
GitHub项目地址
叠加网格效果,其实就是简单的叠加一层网格纹理的效果,但是项目中需要把网格往视觉方向正面叠加,所以我这里就实现了两种叠加效果。
网格纹理的实现:
准备一张如上图的网格纹理,黑色(0,0,0,1),白色(1,1,1,1),所以当颜色叠加时,就会出现白色的网格。
注意网格纹理只有一个“十字”白色纹理,所以需要使用纹理的Tiling属性。
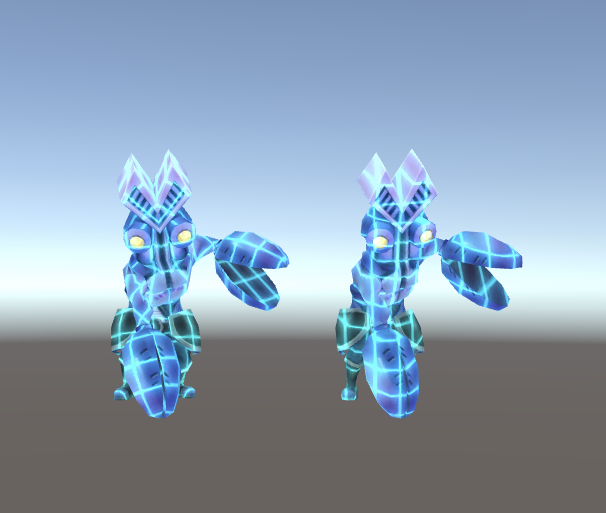
通过属性_GridType实现了两个叠加效果
(1)按照原纹理的uv取样,实现了无规则的叠加效果
(2)按照模型世界坐标的位置取样,实现了正面叠加的效果
Shader "Custom/GridShader"
{
Properties
{
_MainTex ("Main Tex", 2D) = "white" {}
_GridTex ("Grid Tex", 2D) = "white" {}
_GridColor ("Grid Color", COLOR) = (0,1,1,1)
[MaterialToggle]_GridType ("Grid Type", float) = 0
_USpeed ("USpeed", Range(0, 50)) = 0
_VSpeed ("VSpeed", Range(0, 50)) = 20
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float2 gridUV : TEXCOORD1;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _GridTex;
float4 _GridTex_ST;
float4 _GridColor;
bool _GridType;
float _USpeed;
float _VSpeed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
fixed4 worldPos = mul(unity_ObjectToWorld, v.vertex);
if(_GridType)
{
float2 uv = float2(worldPos.x, worldPos.y - 0.5 * worldPos.z);
o.gridUV = TRANSFORM_TEX(uv, _GridTex);
}
else
{
o.gridUV = TRANSFORM_TEX(v.uv, _GridTex);
}
o.gridUV.x += _USpeed * _Time.x;
o.gridUV.y += _VSpeed * _Time.x;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
fixed3 emissive = tex2D(_GridTex, i.gridUV) * _GridColor.rgb * _GridColor.a;
col.rgb += emissive;
return col;
}
ENDCG
}
}
}