一、首尾式動畫
代碼示例:
// beginAnimations表示此後的代碼要“參與到”動畫中
[UIView beginAnimations:nil context:nil];
//設定動畫時長
[UIView setAnimationDuration:2.0];
self.headImageView.bounds = rect;
// commitAnimations,将beginAnimation之後的所有動畫送出并生成動畫
[UIView commitAnimations]; 說明:如果隻是修改控件的屬性,使用首尾式動畫還是比較友善的,但是如果需要在動畫完成後做後續處理,就不是那麼友善了
二、block代碼塊動畫
代碼示例:
//簡單的動畫效果
[UIView animateWithDuration:2.0 animations:^{
showlab.alpha=0;
} completion:^(BOOL finished) {
[showlab removeFromSuperview];
}]; 說明:
(1)在實際的開發中更常用的時block代碼塊來處理動畫操作。
(2)塊動畫相對來說比較靈活,尤為重要的是能夠将動畫相關的代碼編寫在一起,便于代碼的閱讀和了解.
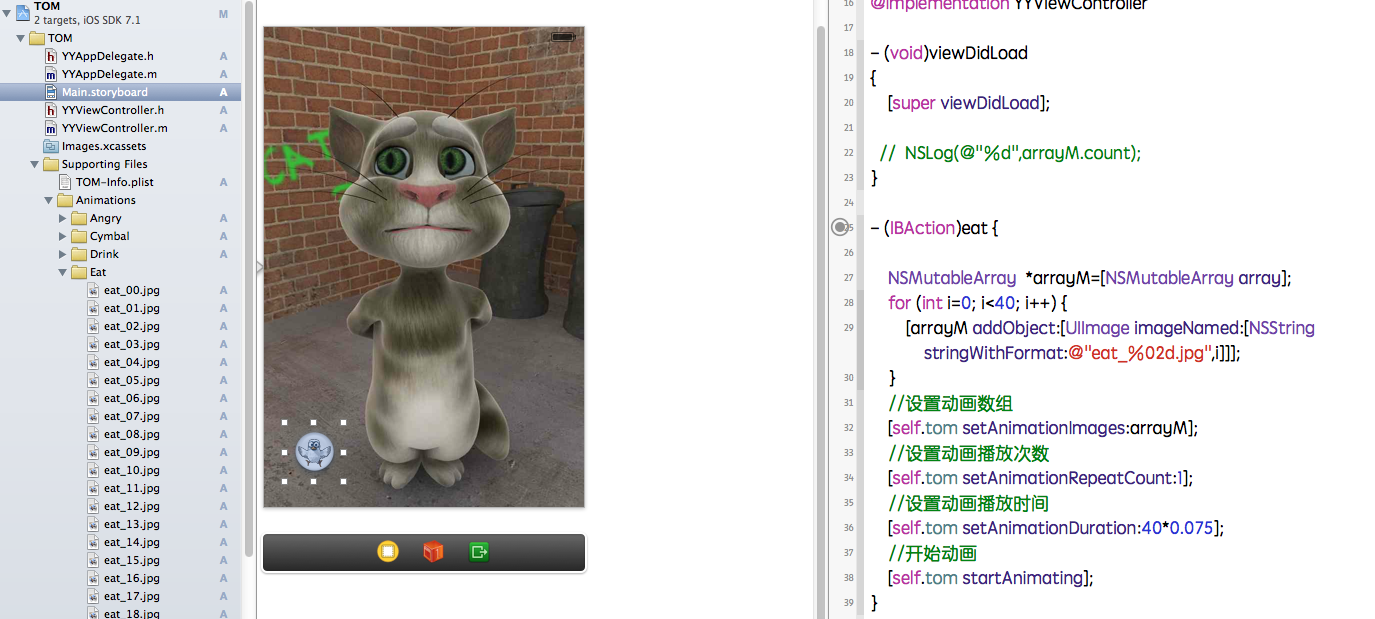
三、序列幀動畫(以一個簡單的TOM貓動畫示例)

導入提前準備好的素材,對UIImageview和button按鈕進行連線。
代碼示例:
- (IBAction)eat {
NSMutableArray *arrayM=[NSMutableArray array];
for (int i=0; i<40; i++) {
[arrayM addObject:[UIImage imageNamed:[NSString stringWithFormat:@"eat_%02d.jpg",i]]];
}
//設定動畫數組
[self.tom setAnimationImages:arrayM];
//設定動畫播放次數
[self.tom setAnimationRepeatCount:1];
//設定動畫播放時間
[self.tom setAnimationDuration:40*0.075];
//開始動畫
[self.tom startAnimating];
} 點選按鈕,即可執行動畫,實作效果截圖如下:
四、補充知識
1. Images.xcassets中的素材
(1)隻支援png格式的圖檔
(2) 圖檔隻支援[UIImage imageNamed]的方式執行個體化,但是不能從Bundle中加載
(3) 在編譯時,Images.xcassets中的所有檔案會被打包為Assets.car的檔案
2. UIImageView的序列幀動畫(需要考慮程式性能,釋放資料)
// 0. 是否正在動畫
[self.tom isAnimating];
// 1. 設定圖檔的數組
[self.tom setAnimationImages:arrayM];
// 2. 設定動畫時長,預設每秒播放30張圖檔
[self.tom setAnimationDuration:arrayM.count * 0.075];
// 3. 設定動畫重複次數,預設為0,無限循環
[self.tom setAnimationRepeatCount:1];
// 4. 開始動畫
[self.tom startAnimating];
// 5. 動畫播放完成後,清空動畫數組
[self.tom performSelector:@selector(setAnimationImages:) withObject:nilafterDelay:self.tom.animationDuration];
3. UIImage imageNamed
(1)在圖檔使用完成後,不會直接被釋放掉,具體釋放時間由系統決定,适用于圖檔小,常用的圖像處理
(2)如果要釋放快速釋放圖檔,可以使用[UIImage imageWithContentsOfFile:path]執行個體化圖像
4. 方法重構的政策
(1) 将具有共性的代碼複制到一個新的方法
(2)根據不同的調用情況,增加方法的參數
提示:在寫程式時不要着急重構,有時候把代碼先寫出來,更容易看清楚如何重構才會更好
5. Bundle(包)中的圖檔素材
往項目中拖拽素材時,通常選擇
(1) Destination: 勾選
(2) Folders:
1)選擇第一項:黃色檔案夾
注意點:Xcode中分檔案夾,Bundle中所有所在都在同一個檔案夾下,是以,不能出現檔案重名的情況
特點:
a.可以直接使用[NSBundle mainBundle]作為資源路徑,效率高!
b.可以使用[UIImage imageNamed:]加載圖像
2)選擇第二項:藍色檔案夾
注意點:Xcode中分檔案夾,Bundle中同樣分檔案夾,是以,可以出現檔案重名的情況
特點:
a.需要在[NSBundle mainBundle]的基礎上拼接實際的路徑,效率較差
b.不能使用[UIImage imageNamed:]加載圖
transframe屬性(形變)
1. transform屬性
在OC中,通過transform屬性可以修改對象的平移、縮放比例和旋轉角度
常用的建立transform結構體方法分兩大類
(1) 建立“基于控件初始位置”的形變
CGAffineTransformMakeTranslation(平移)
CGAffineTransformMakeScale(縮放)
CGAffineTransformMakeRotation(旋轉)
(2) 建立“基于transform參數”的形變
CGAffineTransformTranslate
CGAffineTransformScale
CGAffineTransformRotate
補充:
在OC中,所有跟角度相關的數值,都是弧度值,180° = M_PI
正數表示順時針旋轉
負數表示逆時針旋轉
提示:由于transform屬性可以基于控件的上一次的狀态進行疊加形變,例如,先旋轉再平移。是以在實際動畫開發中,當涉及位置、尺寸形變效果時,大多修改控件的transform屬性,而不是frame、bounds、center 。
1 //
2 // YYViewController.m
3 // 01-練習使用按鈕的frame和center屬性
4 //
5 // Created by apple on 14-5-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 //私有擴充
12 @interface YYViewController ()
13
14 @property(nonatomic,weak)IBOutlet UIButton *headImageView;
15 @end
16
17 @implementation YYViewController
18
19 //枚舉類型,從1開始
20 //枚舉類型有一個很大的作用,就是用來代替程式中的魔法數字
21 typedef enum
22 {
23 ktopbtntag=1,
24 kdownbtntag,
25 krightbtntag,
26 kleftbtntag
27 }btntag;
28
29 //viewDidLoad是視圖加載完成後調用的方法,通常在此方法中執行視圖控制器的初始化工作
30 - (void)viewDidLoad
31 {
32
33 //在viewDidLoad方法中,不要忘記調用父類的方法實作
34 [super viewDidLoad];
35
36
37 //手寫控件代碼
38 //一、寫一個按鈕控件,上面有一張圖檔
39
40 //1.使用類建立一個按鈕對象
41 // UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
42 //設定按鈕對象為自定義型
43 UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
44
45 //2.設定對象的各項屬性
46
47 //(1)位置等通用屬性設定
48 headbtn.frame=CGRectMake(100, 100, 100, 100);
49
50 //(2)設定普通狀态下按鈕的屬性
51 [headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
52 [headbtn setTitle:@"點我!" forState:UIControlStateNormal];
53 [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
54
55 //(3)設定高亮狀态下按鈕的屬性
56 [headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
57 [headbtn setTitle:@"還行吧~" forState:UIControlStateHighlighted];
58 [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
59
60 //3.把對象添加到視圖中展現出來
61 [self.view addSubview:headbtn];
62 //注意點!
63 self.headImageView=headbtn;
64
65
66 //二、寫四個控制圖檔左右上下移動方向的按鈕控件
67
68 /**================向上的按鈕=====================*/
69 //1.建立按鈕對象
70 UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
71
72 //2.設定對象的屬性
73 topbtn.frame=CGRectMake(100, 250, 40, 40);
74 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
75 [topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
76 [topbtn setTag:1];
77 //3.把控件添加到視圖中
78 [self.view addSubview:topbtn];
79
80 //4.按鈕的單擊控制事件
81 [topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
82
83
84 /**================向下的按鈕=====================*/
85 //1.建立按鈕對象
86 UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
87 //2.設定對象的屬性
88 downbtn.frame=CGRectMake(100, 350, 40, 40);
89 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
90 [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
91 [downbtn setTag:2];
92 //3.把控件添加到視圖中
93 [self.view addSubview:downbtn];
94
95 //4.按鈕的單擊控制事件
96 [downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
97
98
99 /**================向左的按鈕=====================*/
100 //1.建立按鈕對象
101 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
102 //2.設定對象的屬性
103 leftbtn.frame=CGRectMake(50, 300, 40, 40);
104 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
105 [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
106 [leftbtn setTag:4];
107 //3.把控件添加到視圖中
108 [self.view addSubview:leftbtn];
109
110 //4.按鈕的單擊控制事件
111 [leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
112
113
114
115 /**================向右的按鈕=====================*/
116 //1.建立按鈕對象
117 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
118 //2.設定對象的屬性
119 rightbtn.frame=CGRectMake(150, 300, 40, 40);
120 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
121 [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
122 [rightbtn setTag:3];
123 //3.把控件添加到視圖中
124 [self.view addSubview:rightbtn];
125
126 //4.按鈕的單擊控制事件
127 [rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
128
129 //三、寫兩個縮放按鈕
130 /**================放大的按鈕=====================*/
131 //1.建立對象
132 UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
133 //2.設定屬性
134 plusbtn.frame=CGRectMake(75, 400, 40, 40);
135 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
136 [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
137 [plusbtn setTag:1];
138 //3.添加到視圖
139 [self.view addSubview:plusbtn];
140 //4.單擊事件
141 [plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
142
143
144 /**================縮小的按鈕=====================*/
145 UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
146 minusbtn.frame=CGRectMake(125, 400, 40, 40);
147 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
148 [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
149 [minusbtn setTag:0];
150 [self.view addSubview:minusbtn];
151 [minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
152
153 /**================向左旋轉按鈕=====================*/
154 UIButton *leftrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
155 [leftrotatebtn setFrame:CGRectMake(175, 400, 40, 40)];
156 [leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_normal"] forState:UIControlStateNormal];
157 [leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_highlighted"] forState:UIControlStateHighlighted];
158 [leftrotatebtn setTag:1];
159 [self.view addSubview:leftrotatebtn];
160 [leftrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
161
162 /**================向右旋轉按鈕=====================*/
163 UIButton *rightrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
164 [rightrotatebtn setFrame:CGRectMake(225, 400, 40, 40)];
165 [rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_normal"] forState:UIControlStateNormal];
166 [rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_highlighted"] forState:UIControlStateHighlighted];
167 [rightbtn setTag:0];
168 [self.view addSubview:rightrotatebtn];
169 [rightrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
170 }
171
172 //控制方向的多個按鈕調用同一個方法
173 -(void)Click:(UIButton *)button
174 {
175
176 //練習使用frame屬性
177 //CGRect frame=self.headImageView.frame;
178
179 /**注意,這裡如果控制位置的兩個屬性frame和center同時使用的話,會出現很好玩的效果,注意分析*/
180 //練習使用center屬性
181 CGPoint center=self.headImageView.center;
182 switch (button.tag) {
183 case ktopbtntag:
184 center.y-=30;
185 break;
186 case kdownbtntag:
187 center.y+=30;
188 break;
189 case kleftbtntag:
190 //發現一個bug,之前的問題是因為少寫了break,造成了它們的順序執行,sorry
191 //center.x=center.x-30;
192 center.x-=50;
193 break;
194 case krightbtntag:
195 center.x+=50;
196 break;
197 }
198
199 // self.headImageView.frame=frame;
200
201 //首尾式設定動畫效果
202 [UIView beginAnimations:nil context:nil];
203 self.headImageView.center=center;
204 //設定時間
205 [UIView setAnimationDuration:2.0];
206 [UIView commitAnimations];
207 NSLog(@"移動!");
208
209 }
210 -(void)Zoom:(UIButton *)btn
211 {
212 //使用bounds,以中心點位原點進行縮放
213 CGRect bounds = self.headImageView.bounds;
214 if (btn.tag) {
215 bounds.size.height+=30;
216 bounds.size.width+=30;
217 }
218 else
219 {
220 bounds.size.height-=50;
221 bounds.size.width-=50;
222 }
223
224 //設定首尾動畫
225 [UIView beginAnimations:nil context:nil];
226 self.headImageView.bounds=bounds;
227 [UIView setAnimationDuration:2.0];
228 [UIView commitAnimations];
229 }
230
231 -(void)Rotate:(UIButton *)rotate
232 {
233 //位移(不累加)
234 //self.headImageView.transform=CGAffineTransformMakeTranslation(50, 200);
235 //縮放
236 //self.headImageView.transform=CGAffineTransformMakeScale(1.2, 10);
237 //在原有的基礎上位移(是累加的)
238 //self.headImageView.transform=CGAffineTransformTranslate(self.headImageView.transform, 50, 50);
239 //在原有的基礎上進行縮放
240 //self.headImageView.transform=CGAffineTransformScale(self.headImageView.transform, 1.5, 1.6);
241
242 //在原有的基礎上進行旋轉
243 if (rotate.tag) {
244 //旋轉角度為1/pi,逆時針
245 self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, -M_1_PI);
246 }
247 else
248 {
249 //旋轉的角度為pi/2,順時針
250 self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, M_PI_2);
251 }
252
253 }
254 @end