1. 下載下傳搖杆插件(我上傳了一個)

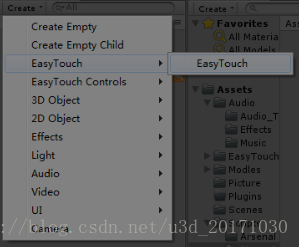
2. 建立一個Easytouch
點選"creat"建立Easytouch

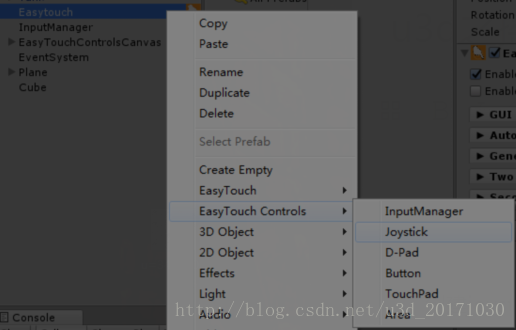
3. 建立joystick
右鍵點選建立出來的Easytouch來建立joystick

4. 擷取joystick
這個時候該發揮程式員的功能了,開動腳本
5. 根據joystick的axisX和axisY值來确定方向
在Update()中不斷擷取值
float j_x = joystick.axisX.axisValue;
float j_y = joystick.axisY.axisValue;
6. 有了axis的值就可以進而用來做各種事情,這裡舉個例子,用來控制角色移動
private CharacterController player;//角色控制器
private float[] x_scale = new float[] { , , -, , , -, -, };
private float[] z_scale = new float[] { , -, , , , , -, - };
private float[] rot = new float[] { , , -, , , -, -, };
void Start () {
player = transform.GetComponent<CharacterController>();
}
這裡建立的數字x_scale和y_scale都是八個值,在二維坐标中如果取點(x_scale[值],y_scale[值]),這樣一個點,在中括号中的"值"就是一個int資料,這樣會存在八個點.這八個點就是上、下、左、右、左上、左下、又上、右下,這八個位置。
這裡就是搖杆的八個點,當拖動搖杆位于這八個點,再連接配接原點形成的線段與x軸相交,角度就是rot數組裡面的八個角度,也就是主角的朝向,方向确定了,隻要讓主角向前移動就實作了主角控制移動效果
必須提到的是——這個搖杆本身就位于原點,以原點為中心,半徑1畫圓,當拖動搖杆到圓形的最右時候,就得到一個點(1,0),最上面的點就是(0,1),右上角的點就約為(0.707,0.707)。
我們定下了這八個點,當搖杆靠近時候就認為主角要向這個方向移動。是以用以下方法确定方向。
void Update () {
float j_x = joystick.axisX.axisValue;
float j_y = joystick.axisY.axisValue;
if(j_x*j_x+j_y*j_y<=)//确定搖杆移動得夠多,防止誤操作
{
return;
}
float r = Mathf.Atan2(j_y, j_x);//計算角度
int dir=get_dir(r);//擷取方向
float s = speed * Time.deltaTime;
float sx=x_scale[dir]*s;
float sz=z_scale[dir]*s;
player.Move(new Vector3(sx, , sz));
Vector3 rot = this.transform.localEulerAngles;
rot.y = this.rot[dir];
this.transform.localEulerAngles = rot;
}
/// <summary>
/// 根據tan值确定移動方向
/// </summary>
/// <param name="r">tan值</param>
/// <returns>移動方向</returns>
int get_dir(float r)
{
if (r>*Mathf.PI/||r<=-*Mathf.PI/)
{
return (int)DIR.LEFT;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.LD;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.DOWN;
}
else if (r > - * Mathf.PI / && r <= - * Mathf.PI / )
{
return (int)DIR.RD;
}
else if (r > - * Mathf.PI / && r <= Mathf.PI / )
{
return (int)DIR.RIGHT;
}
else if (r > Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.RU;
}
else if (r > * Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.UP;
}
else if (r > * Mathf.PI / && r <= * Mathf.PI / )
{
return (int)DIR.LU;
}
return (int)DIR.UP;
}
/// <summary>
/// 方向
/// </summary>
enum DIR
{
NO_MUVE = -,
UP = ,
DOWN = ,
LEFT = ,
RIGHT = ,
RU = ,
LU = ,
LD = ,
RD =
}
tan()傳回的是一個角度所對應的弧度,比如當x和y都等于一,就會傳回tan(45)所對應的弧度值——1.而這個1即是右上角的方向。對應數組的第【4】個位置:x_scale[4]和y_scale[4]。那個枚舉數組隻是為了友善記住方向所對應的數組位置而已。
這裡代碼的思路:我們把角度換算成弧度友善計算,把360度也就是2π分成八個範圍,當搖杆進入不同範圍既認為向數組x_scale和y_scale所組成的八個點方向移動。
而rot數組就是這八個點所對應的角度,如果畫圖分析則更加清楚。轉換成弧度隻是為了友善計算,而我們使用角色控制器控制角色朝向用的是歐拉角,是以得用角度,這裡rot數組跟其他兩個數組是對應的。比如:如果x和y都等于1,對應的數組x_scale和y_scale下标都為4,rot也一樣為[4]也就是45度,即可調主角整歐拉角度,而主角又是繞着y軸旋轉,是以用了這個代碼來調整主角朝向
Vector3 rot = this.transform.localEulerAngles;
rot.y = this.rot[dir];
this.transform.localEulerAngles = rot;