這裡是Palette的介紹:
Palette 可以從一張圖檔中提取顔色,我們可以把提取的顔色融入到App UI中,可以使UI風格更加美觀融洽。比如,我們可以從圖檔中提取顔色設定給ActionBar做背景顔色,這樣ActionBar的顔色就會随着顯示圖檔的變化而變化。
Palette可以提取的顔色如下
- Vibrant (有活力的)
- Vibrant dark(有活力的 暗色)
- Vibrant light(有活力的 亮色)
- Muted (柔和的)
- Muted dark(柔和的 暗色)
- Muted light(柔和的 亮色)
使用方法
我們要想使用Palette,需要導入Palette的相容庫, Gradle
- compile 'com.android.support:palette-v7:21.0.0'
第一步,我們需要通過一個Bitmap對象來生成一個對應的Palette對象。
Palette 提供了四個靜态方法用來生成對象。
-
Palette generate(Bitmap bitmap)
-
Palette generate(Bitmap bitmap, int numColors)
-
generateAsync(Bitmap bitmap, PaletteAsyncListener listener)
-
generateAsync(Bitmap bitmap, int numColors, final PaletteAsyncListener listener)
不難看出,生成方法分為(同步)和generate
(異步)兩種,如果圖檔過大使用generateAsync
方法,可能會阻塞主線程,我們更傾向于使用generate
的方法,其實内部就是建立了一個generateAsync
。AsyncTask
方法需要一個generateAsync
對象用于監聽生成完畢的回調。除了必須的PaletteAsyncListener
參數外,還可以傳入一個Bitmap
參數指定顔色數,預設是 16。numColors
第二步,得到Palette對象後,就可以拿到提取到的顔色值
-
Palette.getVibrantSwatch()
-
Palette.getDarkVibrantSwatch()
-
Palette.getLightVibrantSwatch()
-
Palette.getMutedSwatch()
-
Palette.getDarkMutedSwatch()
-
Palette.getLightMutedSwatch()
第三步,使用顔色,上面get方法中傳回的是一個
Swatch
樣本對象,這個樣本對象是Palette的一個内部類,它提供了一些擷取最終顔色的方法。
-
getPopulation()
-
getRgb()
-
getHsl()
-
getBodyTextColor()
-
getTitleTextColor()
通過可以得到最終的顔色值并應用到UI中。getRgb()
和getBodyTextColor()
可以得到此顔色下文字适合的顔色,這樣很友善我們設定文字的顔色,使文字看起來更加舒服。getTitleTextColor()
執行個體代碼
- // 此方法可能會阻塞主線程,建議使用異步方法
- Palette palette = Palette.generate(bitmap);
- // 異步提取Bitmap顔色
- Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
- @Override
- public void onGenerated(Palette palette) {
- // 提取完畢
- // 有活力的顔色
- Palette.Swatch vibrant = palette.getVibrantSwatch();
- // 有活力的暗色
- Palette.Swatch darkVibrant = palette.getDarkVibrantSwatch();
- // 有活力的亮色
- Palette.Swatch lightVibrant = palette.getLightVibrantSwatch();
- // 柔和的顔色
- Palette.Swatch muted = palette.getMutedSwatch();
- // 柔和的暗色
- Palette.Swatch darkMuted = palette.getDarkMutedSwatch();
- // 柔和的亮色
- Palette.Swatch lightMuted = palette.getLightMutedSwatch();
- // 使用顔色
- // 修改Actionbar背景顔色
- getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
- // 修改文字的顔色
- mTextView.setTextColor(vibrant.getTitleTextColor());
- ...
- // 根據需求選擇不同效果的顔色應用
- });
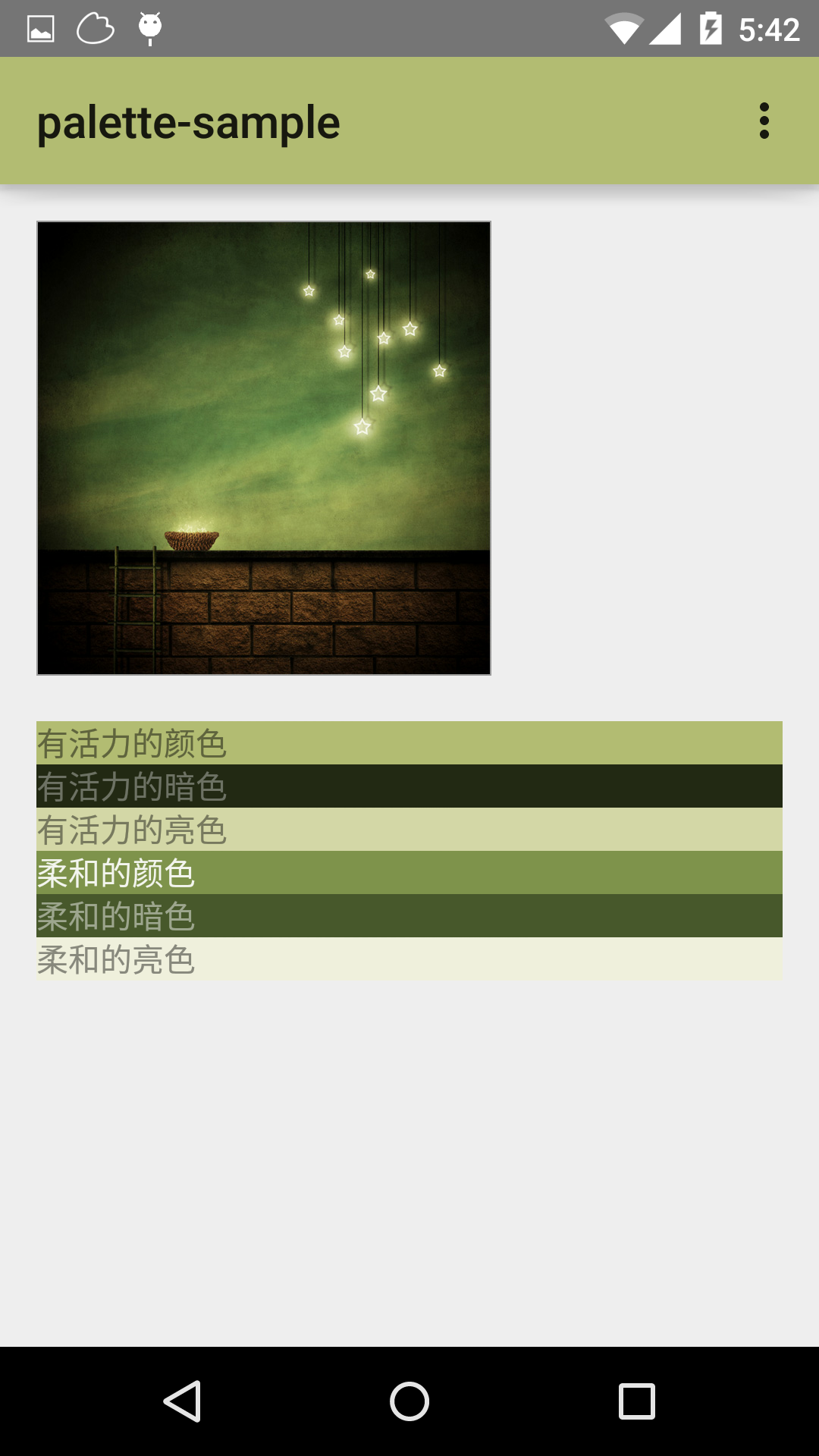
效果

下面是RoundedBitmapDrawable的介紹:
在I/O大會之後,Google釋出了新的Support lib,其中有一個是RoundedBitmapDrawable類,通過這個類可以很容易實作圓角和圓形圖檔。
可以直接在上一個工程的基礎上修改部分代碼實作,具體實作步驟如下:
1.首先需要添加support-v4依賴
在build.gralde的dependencies中添加下面代碼:
| |
添加完成後需要同步一下Gradle,同步成功後就可以使用RoundedBitmapDrawable類。
2.建立RoundedBitmapDrawable對象
- 生成圓角圖檔:
| |
生成圓角圖檔隻需要根據圖檔大小設定合理的圓角半徑即可,效果如下:
- 生成圓形圖檔
由于
RoundedBitmapDrawable
類沒有直接提供生成圓形圖檔的方法,是以生成圓形圖檔首先需要對原始圖檔進行裁剪,将圖檔裁剪成正方形,最後再生成圓形圖檔,具體實作如下:
| |
這樣通過簡單的轉換就可以将圖檔裁剪成圓形圖檔效果如下:
更多關于RoundedBitmapDrawable方法可以參考官方API文檔。
下面是我自己結合上面的内容做出的例子,效果圖如下:
這裡是下載下傳位址:http://download.csdn.net/detail/u010665691/8482095