小解決小bug
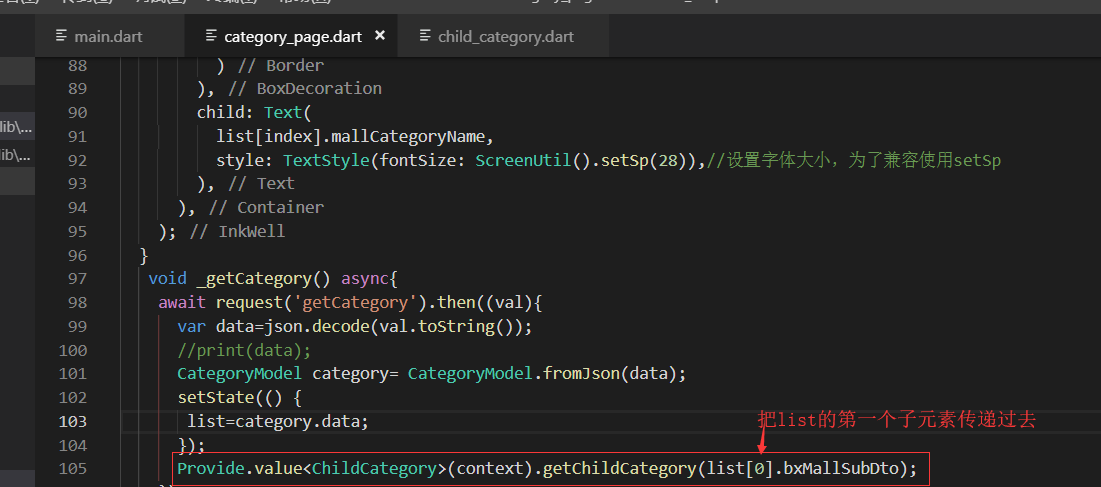
資料加載完成後,就list的第一個子對象傳遞給provide進行指派,這樣右側的小類就重新整理了資料

預設加載了第一個類别
調整顔色
對比圖檔調整下顔色
這裡的參數r:就是red紅色
g:green綠色
b:blue藍色
opacity:就是透明度
最終修改成顔色:
全部
點選類别的時候預設有一個全部,我們的資料裡面預設是沒有這個全部的。這就需要我們自己把這個子類加上
我們在Provide的類裡面去實作。先聲明一個BxMallSubDto的實體,然後字段都指派,加入到childCategoryList裡面。
最後childCategoryList再把傳遞過來的list也加上值
這樣我們的全部的效果就出來了
最終代碼:
category_page.dart
provide/child_category.dart
.