这里是Palette的介绍:
Palette 可以从一张图片中提取颜色,我们可以把提取的颜色融入到App UI中,可以使UI风格更加美观融洽。比如,我们可以从图片中提取颜色设置给ActionBar做背景颜色,这样ActionBar的颜色就会随着显示图片的变化而变化。
Palette可以提取的颜色如下
- Vibrant (有活力的)
- Vibrant dark(有活力的 暗色)
- Vibrant light(有活力的 亮色)
- Muted (柔和的)
- Muted dark(柔和的 暗色)
- Muted light(柔和的 亮色)
使用方法
我们要想使用Palette,需要导入Palette的兼容库, Gradle
- compile 'com.android.support:palette-v7:21.0.0'
第一步,我们需要通过一个Bitmap对象来生成一个对应的Palette对象。
Palette 提供了四个静态方法用来生成对象。
-
Palette generate(Bitmap bitmap)
-
Palette generate(Bitmap bitmap, int numColors)
-
generateAsync(Bitmap bitmap, PaletteAsyncListener listener)
-
generateAsync(Bitmap bitmap, int numColors, final PaletteAsyncListener listener)
不难看出,生成方法分为(同步)和generate
(异步)两种,如果图片过大使用generateAsync
方法,可能会阻塞主线程,我们更倾向于使用generate
的方法,其实内部就是创建了一个generateAsync
。AsyncTask
方法需要一个generateAsync
对象用于监听生成完毕的回调。除了必须的PaletteAsyncListener
参数外,还可以传入一个Bitmap
参数指定颜色数,默认是 16。numColors
第二步,得到Palette对象后,就可以拿到提取到的颜色值
-
Palette.getVibrantSwatch()
-
Palette.getDarkVibrantSwatch()
-
Palette.getLightVibrantSwatch()
-
Palette.getMutedSwatch()
-
Palette.getDarkMutedSwatch()
-
Palette.getLightMutedSwatch()
第三步,使用颜色,上面get方法中返回的是一个
Swatch
样本对象,这个样本对象是Palette的一个内部类,它提供了一些获取最终颜色的方法。
-
getPopulation()
-
getRgb()
-
getHsl()
-
getBodyTextColor()
-
getTitleTextColor()
通过可以得到最终的颜色值并应用到UI中。getRgb()
和getBodyTextColor()
可以得到此颜色下文字适合的颜色,这样很方便我们设置文字的颜色,使文字看起来更加舒服。getTitleTextColor()
实例代码
- // 此方法可能会阻塞主线程,建议使用异步方法
- Palette palette = Palette.generate(bitmap);
- // 异步提取Bitmap颜色
- Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
- @Override
- public void onGenerated(Palette palette) {
- // 提取完毕
- // 有活力的颜色
- Palette.Swatch vibrant = palette.getVibrantSwatch();
- // 有活力的暗色
- Palette.Swatch darkVibrant = palette.getDarkVibrantSwatch();
- // 有活力的亮色
- Palette.Swatch lightVibrant = palette.getLightVibrantSwatch();
- // 柔和的颜色
- Palette.Swatch muted = palette.getMutedSwatch();
- // 柔和的暗色
- Palette.Swatch darkMuted = palette.getDarkMutedSwatch();
- // 柔和的亮色
- Palette.Swatch lightMuted = palette.getLightMutedSwatch();
- // 使用颜色
- // 修改Actionbar背景颜色
- getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
- // 修改文字的颜色
- mTextView.setTextColor(vibrant.getTitleTextColor());
- ...
- // 根据需求选择不同效果的颜色应用
- });
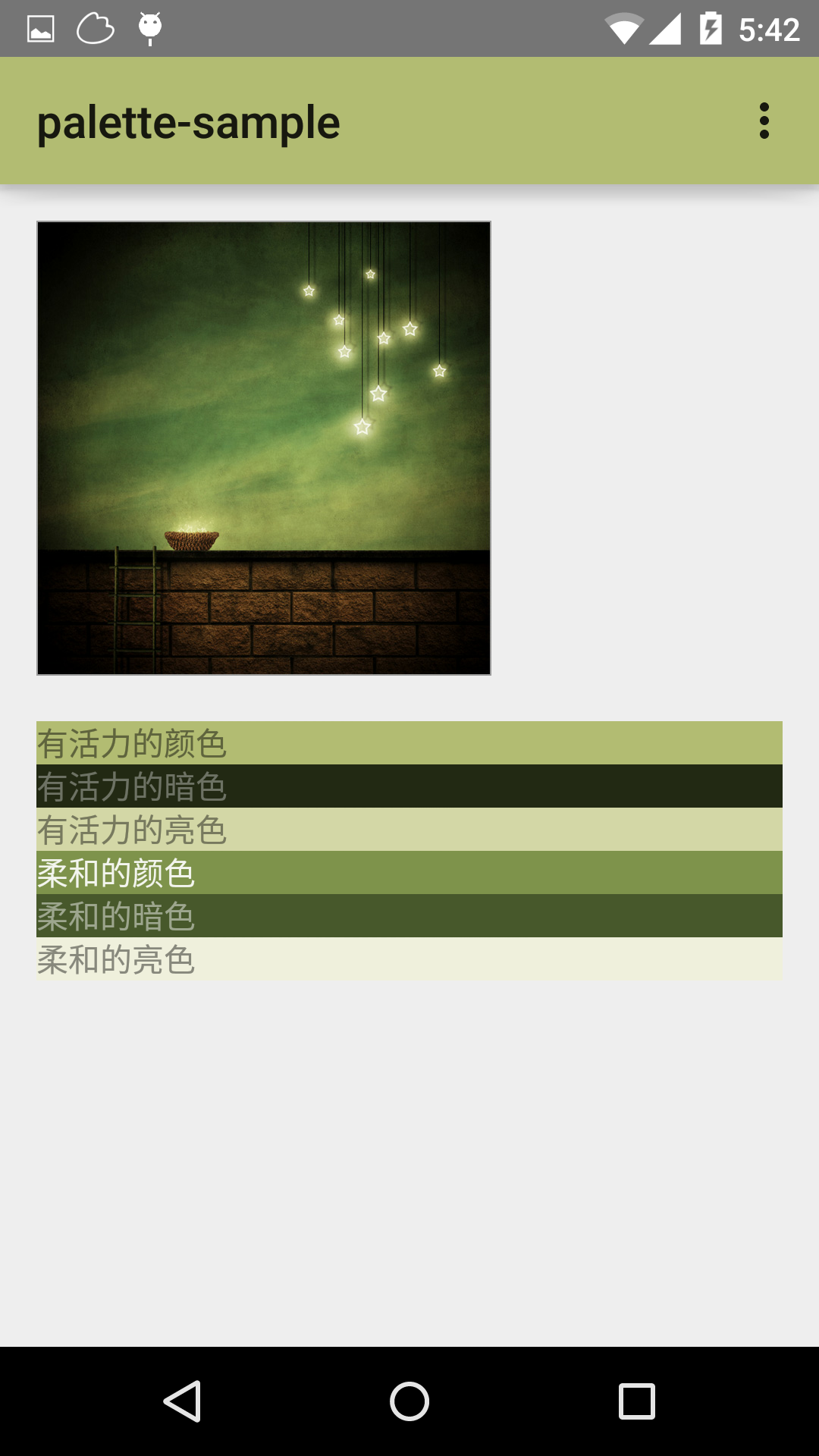
效果

下面是RoundedBitmapDrawable的介绍:
在I/O大会之后,Google发布了新的Support lib,其中有一个是RoundedBitmapDrawable类,通过这个类可以很容易实现圆角和圆形图片。
可以直接在上一个工程的基础上修改部分代码实现,具体实现步骤如下:
1.首先需要添加support-v4依赖
在build.gralde的dependencies中添加下面代码:
| |
添加完成后需要同步一下Gradle,同步成功后就可以使用RoundedBitmapDrawable类。
2.创建RoundedBitmapDrawable对象
- 生成圆角图片:
| |
生成圆角图片只需要根据图片大小设置合理的圆角半径即可,效果如下:
- 生成圆形图片
由于
RoundedBitmapDrawable
类没有直接提供生成圆形图片的方法,所以生成圆形图片首先需要对原始图片进行裁剪,将图片裁剪成正方形,最后再生成圆形图片,具体实现如下:
| |
这样通过简单的转换就可以将图片裁剪成圆形图片效果如下:
更多关于RoundedBitmapDrawable方法可以参考官方API文档。
下面是我自己结合上面的内容做出的例子,效果图如下:
这里是下载地址:http://download.csdn.net/detail/u010665691/8482095