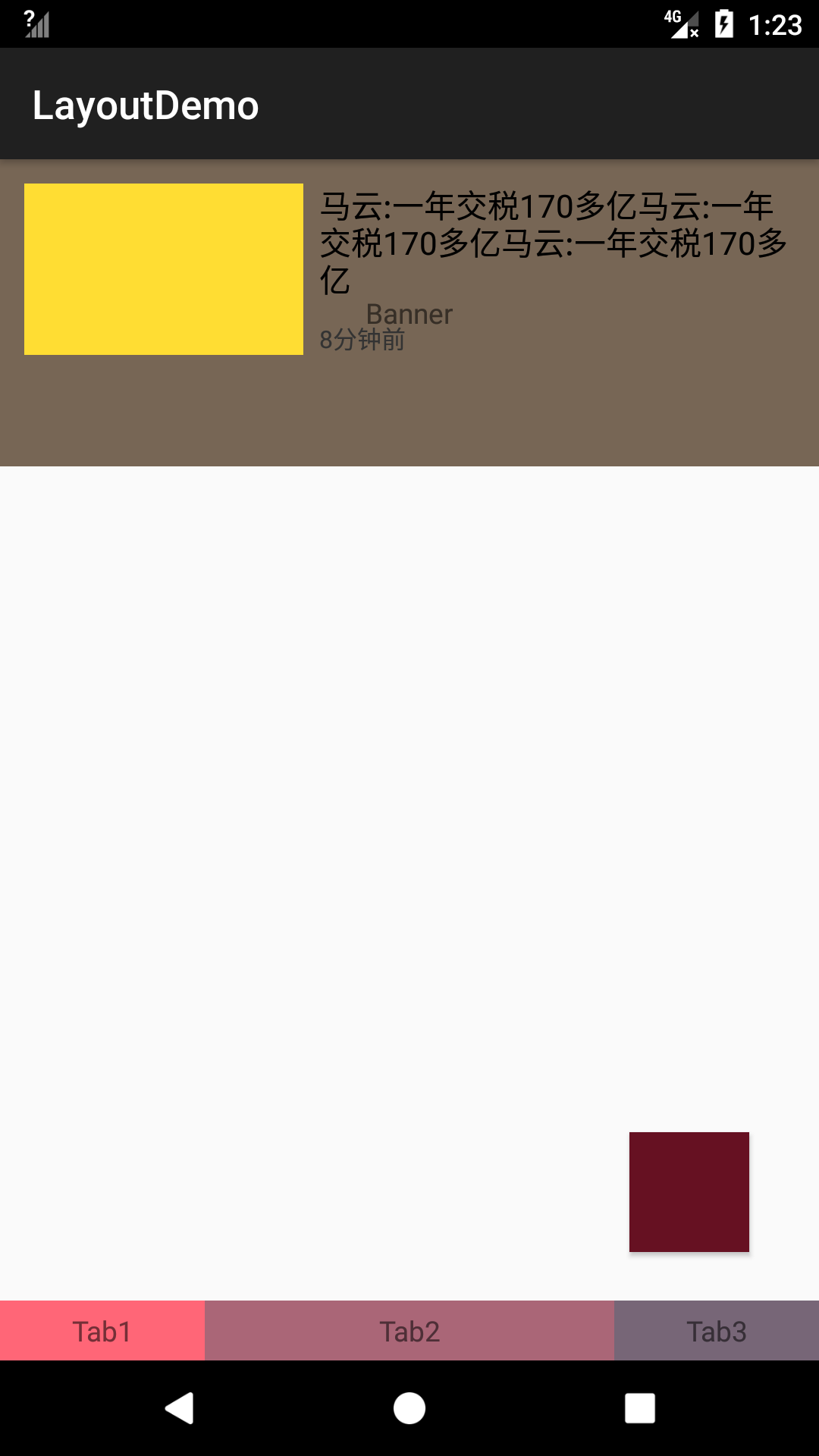
1.郭霖大神博客中通过xml文件写的布局

<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.leo.layoutdemo.MainActivity">
<TextView
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#765"
android:gravity="center"
android:text="Banner"
app:layout_constraintDimensionRatio="H,16:6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintTop_toBottomOf="@id/banner"
android:id="@+id/tv1"
android:background="#fd3"
android:layout_marginLeft="12dp"
android:layout_marginTop="12dp"
android:layout_width="140dp"
android:layout_height="86dp" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="12dp"
android:text="马云:一年交税170多亿马云:一年交税170多亿马云:一年交税170多亿"
android:textColor="#000000"
android:textSize="16dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/tv1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="12dp"
android:text="8分钟前"
android:textColor="#333"
android:textSize="12dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintBottom_toBottomOf="@id/tv1" />
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#f67"
android:gravity="center"
android:text="Tab1"
app:layout_constraintHorizontal_weight = "1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#A67"
android:gravity="center"
android:text="Tab2"
app:layout_constraintHorizontal_weight = "2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#767"
android:gravity="center"
android:text="Tab3"
app:layout_constraintHorizontal_weight = "1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent" />
<Button
android:onClick="toNext"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintVertical_bias="0.9"
/>
</android.support.constraint.ConstraintLayout>
2.郭霖大神博客中通过拖拉可视化写的布局
看起来很简单,但是里面的全部控件之间都有约束,拖动一个整体会动
3.自己通过xml写的google中一个布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/bg" />
<TextView
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv1"
android:textSize="22sp"
android:textColor="@android:color/darker_gray"
android:text="Singapore"
android:textAllCaps="false"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<TextView
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/tv1"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv2"
android:text="Camera"
android:textColor="@android:color/darker_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<EditText
android:layout_marginLeft="20dp"
app:layout_constraintLeft_toRightOf="@+id/tv2"
app:layout_constraintTop_toBottomOf="@id/tv1"
android:hint="Leica M Typ 240 "
android:layout_width="0dp"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/tv2"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv3"
android:text="Settings"
android:textColor="@android:color/darker_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<EditText
android:layout_marginLeft="18dp"
app:layout_constraintLeft_toRightOf="@+id/tv3"
app:layout_constraintTop_toBottomOf="@id/tv2"
android:hint="f/4 16s ISO 200 "
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="0dp" />
<TextView
android:layout_marginLeft="30dp"
android:layout_marginTop="20dp"
android:paddingRight="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="@string/str_content"
app:layout_constraintTop_toBottomOf="@id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:onClick="toNext"
android:id="@+id/btn_upload"
android:text="UPLOAD"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="DISCARD"
app:layout_constraintTop_toTopOf="@id/btn_upload"
app:layout_constraintRight_toLeftOf="@id/btn_upload"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
3.总结
ConstraintLayout通过扁平化方式来实现复杂的布局;GPU渲染效率高;实现复杂的布局