本节书摘来自异步社区《html5开发手册》一书中的第1章,第1.12节,作者: 【美】chuck hudson , 【英】tom leadbetter 更多章节内容可以访问云栖社区“异步社区”公众号查看。
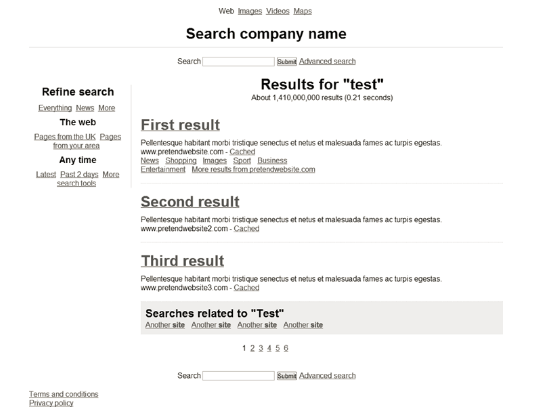
在代码1.14中,我们将多个html5新元素放置到一起,来建立一个搜索结果页面的结构(见图1.14)。此“菜谱”是纯html代码,未使用任何css。

代码1.14 组合使用各种元素来创建一个搜索结果页面
https://yqfile.alicdn.com/822e5354ebbe7013f50532c352b93b57c0555073.png" >
https://yqfile.alicdn.com/e4ad30d29fa16b05c9da940606a8e42ce4bb035e.png">
https://yqfile.alicdn.com/fb1d358bbfa740e2f1f223ee9d9baa021882f119.png" >
关于使用哪些标记,你可能会有其他的选择。这很好,你应该考虑如何编写漂亮的html代码。
所有搜索结果都包含在同一个 section 中,这个 section的标题为< h1 >results for " test" h1 >。之后,每个结果包含在自身的article中,各有一个header和footer。其实,搜索结果还可以根据内容进一步再划分为section或article。
代码末尾的分页可以看作是此页面的“主导航”(回忆html5规范中的定义),因为分页功能对用户如何在搜索结果之间进行导航至关重要。