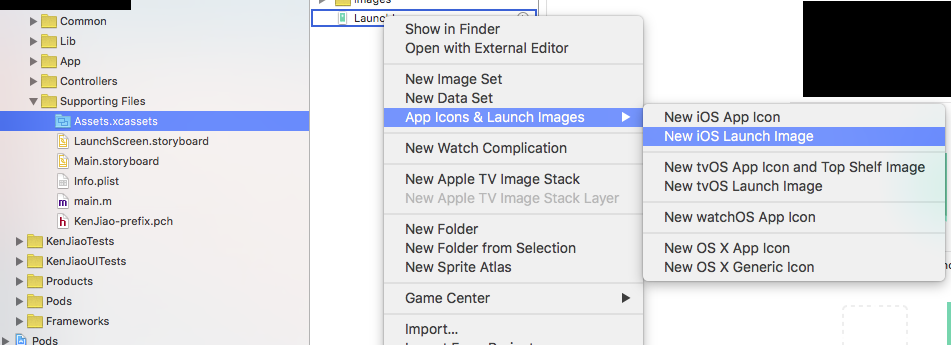
1.點選Assets.xcassets 進入圖檔管理,然後右擊,彈出"App Icons & Launch Images",選擇"New iOS Launch Image"

2.如圖,右側的勾選可以讓你選擇是否要對ipad,橫屏,豎屏,以及低版本的ios系統做支援.這邊我選了ios9,ios8.0,ios7.0,ios6.
将規定尺寸的圖檔從你的檔案中拖動進到固定位置.
系統
尺寸
分辨率
iOS8,9
Rettina HUD 5.5
1242x2208
Retina HD4.7
750x1334
Landscape Retina Hd 5.5
2208x1242
ios7
@2x
640x960
Retina4
640x1136
ios6,5
@1x
480x320
也即:
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x
iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x
iPhone Portrait iOS 7,8-2x (640×960) @2x
iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x
iPhone Portrait iOS 5,6-1x (320×480) @1x
iPhone Portrait iOS 5,6-2x (640×960) @2x
iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
上傳完畢,那麼基本就快好了.
單擊你整個項目名稱,然後選擇General,就是這個.切記Launch Screen File必須為空
首先,必須将LaunchImage的圖檔按照尺寸設定,不然app會出現上下黑邊。
其次,我完成上面的步驟,且設定了Launch Images Srouce 為LaunchImage,但是啟動圖檔還是不變,後來發現Launch SrceenFile,這個裡面設定了,進去看下,你的目錄下有個檔案叫做LaunchScreen.xib或者LaunchScreen.storyboard 打開右側框,選擇這個檔案,然後在如圖,把Use as launch Srceen取消掉,這個就是你之前一直設定Launch Image不成功的原因
好了,運作一下,Run:目前适配為iPhone 6s plus
注意:iOS所有圖示的圓角效果由系統生成,給到的圖示本身不能是圓角的。
for iPhone6 plus(@3x) : 180 x 180
for iPhone 6/5s/5/4s/4(@2x) : 120 x 120
for iPhone6 plus(@3x) : 120 x 120
for iPhone6/5s/5/4s/4(@2x) : 80 x 80
for iPhone6 plus(@3x) : 87 x 87
for iPhone6/5s/5/4s/4(@2x) : 58 x 58
for iPhoen5s/5(@2x) : 640 x 1136
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建議使用 launch file 或 storyboard ;如果依然想使用圖檔,尺寸數值為:
for iPhone 6(@2x) : 750 x 1334
for iPhone 6 plus (@3x) : 1242 x 2208
Spotlight
iOS 5,6
base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87
iOS 7,8
base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120
iPhone App
base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
圖示尺寸輸出清單:
180x180
120x120
87x87
80x80
58x58
57x57
29x29
啟動圖檔尺寸輸出清單:
<a href="https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/IconMatrix.html#//apple_ref/doc/uid/TP40006556-CH27" target="_blank">Icon and Image Sizes</a>
<a href="https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/LaunchImages.html#//apple_ref/doc/uid/TP40006556-CH22-SW1" target="_blank">Launch Images</a>
程式猿神奇的手,每時每刻,這雙手都在改變着世界的互動方式!
本文轉自當天真遇到現實部落格園部落格,原文連結:http://www.cnblogs.com/XYQ-208910/p/5203084.html,如需轉載請自行聯系原作者