最近发现一篇对shader中ddx,ddy讲解的比较清楚的一篇文章,这里对其做个简单的翻译和总结。
原始连接:http://www.aclockworkberry.com/shader-derivative-functions/#footnote_3_1104
偏导函数,分为HLSL:ddx和ddy, GLSL:dFdx,dFdy,分别对应 x,y轴上,在屏幕空间中,像素块中各种变量的变化率。
偏导数的计算:
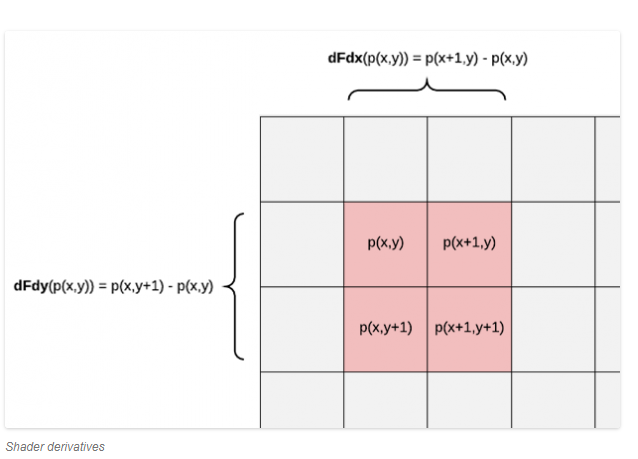
看了下面的图就可以更加清晰是怎么一回事了:

我们知道在光栅化的时刻,GPUs会在同一时刻并行运行很多Fragment Shader,但是并不是一个pixel一个pixel去执行的,而是将其组织在2x2的一组pixels分块中,去并行执行。而偏导数就正好是计算的这一块像素中的变化率。从上图可以看出来ddx 就是右边的像素块的值减去左边像素块的值,而ddy就是下面像素块的值减去上面像素块的值。其中的x,y代表的是屏幕坐标。
注意:偏导数ddx/y可以计算我们FragmentShader中任意的变量。向量,矩阵等等。
看看几个偏导数的应用:
1.Mipmap:(对UV求偏导的应用)
大家应该都知道mipmap 的用处,但是可能并不知道mipmap的核心在选择到底用那一块mipmap的level时,靠的就是偏导数。屏幕空间的贴图UV偏导数过大的时候代表贴图离我们过远,就会选择低等级的mipmap。
2.Flat Shader(对顶点做偏导的应用)
通过对顶点的偏导数,就可以实现简单的顶点作色效果。
而且不用顶点传入法线,也能求出模型的法线,原理如下:
1.VertexShader,将顶点的Pos传入到FragmentShader中;
2.在FragShader中,我们如果调用ddx(Pos),和ddy(Pos)这个代表求出相邻的2个像素块之间坐标的差值,即下面图中的红色和绿色2个矢量,而这2个矢量都在这个三角形的平面上,那么执行 normalize( cross(ddx(pos),ddy(pos)) ) 就求出的面的法线,但是这里要注意,在HlSL上面,或者Unity上面要写成normalize( cross(ddy(pos),ddx(pos)) ),不然法线是反向的。这个是由于左右手坐标系引起的。
效果如下:
Unity里面显示法线如下效果:
void surf (Input IN, inout SurfaceOutput o)
{
o.Albedo = normalize(cross(ddy(IN.worldPos),ddx(IN.worldPos)));
}
3.贴图勾边锐化?(对贴图颜色求偏导的例子)
在Unity里面测试
void surf (Input IN, inout SurfaceOutput o)
{
half4 c = tex2D(_MainTex, IN.uv_MainTex);
//c += ddx(c)*2 + ddy(c)*2;这行代码开启和关闭的效果
o.Albedo = c.rgb;
o.Alpha = c.a;
}
左边是直接显示图片,右边是在图片上面加上x和y的偏导数。
不知道这个有没有那个大侠做个这方面的应用哈,可以留言,大家一起学习学习:)
在原贴中,还讲解了偏导数在GPU 处理条件语句的情况下的一些情况和2x2分块的一些细节,大家可以原贴去看下哈。