如果你有一個行數較多的表格,想分頁列印,那麼,僅僅使用上節介紹的自動分頁功能是不夠的,因為自動分頁功能,會使表格線在折頁處,出現被折斷的情況,如下圖所示:

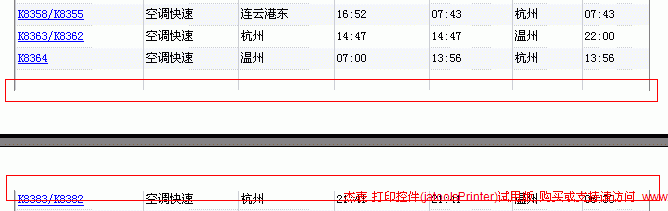
這個問題在InternetExplorer 列印中,你也經常碰到,微軟也沒有給出一個徹底的解決辦法。為解決這個問題,本控件采用動态分頁技術,引入 autoBreakTable屬性,來避免此種現象的發生,開源報表工具。 以下是使用autoBreakPage屬性後的不斷線分頁效果:
代碼如下所示:
myDoc = {...
...
};
...
//autoBreakTable='break-table'需要自動折頁的表格 id
<div id=page1 autoBreakTable='break-table' >
<h1 class='first-only'> 工資表 </h1> // 所有隻想在第一頁中出現的對象,需要設定class屬性為 first-only ,否則每頁都顯示
<table headerRows='1' id='break-table'> ... </table> //headerRows='1' 表格标題行數, 标題行将在每個頁面中出現
</div> 線上示範位址:http://www.jatools.com/print/guide.htm#18