本節書摘來自異步社群《html5開發手冊》一書中的第1章,第1.12節,作者: 【美】chuck hudson , 【英】tom leadbetter 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
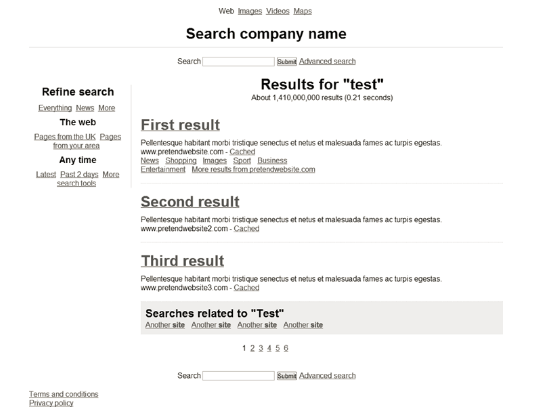
在代碼1.14中,我們将多個html5新元素放置到一起,來建立一個搜尋結果頁面的結構(見圖1.14)。此“菜單”是純html代碼,未使用任何css。

代碼1.14 組合使用各種元素來建立一個搜尋結果頁面
https://yqfile.alicdn.com/822e5354ebbe7013f50532c352b93b57c0555073.png" >
https://yqfile.alicdn.com/e4ad30d29fa16b05c9da940606a8e42ce4bb035e.png">
https://yqfile.alicdn.com/fb1d358bbfa740e2f1f223ee9d9baa021882f119.png" >
關于使用哪些标記,你可能會有其他的選擇。這很好,你應該考慮如何編寫漂亮的html代碼。
所有搜尋結果都包含在同一個 section 中,這個 section的标題為< h1 >results for " test" h1 >。之後,每個結果包含在自身的article中,各有一個header和footer。其實,搜尋結果還可以根據内容進一步再劃分為section或article。
代碼末尾的分頁可以看作是此頁面的“主導航”(回憶html5規範中的定義),因為分頁功能對使用者如何在搜尋結果之間進行導航至關重要。