小tip:如何在Dreamweaver中使用emmet(ZenCoding)
by zhangxinxu from http://www.zhangxinxu.com
本文位址:http://www.zhangxinxu.com/wordpress/?p=3666
一、emmet簡單科普
emmet
前身是
zen coding
. 我是通過接觸sublime Text而認識的。
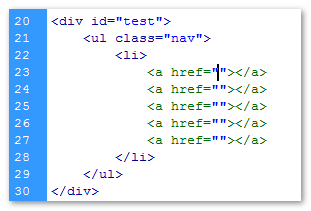
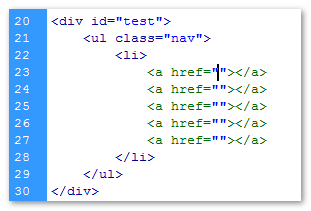
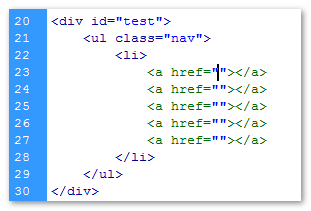
其作用之一是快速編寫HTML片段,比方說下面截圖所示的HTML代碼:

隻要下面這點東西+Tab鍵就可以了!
div#test>ul.nav>li>a*5 此技能如果勤加練習,假以時日,必有大成。拯救世界的和平就交給你了,騷年!
據說,
emmet
支援各種編輯器,神器Notepad++支援, 神器他哥Sublime Text支援,坦克Eclipse也支援,喲,甚至牛郎Dreamweaver也支援!
雖衆仙喜歡神器,我卻依舊Dreamweaver粉。是以,我就講講如何在Dreamweaver中使用emmet.
二、Dreamweaver中安裝emmet
我目前使用的是Dreamweaver CS6, 是以,就以這個版本舉例示意。至于其他版本是不是也是這樣,就不知道了,掃瑞啊~~
官方下載下傳
下載下傳去官方,及時又可靠,輕輕地地點選這裡:http://emmet.io/download/ 或者直接狠狠地點選這裡:Emmet.zxp
如果你已經安裝了Adobe的Extension Manager(擴充管理器),直接輕按兩下安裝就可以啦!如果木有,點選這裡下載下傳。
一路“是”和“接受”到底(忽略某認證警告),然後,就裝好啦!重新開機,over~
三、emmet在Dreamweaver中的使用
此時,我們興高采烈地建立一個HTML文檔,用激動而顫抖的雙手敲下:
div#test>ul.nav>li>a*5 然後,大手一揚,泰山壓頂之勢按下Tab鍵,于是,當當當當……
……屁效果都木有——
人生尴尬,面面相觑一笑,全當沒發生過……
為什麼木有效果呢?
雖然說很多事情你想不通的時候,照照鏡子就能明白。但是,這次,真不是鏡子能解決的。
我們檢視下排版相關快捷方式,哈哈,原來預設不是Tab, 而是Ctrl+E啊!
于是,再次,興高采烈地,用激動而顫抖的雙手敲下:
div#test>ul.nav>li>a*5 然後,眼睛像盯着女神的胸一樣盯着Ctrl+E鍵,并按下。滿心期待擡起頭,看到的是,當當當當……
……這是哪根蔥啊?
标簽選擇器,哦,no! 說好的HTML生成呢?
一研究,發現,快捷鍵沖突了,Ctrl+E快捷鍵是Dreamweaver預設的标簽選擇器彈框快捷鍵,該死!怎麼破?很簡單,給emmet重新找個快捷鍵。
如下step:
- Edit → Keyborad Shortcuts…
小tip:如何在Dreamweaver中使用emmet(ZenCoding) - 打開的面闆中,一次展開:Commands → emmet,然後選中Expand Abbreviation,如下圖所示:
小tip:如何在Dreamweaver中使用emmet(ZenCoding) - 在下面的空白框框focus, 然後按下Ctrl+/ ,如下圖所示(我個人喜歡Ctrl+/,您可以定義自己喜歡的快捷鍵哦),然後點選change按鈕,再點選OK:
小tip:如何在Dreamweaver中使用emmet(ZenCoding) - over~
下面,我們懷揣着平靜地心情,copy下面這一段字元:
div#test>ul.nav>li>a*5 然後,有氣無力地按下Ctrl+/, 弱弱地擡起眼皮,看着死闆的螢幕,結果……
我了個擦!居然立馬大閱兵的節奏,排排站了!

撒花,鞭炮!喜出望外~
但是,有人可能要聳肩了:“我喜歡Tab鍵觸發,我就是喜歡,我就是習慣”,你這個……不來賽(滬語)~
(*^__^*) 嘻嘻……尊敬的顧客,您要的商品“Tab觸發”已經發貨,請注意閱讀下面的文字進行查收:
- 在任意編輯器任意位置,寫下如下三個字母 –
Tab
- Edit → Keyborad Shortcuts…
小tip:如何在Dreamweaver中使用emmet(ZenCoding) - 打開的面闆中,一次展開:Commands → emmet,然後選中Expand Abbreviation,如下圖所示:
小tip:如何在Dreamweaver中使用emmet(ZenCoding) - 在下面的空白框框focus, 然後右鍵粘貼,如下圖所示:
小tip:如何在Dreamweaver中使用emmet(ZenCoding) 小tip:如何在Dreamweaver中使用emmet(ZenCoding) - 點選change,點選ok,over~
下面,試探性地書寫如下内容:
div#test>ul.nav>li>a*5 然後,滿懷希望地按下Tab鍵,哇哦,眼前一亮……
效果出來啦!

撒花,鼓掌,眼淚橫飚!
但是别高興地太早,雖然emmet展開管用了,但是,原本Tab的縮進效果木有了哈!是以,間距,隻能使用空格了呵,嚒嚒醬!自己權衡哈~
四、雖然隻是形式,結語還是要滴
Dreamweaver, 作為牛郎的化身(夢織女),本着簡簡單單勤勤懇懇地氣質,我個人還是很親睐的,搞搞小項目,檔案管理什麼的,還是很不賴的哦!
唉,瞬間沒力氣了,速速結尾。好好學習,天天向上!
原創文章,轉載請注明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文位址:http://www.zhangxinxu.com/wordpress/?p=3666
(本篇完)