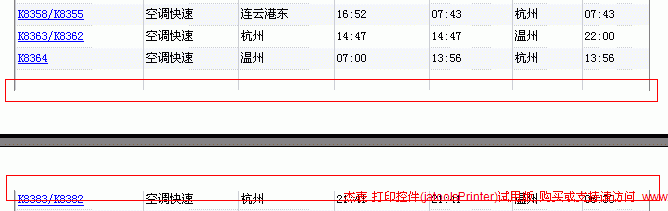
如果你有一个行数较多的表格,想分页打印,那么,仅仅使用上节介绍的自动分页功能是不够的,因为自动分页功能,会使表格线在折页处,出现被折断的情况,如下图所示:

这个问题在InternetExplorer 打印中,你也经常碰到,微软也没有给出一个彻底的解决办法。为解决这个问题,本控件采用动态分页技术,引入 autoBreakTable属性,来避免此种现象的发生,开源报表工具。 以下是使用autoBreakPage属性后的不断线分页效果:
代码如下所示:
myDoc = {...
...
};
...
//autoBreakTable='break-table'需要自动折页的表格 id
<div id=page1 autoBreakTable='break-table' >
<h1 class='first-only'> 工资表 </h1> // 所有只想在第一页中出现的对象,需要设置class属性为 first-only ,否则每页都显示
<table headerRows='1' id='break-table'> ... </table> //headerRows='1' 表格标题行数, 标题行将在每个页面中出现
</div> 在线演示地址:http://www.jatools.com/print/guide.htm#18