一、簡介
IOS 動畫主要是指Core Animation架構。官方使用文檔位址為:Core Animation Guide。
Core Animation是IOS和OS X平台上負責圖形渲染與動畫的基礎架構。Core Animation可以作用與動畫視圖或者其他可視元素,為你完成了動畫所需的大部分繪幀工作。你隻需要配置少量的動畫參數(如開始點的位置和結束點的位置)即可使用Core Animation的動畫效果。Core Animation将大部分實際的繪圖任務交給了圖形硬體來處理,圖形硬體會加速圖形渲染的速度。這種自動化的圖形加速技術讓動畫擁有更高的幀率并且顯示效果更加平滑,不會加重CPU的負擔而影響程式的運作速度。
二、Core Animation類圖以及常用字段
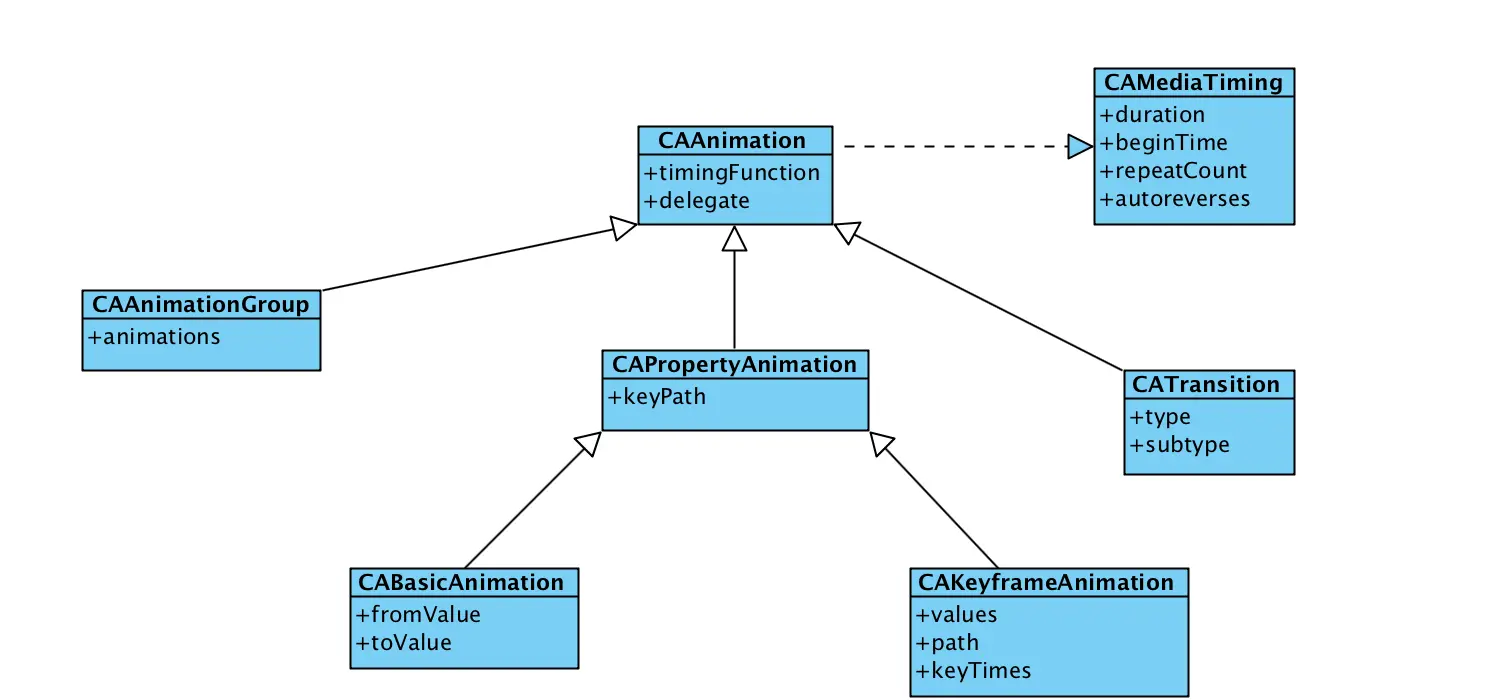
Core Animation類的繼承關系圖

常用屬性
duration : 動畫的持續時間
beginTime : 動畫的開始時間
repeatCount : 動畫的重複次數
autoreverses : 執行的動畫按照原動畫傳回執行
timingFunction : 控制動畫的顯示節奏系統提供五種值選擇,分别是:
kCAMediaTimingFunctionLinear 線性動畫
kCAMediaTimingFunctionEaseIn 先慢後快(慢進快出)
kCAMediaTimingFunctionEaseOut 先塊後慢(快進慢出)
kCAMediaTimingFunctionEaseInEaseOut 先慢後快再慢
kCAMediaTimingFunctionDefault 預設,也屬于中間比較快
delegate : 動畫代理。能夠檢測動畫的執行和結束。
@interface NSObject (CAAnimationDelegate)
- (void)animationDidStart:(CAAnimation *)anim;
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
@end
path:關鍵幀動畫中的執行路徑
type : 過渡動畫的動畫類型,系統提供了四種過渡動畫。
- kCATransitionFade 漸變效果
- kCATransitionMoveIn 進入覆寫效果
- kCATransitionPush 推出效果
- kCATransitionReveal 揭露離開效果
subtype : 過渡動畫的動畫方向
- kCATransitionFromRight 從右側進入
- kCATransitionFromLeft 從左側進入
- kCATransitionFromTop 從頂部進入
- kCATransitionFromBottom 從底部進入
這是一個我的iOS交流群:624212887,群檔案自行下載下傳,不管你是小白還是大牛熱烈歡迎進群 ,分享面試經驗,讨論技術, 大家一起交流學習成長!希望幫助開發者少走彎路。——點選:加入
三、IOS動畫的調用方式
第一種:UIView 代碼塊調用
_demoView.frame = CGRectMake(0, SCREEN_HEIGHT/2-50, 50, 50);
[UIView animateWithDuration:1.0f animations:^{
_demoView.frame = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50, 50, 50);
} completion:^(BOOL finished) {
_demoView.frame = CGRectMake(SCREEN_WIDTH/2-25, SCREEN_HEIGHT/2-50, 50, 50);
}];
第二種:UIView [begin commit]模式
_demoView.frame = CGRectMake(0, SCREEN_HEIGHT/2-50, 50, 50);
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0f];
_demoView.frame = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50, 50, 50);
[UIView commitAnimations];
第三種:使用Core Animation中的類
CABasicAnimation *anima = [CABasicAnimation animationWithKeyPath:@"position"];
anima.fromValue = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-75)];
anima.toValue = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-75)];
anima.duration = 1.0f;
[_demoView.layer addAnimation:anima forKey:@"positionAnimation"];
四、IOS動畫的使用
4.1:基礎動畫(CABaseAnimation)
重要屬性
fromValue : keyPath對應的初始值
toValue : keyPath對應的結束值
基礎動畫主要提供了對于CALayer對象中的可變屬性進行簡單動畫的操作。比如:位移、透明度、縮放、旋轉、背景色等等。
效果示範:
位移動畫代碼示範:
//使用CABasicAnimation建立基礎動畫
CABasicAnimation *anima = [CABasicAnimation animationWithKeyPath:@"position"];
anima.fromValue = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-75)];
anima.toValue = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-75)];
anima.duration = 1.0f;
//anima.fillMode = kCAFillModeForwards;
//anima.removedOnCompletion = NO;
[_demoView.layer addAnimation:anima forKey:@"positionAnimation"];
注意點
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那麼在動畫執行完畢後,圖層會保持顯示動畫執行後的狀态。但在實質上,圖層的屬性值還是動畫執行前的初始值,并沒有真正被改變。
4.2:關鍵幀動畫(CAKeyframeAnimation)
CAKeyframeAnimation和CABaseAnimation都屬于CAPropertyAnimatin的子類。CABaseAnimation隻能從一個數值(fromValue)變換成另一個數值(toValue),而CAKeyframeAnimation則會使用一個NSArray儲存一組關鍵幀。
重要屬性
values : 就是上述的NSArray對象。裡面的元素稱為”關鍵幀”(keyframe)。動畫對象會在指定的時間(duration)内,依次顯示values數組中的每一個關鍵幀
path : 可以設定一個CGPathRefCGMutablePathRef,讓層跟着路徑移動。path隻對CALayer的anchorPoint和position起作用。如果你設定了path,那麼values将被忽略。
keyTimes : 可以為對應的關鍵幀指定對應的時間點,其取值範圍為0到1.0,keyTimes中的每一個時間值都對應values中的每一幀.當keyTimes沒有設定的時候,各個關鍵幀的時間是平分的。
效果示範:
圓形路徑動畫代碼示範:
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"position"];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(SCREEN_WIDTH/2-100, SCREEN_HEIGHT/2-100, 200, 200)];
anima.path = path.CGPath;
anima.duration = 2.0f;
[_demoView.layer addAnimation:anima forKey:@"pathAnimation"];
說明:CABasicAnimation可看做是最多隻有2個關鍵幀的CAKeyframeAnimation
4.3:組動畫(CAAnimationGroup)
CAAnimation的子類,可以儲存一組動畫對象,将CAAnimationGroup對象加入層後,組中所有動畫對象可以同時并發運作。
重要屬性
animations : 用來儲存一組動畫對象的NSArray
效果示範:
組動畫代碼示範:
CAKeyframeAnimation *anima1 = [CAKeyframeAnimation animationWithKeyPath:@"position"];
NSValue *value0 = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-50)];
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2-50)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2+50)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH*2/3, SCREEN_HEIGHT/2+50)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH*2/3, SCREEN_HEIGHT/2-50)];
NSValue *value5 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50)];
anima1.values = [NSArray arrayWithObjects:value0,value1,value2,value3,value4,value5, nil];
//縮放動畫
CABasicAnimation *anima2 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
anima2.fromValue = [NSNumber numberWithFloat:0.8f];
anima2.toValue = [NSNumber numberWithFloat:2.0f];
//旋轉動畫
CABasicAnimation *anima3 = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
anima3.toValue = [NSNumber numberWithFloat:M_PI*4];
//組動畫
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.animations = [NSArray arrayWithObjects:anima1,anima2,anima3, nil];
groupAnimation.duration = 4.0f;
[_demoView.layer addAnimation:groupAnimation forKey:@"groupAnimation"];
4.4:過渡動畫(CATransition)
CAAnimation的子類,用于做過渡動畫或者轉場動畫,能夠為層提供移出螢幕和移入螢幕的動畫效果。
重要屬性
type:動畫過渡類型
Apple 官方的SDK其實隻提供了四種過渡效果。
- kCATransitionFade 漸變效果
- kCATransitionMoveIn 進入覆寫效果
- kCATransitionPush 推出效果
- kCATransitionReveal 揭露離開效果
私有API提供了其他很多非常炫的過渡動畫,比如@”cube”、@”suckEffect”、@”oglFlip”、 @”rippleEffect”、@”pageCurl”、@”pageUnCurl”、@”cameraIrisHollowOpen”、@”cameraIrisHollowClose”等。
注意點
私有api,不建議開發者們使用。因為蘋果公司不提供維護,并且有可能造成你的app稽核不通過。
subtype:動畫過渡方向
kCATransitionFromRight 從右側進入
kCATransitionFromLeft 從左側進入
kCATransitionFromTop 從頂部進入
kCATransitionFromBottom 從底部進入
startProgress:動畫起點(在整體動畫的百分比)
endProgress:動畫終點(在整體動畫的百分比)
效果示範:
4.5:綜合案例
4.5.1 : 仿Path菜單效果
效果示範:
動畫解析:
1、點選紅色按鈕,紅色按鈕旋轉。(旋轉動畫)
2、黑色小按鈕依次彈出,并且帶有旋轉效果。(位移動畫、旋轉動畫、組動畫)
3、點選黑色小按鈕,其他按鈕消失,被點選的黑色按鈕變大變淡消失。(縮放動畫、alpha動畫、組動畫)
小編的話:代碼過多,這裡不做示範。文章最後提供代碼下載下傳位址。
4.5.2: 仿釘釘菜單效果
效果示範:
看上去挺炫的,其實實作很簡單,就是位移動畫+縮放動畫。
4.5.3: 點贊煙花效果動畫
效果示範:
這裡其實隻有按鈕變大效果使用的縮放動畫。煙花效果 使用的是一種比較特殊的動畫–粒子動畫。
一個粒子系統一般有兩部分組成:
1、CAEmitterCell:可以看作是單個粒子的原型(例如,一個單一的粉撲在一團煙霧)。當散發出一個粒子,UIKit根據這個發射粒子和定義的基礎上建立一個随機粒子。此原型包括一些屬性來控制粒子的圖檔,顔色,方向,運動,縮放比例和生命周期。
2、CAEmitterLayer:主要控制發射源的位置、尺寸、發射模式、發射源的形狀等等。
以上兩個類的屬性還是比較多的,這裡就不細講了。大家可以google一下,詳細的了解吧。
五、總結
任何複雜的動畫其實都是由一個個簡單的動畫組裝而成的,隻要我們善于分解群組裝,我們就能實作出滿意的效果。動畫其實也不是那麼難。
六、下載下傳位址
Demo下載下傳位址:這是一個我的iOS交流群:624212887,群檔案自行下載下傳,不管你是小白還是大牛熱烈歡迎進群 ,分享面試經驗,讨論技術, 大家一起交流學習成長!希望幫助開發者少走彎路。——點選:加入
如果覺得對你還有些用,就關注小編+喜歡這一篇文章。你的支援是我繼續的動力。
下篇文章預告:
NSNotificationCenter使用小結
文章來源于網絡,如有侵權,請聯系小編删除。