[1]更改shell
[2]帳号權限
[3]無密碼登入
[4]修改端口
[5]設定防火牆
[6]配置nodejs
[7]配置nginx
[8]域名解析
前面的話
由于在雲伺服器上配置自己的網站,将Linux裡的常用設定記錄如下
更改shell
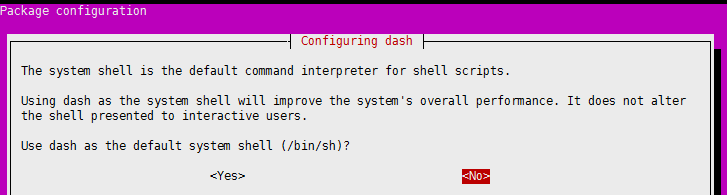
預設地, ubuntu系統預設的shell是dash,但更常用的shell是bash
通過下面指令可以将dash更改為bash
dpkg-reconfigure dash 然後選<No>

執行ls -l /bin/sh指令,檢視shell類型已經修改為bash
ls -l /bin/sh 帳号權限
為了提高伺服器安全性,需要設定一個高權限的賬号來代替root執行正常操作
首先,建立一個使用者
useradd test [注意]在centos系統下,使用useradd會預設在home目錄下,新增一個與使用者名同名的目錄。如果是ubuntu系統,預設不建立目錄,如果需要則添加-m參數
useradd test -m 設定使用者密碼
passwd test 将test使用者添加到sudo組中,操作指令前加sudo指令,即可實作root權限
gpasswd -a test sudo 然後使用su test,即切換到test帳号下
su test 無密碼登入
SSH是網絡上兩台機器互聯的一套協定,預設需要22端口
使用ssh [email protected]可以以test使用者名來登入1.2.3.4伺服器,按下ctrl+d可以登出
下面通過添加SSH key的方式來進行無密碼登入
首先,在本地機器上執行下列指令
$ ssh-keygen 會出現幾個問題,都直接回車取預設值就可以了
id_rsa 是私鑰,是要嚴格保密的,id_rsa.pub是公鑰,需要上傳到伺服器的/home/test/.ssh/authorized_keys檔案中
可以手動拷貝檔案,也進入本地的.ssh目錄下,然後執行以下指令
ssh-copy-id [email protected] 這樣,以後登入就不用再輸入密碼了
配置git
一般地,伺服器要從github等代碼托管平台擷取最新的代碼,是以配置git是必不可少的操作
首先,更新apt-get軟體包的清單
apt-get update 接下來,安裝git
apt-get install git 關于apt-get的常用指令如下
apt-get update #更新軟體包清單
apt-get install packagename #安裝一個新軟體包
apt-get remove packagename #解除安裝一個已安裝的軟體包(保留配置文檔)
apt-get remove --purge packagename #解除安裝一個已安裝的軟體包(删除配置文檔)
apt-get autoremove packagename #删除包及其依賴的軟體包
apt-get autoremove --purge packagname #删除包及其依賴的軟體包+配置檔案 擷取伺服器的ssh公鑰,位于~目錄的.ssh目錄下
複制id_rsa.pub的内部到github中
然後,在伺服器将[email protected]添加到信任清單中
ssh -T [email protected] 看到下面的傳回資訊,就說明添加成功了
Hi username! You've successfully authenticated, but GitHub does not
# provide shell access. 然後,就可以從git位址克隆代碼了
git clone [email protected]/xxx.git 當代碼有改動時,先進入項目目錄,如mall,然後使用git pull即可擷取最新的代碼了
cd mall
git pull
修改端口
預設地,SSH端口是22。将其修改為其他端口,可以縮小被掃描和猜測的機率,增加伺服器安全性
[注意]該操作要在root使用者下進行,否則會出現一些不容易解決的問題
1、修改/etc/ssh/sshd_config檔案裡面的port端口為1024以上的任意端口
2、然後,執行下列指令重新開機ssh服務
sudo service ssh restart 3、在阿裡雲安全規則中添加2000端口
設定防火牆
在/etc目錄下,建立iptables.up.rules檔案,内容如下
*filter
#allow all connections
-A INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT
#allow out traffic
-A OUTPUT -j ACCEPT
#allow http https
-A INPUT -p tcp --dport 443 -j ACCEPT
-A INPUT -p tcp --dport 80 -j ACCEPT
#allow ssh port login
-A INPUT -p tcp -m state --state NEW --dport 2000 -j ACCEPT
#allow ping
-A INPUT -p icmp -m icmp --icmp-type 8 -j ACCEPT
#log denied calls
-A INPUT -m limit --limit 5/min -j LOG --log-prefix "iptables denied:" --log-level 7
#drop incoming sensitive connetions
-A INPUT -p tcp --dport 80 -i eth0 -m state --state NEW -m recent --set
-A INPUT -p tcp --dport 80 -i eth0 -m state --state NEW -m recent --update --seconds 60 --hitcount 150 -j DROP
#reject all other inbound
-A INPUT -j REJECT
-A FORWARD -j REJECT
COMMIT 接着,使用下列指令使防火牆規則生效
iptables-restore < /etc/iptables.up.rules 使用ufw status指令來檢視防火牆狀态,并使用ufw enable來開啟防火牆
下面來設定防火牆開機自動啟動,在/etc/network/if-up.d目錄下,建立一個iptables腳本檔案
vi /etc/network/if-up.d/iptables 檔案内容如下
#!/bin/sh
iptables-restore /etc/iptables.up.rules 将該腳本檔案賦予執行權限
chmod +x /etc/network/if-up.d/iptables 配置nginx
如果伺服器隻需要放置一個網站程式,解析網站到伺服器的網站,網站程式監聽80端口就可以了。如果伺服器有很多應用,借助nginx不僅可以實作端口的代理,還可以實作負載均衡
【解除安裝nginx】
在介紹如何安裝nginx之前,先要介紹如何解除安裝nginx。因為nginx不正确的安裝,導緻無法正常運作,是以需要解除安裝nginx
sudo apt-get remove nginx nginx-common # 解除安裝删除除了配置檔案以外的所有檔案
sudo apt-get purge nginx nginx-common # 解除安裝所有東東,包括删除配置檔案
sudo apt-get autoremove # 在上面指令結束後執行,主要是解除安裝删除Nginx的不再被使用的依賴包
sudo apt-get remove nginx-full nginx-common #解除安裝删除兩個主要的包 【安裝nginx】
首先,更新包清單
sudo apt-get update 然後,一定要在sudo下安裝nginx
sudo apt-get install nginx 下面在/etc/nginx/conf.d下建立一個配置檔案,命名為test-8081.conf,内容如下
[注意]一般以域名-端口号來命名配置檔案
upstream xiaohuochai {
server 127.0.0.1:8081;
}
server{
listen 80;
server_name 1.2.3.4;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://test;
proxy_redirect off;
}
} 下面使用sudo nginx -t來測試配置檔案是否格式正确
如果不想讓封包顯示server的詳細資訊,需要将/etc/nginx/nginx.conf主配置檔案中的server_tockens off前面的注釋取消即可
接着,重新開機nginx服務
sudo nginx -s reload 域名解析
一般地,使用dnspod.cn來進行域名解析。
在原域名注冊商設定dnspod的DNS解析
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net 在dnspod.cn的域名解析頁面填入要解析的域名
添加域名後,下面來添加記錄即可
配置SSL
我個人是在七牛申請并設定的SSL證書 ,非常友善
首先,進入七牛的SSL證書購買界面,選擇免費證書進行購買
然後,點選确認支付
然後,填入域名資訊及其他詳細資訊。注意,一定要選擇檔案驗證,經個人經驗,選擇DNS驗證後很長時間不能生效
資訊填寫完成後,會出來如下界面,訂單狀态為待确認,點選詳情
在伺服器根目錄下,建立/.well-known/pki-validation目錄,裡面建立fileauth.txt檔案,内容如下圖所示
如果是nodejs服務,可在index.js中添加如下代碼
app.get('/.well-known/pki-validation/fileauth.txt', (req, res) => {
res.send('201805241123015e8cztxfk647v077o6dyjl24yel3y3485lmgjznf840gzw')
}) 如果是靜态網站,則需要再nginx中配置如下類似代碼
location /.well-known/pki-validation {
alias /home/xiaohuochai/www/blog/admin/source/build;
} 當浏覽器能夠通過http://static.xiaohuochai.site/.well-known/pki-validation/fileauth.txt,成功通路,并輸出上述内容時,即配置成功
等待幾分鐘,證書便會下發
【證書配置】
配置下發後,如果要nginx伺服器下配置SSL證書,則需要下載下傳相關的證書
點選下載下傳證書
然後,選擇相應的證書并确認
下載下傳到本地後,解壓縮
然後将這兩個檔案上傳到伺服器中的www/mall/crt目錄下
也可以使用 scp 指令來上傳檔案
scp -P 200 api.xiaohuochai.cc.key [email protected]:~ 修改test-8081.conf配置檔案的内容如下
upstream mi {
server 127.0.0.1:3000;
}
server{
listen 80;
server_name mi.xiaohuochai.shop;
return 301 https://mi.xiaohuochai.shop$request_uri;
}
server{
listen 443;
server_name mi.xiaohuochai.shop;
ssl on;
ssl_certificate /home/xiaohuochai/www/mall/crt/mi.xiaohuochai.shop.crt;
ssl_certificate_key /home/xiaohuochai/www/mall/crt/mi.xiaohuochai.shop.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
if ($ssl_protocol = "") {
rewrite ^(.*)https://$host$1 permanent;
}
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://mi;
proxy_redirect off;
}
} 使用sudo nginx -t指令進行測試
測試成功後,重新開機nginx服務即可
PM2部署
【1】安裝
為了讓nodejs程式常駐,也為了實作自動化部署,需要使用PM2。使用npm全局安裝pm2
[注意]一定要全局安裝,否則pm2無法使用
cnpm install pm2 -g pm2常用指令如下
pm2 start app.js #啟動app.js應用程式
pm2 start app.js --watch # 當檔案變化時自動重新開機應用
pm2 list # 清單 PM2 啟動的所有的應用程式
pm2 monit # 顯示每個應用程式的CPU和記憶體占用情況
pm2 show [app-name] # 顯示應用程式的所有資訊
pm2 logs # 顯示所有應用程式的日志
pm2 stop all # 停止所有的應用程式
pm2 stop 0 # 停止 id為 0的指定應用程式
pm2 restart all # 重新開機所有應用
pm2 delete all # 關閉并删除所有應用
pm2 delete 0 # 删除指定應用 id 0
pm2 startup # 建立開機自啟動指令 【2】部署
[注意]官網有詳細的部署流程,詳細情況移步至此
首先,在伺服器使用者目錄下,建立一個www目錄,用于存放後端代碼
mkdir www 如果使用sudo指令建立目錄
sudo mkdir www 則需要手動改變該目錄權限為可讀寫
sudo chmod 777 www 然後,在本地後端項目目錄下,如/server,建立一個ecosystem.json檔案,内容如下
{
"apps" : [{
"name" : "mall",
"script" : "./bin/www",
"env": {
"COMMON_VARIABLE": "true"
},
"env_production" : {
"NODE_ENV": "production"
}
}],
"deploy" : {
"production" : {
"user" : "xxx",
"host" : ["1.2.3.4"],
"port" : "22",
"ref" : "origin/master",
"repo" : "[email protected]:ehuo0123/mall.git",
"path" : "/home/xxx/www/mall",
"post-deploy" : "source ~/.nvm/nvm.sh && cd server && cnpm install && pm2 startOrRestart ecosystem.json --env production",
"ssh_options": "StrictHostKeyChecking=no",
"env" : {
"NODE_ENV": "production"
}
}
}
} 然後,在本地git目錄下,更新git
git add .
git commit -m 'change ecosystem'
git push origin master 接着,在本機的/server目錄下,執行下列指令
pm2 deploy ecosystem.json production setup 出現如下辨別,表示設定成功
接着,使用如下代碼,使伺服器從git代碼托管平台擷取最新的代碼,且使用pm2自動部署
pm2 deploy ecosystem.json production 注意:在window環境下,如果在vscode的內建終端中輸入指令,會有如下錯誤提示
if (fn === null) throw new Error("Callback was already called."); 使用git bash則正常顯示
出現如下代碼,表示部署成功
【3】更新
使用npm更新nodejs版本後,需要重新安裝cnpm及pm2
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install pm2 -g 雖然pm2指令可以使用了,但是pm2守護的nodejs版本仍然是舊版本的nodejs,這時需要在pm2部署檔案中指定node版本
"exec_interpreter": "~/nvm/versions/node/v8.11.2/bin/node" 這時,pm2可以正常工作了
mongodb設定
【1】修改mongodb的27017端口
為了提高伺服器的安裝,修改mongodb資料庫預設的27017端口,為其他端口,如20000
打開/etc/mongod.conf檔案
sudo vi /etc/mongod.conf 修改27017端口為20000
如果想讓本地電腦通路mongodb伺服器,則需要注釋bindIp,因為bindIp:127.0.0.1表示隻允許主機通路,即隻允許伺服器通路
然後,重新開機mongod服務即可
sudo service mongod restart 【2】建立管理者
下面為mongodb建立管理者及為每一個資料庫建立一個使用者
首先,切換到admin資料庫,建立管理者
db.createUser({user: "admin",pwd: "123456",roles:[{role: "root",db: "admin"}]}) 然後,驗證管理者權限
db.auth("admin","123456") 接着,進入mall資料庫,并為mall資料庫建立一個mall使用者
use mall;
db.createUser({user: "mall",pwd: "123456",roles:[{role: "dbOwner",db: "mall"}]}) 然後在目前mall資料庫下,對建立的使用者進行權限認證
更改mongob.conf裡的内容
security:
authorization: 'enabled' 然後,重新開機mongod服務
sudo service mongod restart 使用使用者名和密碼來登入mongo用戶端
mongo 127.0.0.1:20000/mall -u mall -p 123456 【3】資料備份
在使用者目錄下,建立backup目錄,進入backup目錄
mkdir backup
cd backup 建立一個名稱為backup.sh的腳本,來對資料庫進行定時備份
#!/bin/sh
backUpFolder=/home/xxx/backup
date_now=`date +%Y_%m_%d_%H%M`
backFileName=mall_$date_now
cd $backUpFolder
mkdir -p $backFileName
mongodump -h 127.0.0.1:20000 -d mall -u mall -p 123456 -o $backFileName
tar zcvf $backFileName.tar.gz $backFileName
rm -rf $backFileName 然後在backup目錄下,執行sh backup.sh指令來執行腳本檔案
sh backup.sh 結果如下圖所示
輸入date,可以檢視目前系統時間
下面來建立定時任務,輸入crontab -e來開啟定時任務,然後選擇2
[注意]一定要在root權限下設定,否則不生效
sudo crontab -e 在打開的nano編輯器中輸入如下指令,表示在01:46分,執行如下腳本。
46 01 * * * sh /home/xiaohuochai/backup/backup.sh 然後,按下ctrl+X,按下shif+Y,回車,即可完成定時任務的設定
由下圖可知,01:46分确實生成了一個封包件
【4】上傳到七牛雲
下面将備份的封包件上傳到七牛雲進行存儲
1、首先,修改backup.sh檔案
#!/bin/sh
backUpFolder=/home/xxx/backup
date_now=`date +%Y_%m_%d_%H%M`
backFileName=mall_$date_now
cd $backUpFolder
mkdir -p $backFileName
mongodump -h 127.0.0.1:20000 -d mall -u mall -p 123456 -o $backFileName
tar zcvf $backFileName.tar.gz $backFileName
rm -rf $backFileName
NODE_ENV=$backUpFolder@$backFileName node /home/xxx/backup/upload.js 2、在backup目錄下,安裝七牛子產品
[注意]一定要本地安裝,而不能全局安裝
npm install qiniu 3、在backup目錄下,建立upload.js檔案,内容如下
var qiniu = require("qiniu");
var accessKey = '你的accesskey';
var secretKey = '你的secrestkey';
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey);
var bucket = '存儲空間的名稱';
var options = {
scope: bucket,
};
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken=putPolicy.uploadToken(mac);
var config = new qiniu.conf.Config();
//不同的區域,取值不同,華東為z0
config.zone = qiniu.zone.Zone_z0;
var parts = process.env.NODE_ENV.split('@');
var key = parts[1] + '.tar.gz';
var localFile = parts[0] + '/' + key;
var formUploader = new qiniu.form_up.FormUploader(config);
var putExtra = new qiniu.form_up.PutExtra();
formUploader.putFile(uploadToken, key, localFile, putExtra, function(respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
console.log(respBody);
} else {
console.log(respInfo.statusCode);
console.log(respBody);
}
}); 4、運作backup.sh檔案
sudo sh ./backup.sh 5、檢視七牛雲,發現備份檔案已經成功上傳
好的代碼像粥一樣,都是用時間熬出來的