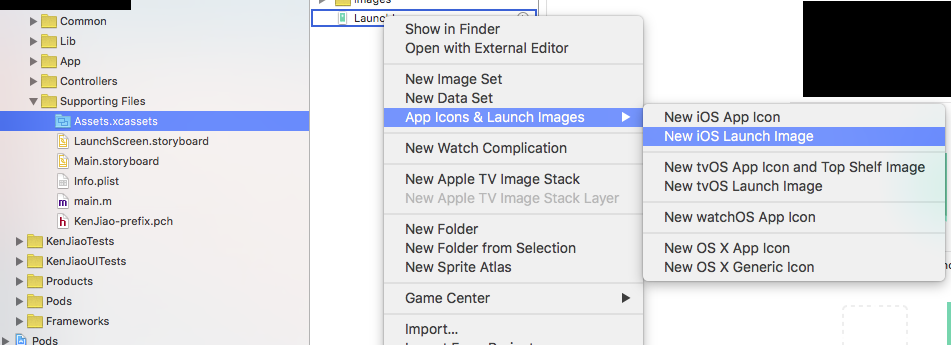
1.点击Assets.xcassets 进入图片管理,然后右击,弹出"App Icons & Launch Images",选择"New iOS Launch Image"

2.如图,右侧的勾选可以让你选择是否要对ipad,横屏,竖屏,以及低版本的ios系统做支持.这边我选了ios9,ios8.0,ios7.0,ios6.
将规定尺寸的图片从你的文件中拖动进到固定位置.
系统
尺寸
分辨率
iOS8,9
Rettina HUD 5.5
1242x2208
Retina HD4.7
750x1334
Landscape Retina Hd 5.5
2208x1242
ios7
@2x
640x960
Retina4
640x1136
ios6,5
@1x
480x320
也即:
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x
iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x
iPhone Portrait iOS 7,8-2x (640×960) @2x
iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x
iPhone Portrait iOS 5,6-1x (320×480) @1x
iPhone Portrait iOS 5,6-2x (640×960) @2x
iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
上传完毕,那么基本就快好了.
单击你整个项目名称,然后选择General,就是这个.切记Launch Screen File必须为空
首先,必须将LaunchImage的图片按照尺寸设置,不然app会出现上下黑边。
其次,我完成上面的步骤,且设置了Launch Images Srouce 为LaunchImage,但是启动图片还是不变,后来发现Launch SrceenFile,这个里面设置了,进去看下,你的目录下有个文件叫做LaunchScreen.xib或者LaunchScreen.storyboard 打开右侧框,选择这个文件,然后在如图,把Use as launch Srceen取消掉,这个就是你之前一直设置Launch Image不成功的原因
好了,运行一下,Run:当前适配为iPhone 6s plus
注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。
for iPhone6 plus(@3x) : 180 x 180
for iPhone 6/5s/5/4s/4(@2x) : 120 x 120
for iPhone6 plus(@3x) : 120 x 120
for iPhone6/5s/5/4s/4(@2x) : 80 x 80
for iPhone6 plus(@3x) : 87 x 87
for iPhone6/5s/5/4s/4(@2x) : 58 x 58
for iPhoen5s/5(@2x) : 640 x 1136
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建议使用 launch file 或 storyboard ;如果依然想使用图片,尺寸数值为:
for iPhone 6(@2x) : 750 x 1334
for iPhone 6 plus (@3x) : 1242 x 2208
Spotlight
iOS 5,6
base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87
iOS 7,8
base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120
iPhone App
base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
图标尺寸输出列表:
180x180
120x120
87x87
80x80
58x58
57x57
29x29
启动图片尺寸输出列表:
<a href="https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/IconMatrix.html#//apple_ref/doc/uid/TP40006556-CH27" target="_blank">Icon and Image Sizes</a>
<a href="https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/LaunchImages.html#//apple_ref/doc/uid/TP40006556-CH22-SW1" target="_blank">Launch Images</a>
程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!
本文转自当天真遇到现实博客园博客,原文链接:http://www.cnblogs.com/XYQ-208910/p/5203084.html,如需转载请自行联系原作者