本節書摘來自異步社群《點睛:actionscript3.0遊戲互動程式設計》一書中的第2章,第2.1節,作者:遊志德 , 彭文波 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
photoshop和flash都是傑出的軟體,前者靜得從容,後者動得灑脫,它們以不同的方式诠釋着計算機時代的藝術。下面我們就從photoshop的圖層樣式開始我們的藝術創作之路吧!
我們打開photoshop cs5,建立一個尺寸為600*100(機關:像素)的空白文檔,使用【橫排文字工具】e:desktopas3 text effectssnapshots第4章4.1橫排文字工具.tif在畫布上拖出一個文本框,字型設定為微軟雅黑并加粗(最好使用直接的粗體,而非仿粗),字号80号,字型顔色#0000ff,文字内容為“flash藝術程式設計”。
無法正确完成以上任務的初學者可自行查閱photoshop的基礎教程進行學習。
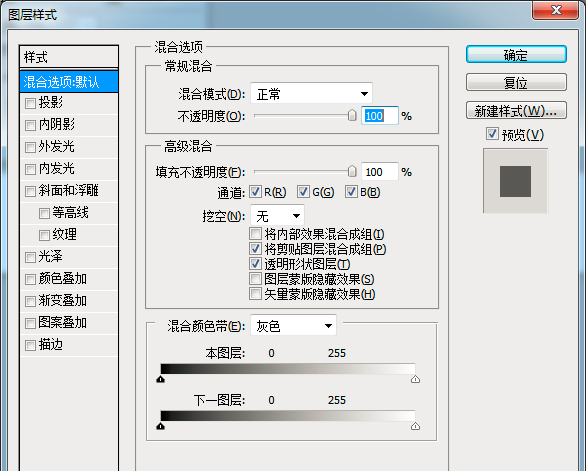
在圖層面闆(如果圖層面闆沒打開,可以通過選擇菜單項【視窗】|【圖層】或者按f7調出來)右擊文字所在的層,選擇【混合選項】菜單項(或輕按兩下圖層上e:desktopas3 text effectssnapshots第4章4.1圖層圖示.tif圖示以右的區域)打開【圖層樣式】面闆,如圖2-1所示。
本章重點在于介紹圖層樣式,混合選項暫時略過。

2.1.1 投影樣式的制作
單擊左側清單的【投影】系列,在陰影的襯托下,圖像的層次感呈現出來了(請確定右側的【預覽】複選框處于被勾選狀态,否則編輯樣式的時候無法實時觀察圖層的最終效果),如圖2-2所示。
邊緣似乎不太柔和,略顯生硬,可能是文本字号過大所緻,是以投影邊緣也應随之擴大,從字面上看,大小最接近這個含義。我們把它調到10,效果稍稍舒服了些,如圖2-3所示。
2.1.2 斜面和浮雕樣式的制作
現在的文字看起來更像是一張漂浮于半空的紙片,略顯單薄。下面的圖層樣式中,名字看起來比較有立體感的選項要數【斜面和浮雕】了,我們單擊一下看看,如圖2-4所示。
文字凸起來了,但是覺得有點厚,不美觀,怎麼辦?從上往下看,“大小”這個屬性似乎最容易了解,它大概代表斜面的尺寸。我們把【大小】調整到3,文字确實變薄了,如圖2-5所示。
2.1.3 添加漸變疊加樣式
我們再給文字添加一個漸變填充來加強質感,單擊【漸變疊加】項,效果如圖 2-6所示。
有一點金屬的味道了,我們再單擊漸變效果預覽圖(【預覽】複選框下方的圖示)打開漸變編輯器,如圖2-7所示。
自帶的漸變效果裡面,紅色标注的漸變最像金屬了,具有銅的光感和色澤。我們標明這種漸變,單擊【确定】按鈕,效果如圖2-8所示。
在【圖層樣式】面闆上單擊【确定】按鈕,圖層樣式編輯完成。
雖然出來的結果依然比較醜,但我們足以見識到photoshop的圖層樣式是何其強大!簡單設定了幾個選項,一行質感強烈的藝術字便躍然紙上。
受篇幅所限,我就不把其他的模式一一展示出來給大家看了。之前沒接觸過photoshop的讀者,可以再玩一下其他的圖層樣式嘗嘗鮮。我們建議最好一次隻勾選一個樣式,這樣可以在外界影響因素最小的情況下了解各種樣式的作用,進而對它們所實作的效果有一個基本的認識。當然了,如果大家堅信“無心插柳柳成蔭”,也可以随意搗鼓一下,沒準能成就下一個藝術奇迹呢!