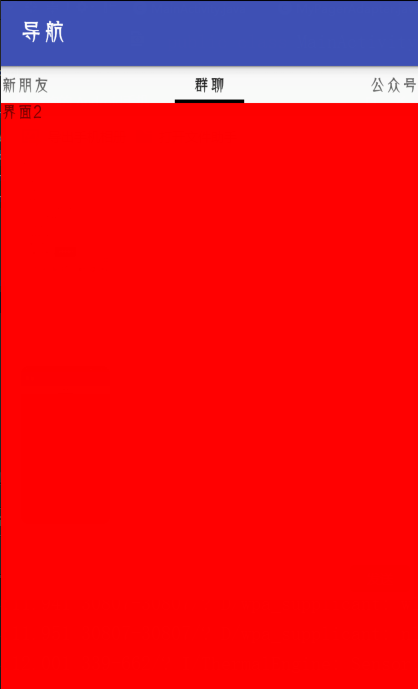
效果图:

一.这里是实现四个界面的左右拖动:
viewpager资源的四个view.xmlwen文件,这里只是简易事件四个界面
演示其中一个代码:
<b>view1.xml</b>
</linearlayout>
<b>(这里只是用一个textview指示界面内容,实际应用可以对其进行扩张)</b>
<b></b>
二. activity_main.xml文件
</android.support.v4.view.pagertabstrip>
(这里的pagertabstrip和pagertitlestrip都是界面标题的标签,效果图中的 空间、群聊、公众号等的显示,实际应用众二者选其一就行,两个都写是前面一个会被后面一个覆盖,这里我使是用pagertabstrip)
<!--
<android.support.v4.view.pagertitlestrip
android:id="@+id/tit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foregroundgravity="top"
>
</android.support.v4.view.pagertitlestrip>
-->
</android.support.v4.view.viewpager>
三.自定义适配器 mypageradapter.java
四.代码实现:mainactivity.java
代码:
项目地址:https://github.com/linyuanbin/viewpager