ConstraintLayout(限制布局)
從開始學習android,剛接觸的Android studio隻有四種預設布局,建立一個項目的初始預設布局是RelativeLayout。但是一個月後就有了預設的ConstraintLayout但是一直沒有去使用過,抽個一晚上的時間學習一下,總結一下。
我可以不精通,但是我要知道它是什麼東西~~~
三個問題
1.ConstraintLayout優點
2.ConstraintLayout用法
3.ConstraintLayout例子
參考部落格:
郭霖大神 :
http://blog.csdn.net/guolin_blog/article/details/53122387
http://blog.csdn.net/lmj623565791/article/details/78011599
1.ConstraintLayout的優點
1.降低編寫複雜布局的難度。
在傳統的Android開發當中,界面基本都是靠編寫XML代碼完成的,雖然Android Studio也支援可視化的方式來編寫界面,但是操作起來并不友善,我也一直都不推薦使用可視化的方式來編寫Android應用程式的界面。而ConstraintLayout就是為了解決這一現狀而出現的。它和傳統編寫界面的方式恰恰相反, ConstraintLayout非常适合使用可視化的方式來編寫界面,但并不太适合使用XML的方式來進行編寫。當然,可視化操作的背後仍然還是使用的XML代碼來實作的,隻不過這些代碼是由Android Studio根據我們的操作自動生成的。
2.有效地解決布局嵌套過多的問題。
我們平時編寫界面,複雜的布局總會伴随着多層的嵌套,而嵌套越多,程式的性能也就越.ConstraintLayout則是使用限制的方式來指定各個控件的位置和關系的,它有點類似于RelativeLayout,但遠比RelativeLayout要更強大。
3.在ConstraintLayout下的靈活度變得很高
2.ConstraintLayout使用
2.1 gradle依賴(Android Stduio預設自動添加了,預設布局)
2.2使用
郭霖大神的可視化操作 http://blog.csdn.net/guolin_blog/article/details/53122387
郭霖大神屬性解析 http://blog.csdn.net/lmj623565791/article/details/78011599
我就是把大神的代碼撸了一遍,總結一下
3例子
主要三個layout檔案,郭大神2個部落格各一個,google介紹ConstraintLayout時使用的布局仿寫
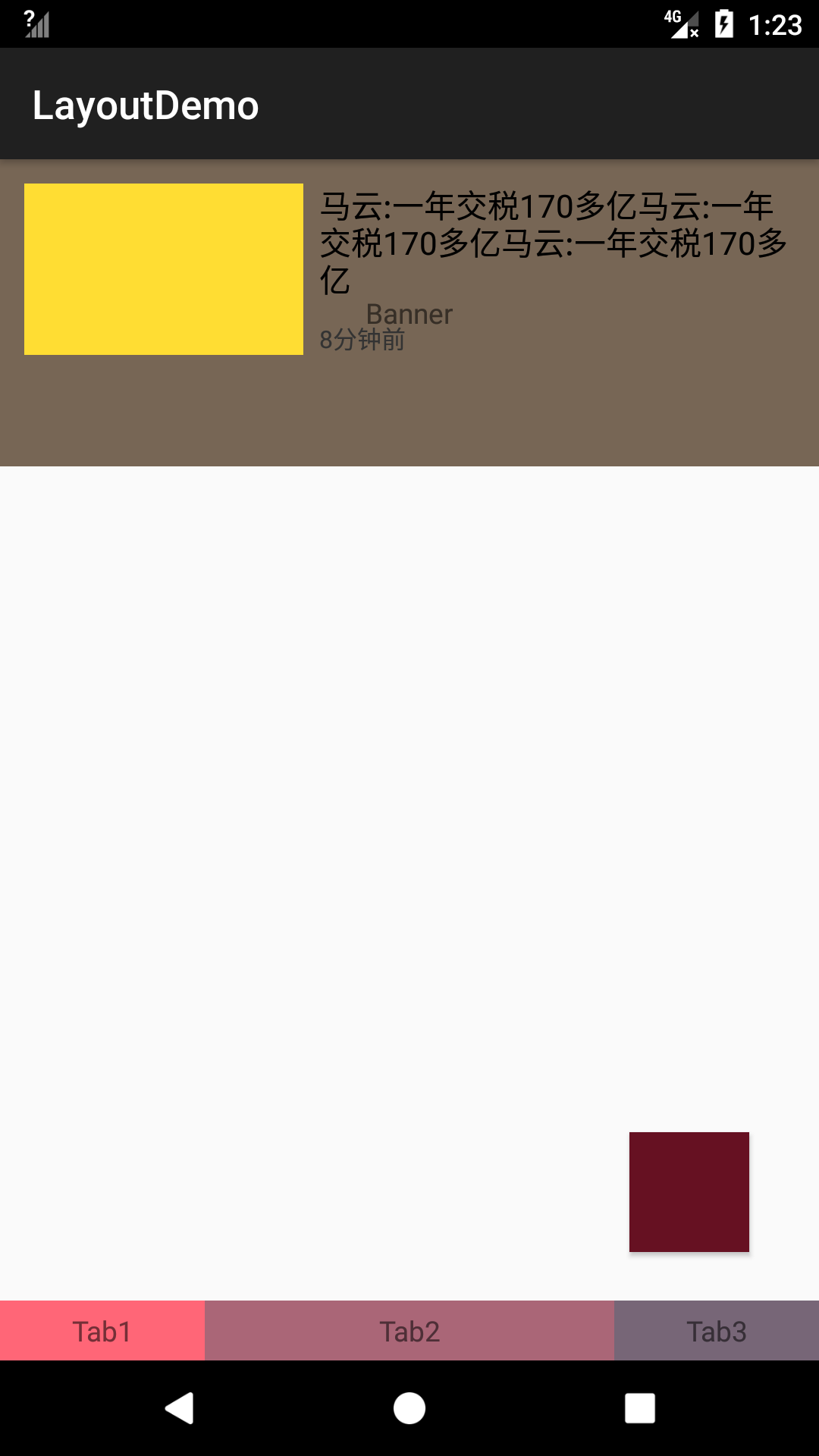
1.郭霖大神部落格中通過xml檔案寫的布局

<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.leo.layoutdemo.MainActivity">
<TextView
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#765"
android:gravity="center"
android:text="Banner"
app:layout_constraintDimensionRatio="H,16:6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintTop_toBottomOf="@id/banner"
android:id="@+id/tv1"
android:background="#fd3"
android:layout_marginLeft="12dp"
android:layout_marginTop="12dp"
android:layout_width="140dp"
android:layout_height="86dp" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="12dp"
android:text="馬雲:一年交稅170多億馬雲:一年交稅170多億馬雲:一年交稅170多億"
android:textColor="#000000"
android:textSize="16dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/tv1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="12dp"
android:text="8分鐘前"
android:textColor="#333"
android:textSize="12dp"
app:layout_constraintLeft_toRightOf="@id/tv1"
app:layout_constraintBottom_toBottomOf="@id/tv1" />
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#f67"
android:gravity="center"
android:text="Tab1"
app:layout_constraintHorizontal_weight = "1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#A67"
android:gravity="center"
android:text="Tab2"
app:layout_constraintHorizontal_weight = "2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#767"
android:gravity="center"
android:text="Tab3"
app:layout_constraintHorizontal_weight = "1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent" />
<Button
android:onClick="toNext"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintVertical_bias="0.9"
/>
</android.support.constraint.ConstraintLayout>
2.郭霖大神部落格中通過拖拉可視化寫的布局
看起來很簡單,但是裡面的全部控件之間都有限制,拖動一個整體會動
3.自己通過xml寫的google中一個布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/bg" />
<TextView
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv1"
android:textSize="22sp"
android:textColor="@android:color/darker_gray"
android:text="Singapore"
android:textAllCaps="false"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<TextView
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/tv1"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv2"
android:text="Camera"
android:textColor="@android:color/darker_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<EditText
android:layout_marginLeft="20dp"
app:layout_constraintLeft_toRightOf="@+id/tv2"
app:layout_constraintTop_toBottomOf="@id/tv1"
android:hint="Leica M Typ 240 "
android:layout_width="0dp"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@+id/tv2"
app:layout_constraintLeft_toLeftOf="parent"
android:id="@+id/tv3"
android:text="Settings"
android:textColor="@android:color/darker_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp" />
<EditText
android:layout_marginLeft="18dp"
app:layout_constraintLeft_toRightOf="@+id/tv3"
app:layout_constraintTop_toBottomOf="@id/tv2"
android:hint="f/4 16s ISO 200 "
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="0dp" />
<TextView
android:layout_marginLeft="30dp"
android:layout_marginTop="20dp"
android:paddingRight="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="@string/str_content"
app:layout_constraintTop_toBottomOf="@id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:onClick="toNext"
android:id="@+id/btn_upload"
android:text="UPLOAD"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="DISCARD"
app:layout_constraintTop_toTopOf="@id/btn_upload"
app:layout_constraintRight_toLeftOf="@id/btn_upload"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
3.總結
ConstraintLayout通過扁平化方式來實作複雜的布局;GPU渲染效率高;實作複雜的布局