1. 下载摇杆插件(我上传了一个)

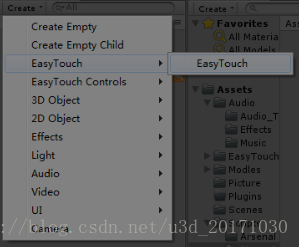
2. 创建一个Easytouch
点击"creat"创建Easytouch

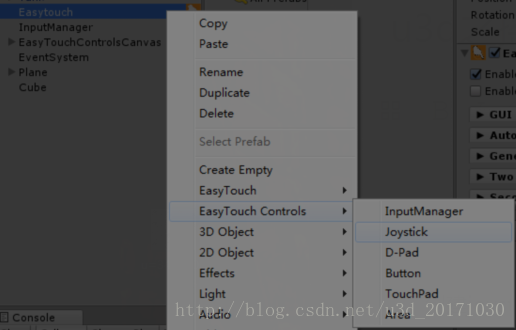
3. 创建joystick
右键点击创建出来的Easytouch来创建joystick

4. 获取joystick
这个时候该发挥程序员的功能了,开动脚本
5. 根据joystick的axisX和axisY值来确定方向
在Update()中不断获取值
float j_x = joystick.axisX.axisValue;
float j_y = joystick.axisY.axisValue;
6. 有了axis的值就可以进而用来做各种事情,这里举个例子,用来控制角色移动
private CharacterController player;//角色控制器
private float[] x_scale = new float[] { , , -, , , -, -, };
private float[] z_scale = new float[] { , -, , , , , -, - };
private float[] rot = new float[] { , , -, , , -, -, };
void Start () {
player = transform.GetComponent<CharacterController>();
}
这里创建的数字x_scale和y_scale都是八个值,在二维坐标中如果取点(x_scale[值],y_scale[值]),这样一个点,在中括号中的"值"就是一个int数据,这样会存在八个点.这八个点就是上、下、左、右、左上、左下、又上、右下,这八个位置。
这里就是摇杆的八个点,当拖动摇杆位于这八个点,再连接原点形成的线段与x轴相交,角度就是rot数组里面的八个角度,也就是主角的朝向,方向确定了,只要让主角向前移动就实现了主角控制移动效果
必须提到的是——这个摇杆本身就位于原点,以原点为中心,半径1画圆,当拖动摇杆到圆形的最右时候,就得到一个点(1,0),最上面的点就是(0,1),右上角的点就约为(0.707,0.707)。
我们定下了这八个点,当摇杆靠近时候就认为主角要向这个方向移动。所以用以下方法确定方向。
void Update () {
float j_x = joystick.axisX.axisValue;
float j_y = joystick.axisY.axisValue;
if(j_x*j_x+j_y*j_y<=)//确定摇杆移动得够多,防止误操作
{
return;
}
float r = Mathf.Atan2(j_y, j_x);//计算角度
int dir=get_dir(r);//获取方向
float s = speed * Time.deltaTime;
float sx=x_scale[dir]*s;
float sz=z_scale[dir]*s;
player.Move(new Vector3(sx, , sz));
Vector3 rot = this.transform.localEulerAngles;
rot.y = this.rot[dir];
this.transform.localEulerAngles = rot;
}
/// <summary>
/// 根据tan值确定移动方向
/// </summary>
/// <param name="r">tan值</param>
/// <returns>移动方向</returns>
int get_dir(float r)
{
if (r>*Mathf.PI/||r<=-*Mathf.PI/)
{
return (int)DIR.LEFT;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.LD;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.DOWN;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.RD;
}
else if (r > - * Mathf.PI / && r <= Mathf.PI / )
{
return (int)DIR.RIGHT;
}
else if (r > Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.RU;
}
else if (r > * Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.UP;
}
else if (r > * Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.LU;
}
return (int)DIR.UP;
}
/// <summary>
/// 方向
/// </summary>
enum DIR
{
NO_MUVE = -,
UP = ,
DOWN = ,
LEFT = ,
RIGHT = ,
RU = ,
LU = ,
LD = ,
RD =
}
tan()返回的是一个角度所对应的弧度,比如当x和y都等于一,就会返回tan(45)所对应的弧度值——1.而这个1即是右上角的方向。对应数组的第【4】个位置:x_scale[4]和y_scale[4]。那个枚举数组只是为了方便记住方向所对应的数组位置而已。
这里代码的思路:我们把角度换算成弧度方便计算,把360度也就是2π分成八个范围,当摇杆进入不同范围既认为向数组x_scale和y_scale所组成的八个点方向移动。
而rot数组就是这八个点所对应的角度,如果画图分析则更加清楚。转换成弧度只是为了方便计算,而我们使用角色控制器控制角色朝向用的是欧拉角,所以得用角度,这里rot数组跟其他两个数组是对应的。比如:如果x和y都等于1,对应的数组x_scale和y_scale下标都为4,rot也一样为[4]也就是45度,即可调主角整欧拉角度,而主角又是绕着y轴旋转,所以用了这个代码来调整主角朝向
Vector3 rot = this.transform.localEulerAngles;
rot.y = this.rot[dir];
this.transform.localEulerAngles = rot;