1:增加ar.global.getuser() 方法返回当前登陆者的用户信息。
2:重写ar.combobox 支持下拉树。
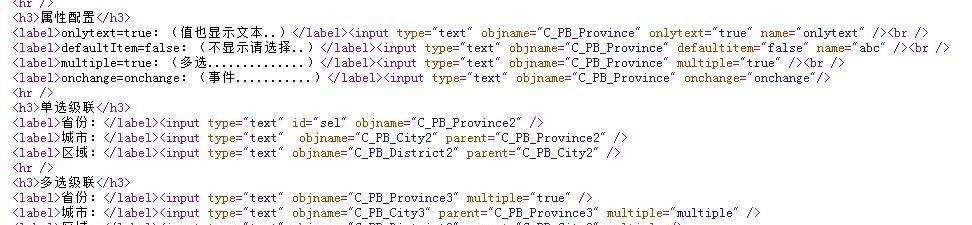
3:调整及扩展input下拉的配置参数。
4:优化及新增ar.combobox相关的方法。
5:重写层级表头的配置及算法。
6:扩展下拉数据的参数。
7:重写excel导入模块。
8:重写excel导出相关。
9:部分参数简化和名称调整。
1:config_excel表字段变更:新增(wheretype、accepttype)两字段,去掉(isuniqueor)字段。
升级方式:删除表(重新用脚本执行即可)
2:config相关的html名称已变更
升级方式:修改菜单指向的路径。
3:config_keyvalue(配置维护表) 新增配置项(异或(对应wheretype)、导入方式(对应accepttype))。
升级方式:数据不多,手工添加,或找到脚本执行。
4:config_grid 系统的配置表头修改:
升级方式:重新数据脚本,或忽略系统配置(根据自己情况在配置表头手工调整配置)。
后台的获取用户信息,可以通过:userauth这个静态类或取;
前端的获取用户信息,除了cookie的user拿到用户名,没有其它方式,所以追加了一个获取的方法:ar.global.getuser(callback);
下面说说使用:
第一次调用(index.html已调用)需要传递回调函数:
后续调用则不需要回调(直接递归到index.html去拿数据):
var user=ar.global.getuser();
下面补充下思考过程的知识:
之前一直在思考,前端怎么即给出简单的调用方式,又能最大力度的兼顾性能和实时性。
想过放在cookie、或后端缓存、或前端时时请求,最后都被精神洁癖给否了,直到上面的解决方案被想出来,才满意的动手实现了。

树型下拉,只需要多一个tree属性,效果如下图:
对于下拉数据,想加过滤条件:
可以通过在html中:
ar.combobox.setparas({c_sys_deparment:"参数值"});
参数会被带到后台,并进行条件替换。
如果通过dg.addwhere方法添加默认参数的,则不受影响,如果是通过:
dg.options.defaultwhere=[{paramname:"abc",parampattern:"=",paramvalue:1}] 方式指定的,则简化参数为:
dg.options.defaultwhere=[{name:"abc",pattern:"=",value:1}]
如图,对于以下复杂的表头,现在只需要指定表头跨几个列即可:
相关的表头配置[层级表头字段以mg_开头](旧版本的配置比较复杂,就不介绍了):
配置方式:新增字段(mg_开头),设置好序号和跨列数。
1:下载的模板带有效性数据验证:
sheet2存档下拉数据:
3:excel导入时的错误提示:
返回下载的excel列表上的错误信息:(错误字段及错误信息会被标红)
最近,几乎把所有的时间都花在了aries框架的优化重写上;
经过无数个熬夜,aries框架的所有前端后端功能总算全部落实了;
框架在性能、安全、使用性、可扩展性等全面落实,总算做到前无古人,后等来者的份上了;
最后,在这深深的夜里,该入眠了~~~~
本文原创发表于博客园,作者为路过秋天,原文链接:http://www.cnblogs.com/cyq1162/p/5970360.html