小解决小bug
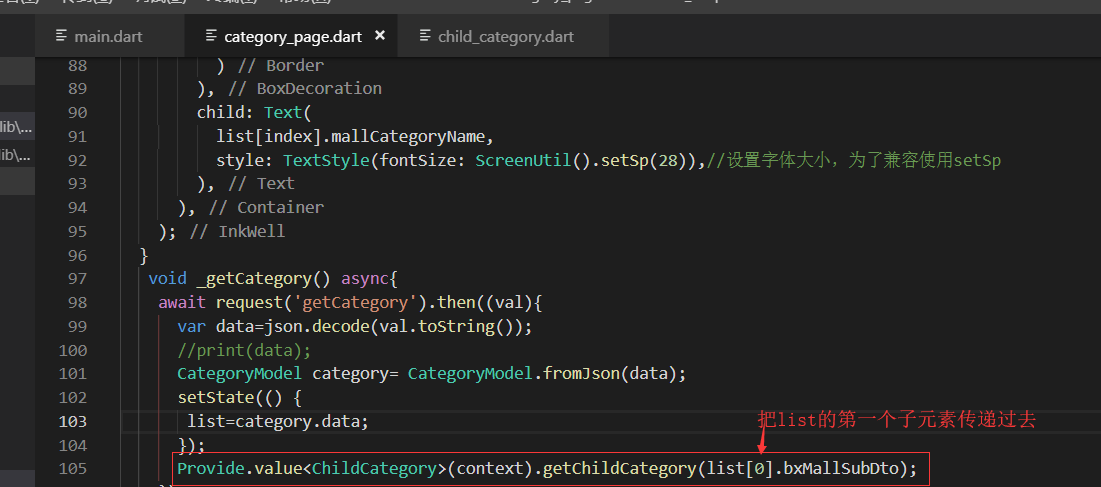
数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据

默认加载了第一个类别
调整颜色
对比图片调整下颜色
这里的参数r:就是red红色
g:green绿色
b:blue蓝色
opacity:就是透明度
最终修改成颜色:
全部
点击类别的时候默认有一个全部,我们的数据里面默认是没有这个全部的。这就需要我们自己把这个子类加上
我们在Provide的类里面去实现。先声明一个BxMallSubDto的实体,然后字段都赋值,加入到childCategoryList里面。
最后childCategoryList再把传递过来的list也加上值
这样我们的全部的效果就出来了
最终代码:
category_page.dart
provide/child_category.dart
.