1:增加ar.global.getuser() 方法傳回目前登陸者的使用者資訊。
2:重寫ar.combobox 支援下拉樹。
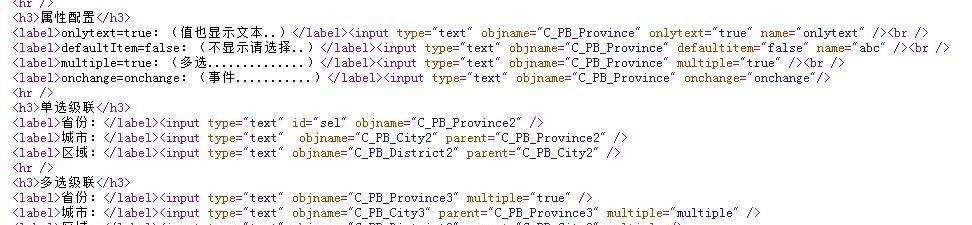
3:調整及擴充input下拉的配置參數。
4:優化及新增ar.combobox相關的方法。
5:重寫層級表頭的配置及算法。
6:擴充下拉資料的參數。
7:重寫excel導入子產品。
8:重寫excel導出相關。
9:部分參數簡化和名稱調整。
1:config_excel表字段變更:新增(wheretype、accepttype)兩字段,去掉(isuniqueor)字段。
更新方式:删除表(重新用腳本執行即可)
2:config相關的html名稱已變更
更新方式:修改菜單指向的路徑。
3:config_keyvalue(配置維護表) 新增配置項(異或(對應wheretype)、導入方式(對應accepttype))。
更新方式:資料不多,手工添加,或找到腳本執行。
4:config_grid 系統的配置表頭修改:
更新方式:重新資料腳本,或忽略系統配置(根據自己情況在配置表頭手工調整配置)。
背景的擷取使用者資訊,可以通過:userauth這個靜态類或取;
前端的擷取使用者資訊,除了cookie的user拿到使用者名,沒有其它方式,是以追加了一個擷取的方法:ar.global.getuser(callback);
下面說說使用:
第一次調用(index.html已調用)需要傳遞回調函數:
後續調用則不需要回調(直接遞歸到index.html去拿資料):
var user=ar.global.getuser();
下面補充下思考過程的知識:
之前一直在思考,前端怎麼即給出簡單的調用方式,又能最大力度的兼顧性能和實時性。
想過放在cookie、或後端緩存、或前端時時請求,最後都被精神潔癖給否了,直到上面的解決方案被想出來,才滿意的動手實作了。

樹型下拉,隻需要多一個tree屬性,效果如下圖:
對于下拉資料,想加過濾條件:
可以通過在html中:
ar.combobox.setparas({c_sys_deparment:"參數值"});
參數會被帶到背景,并進行條件替換。
如果通過dg.addwhere方法添加預設參數的,則不受影響,如果是通過:
dg.options.defaultwhere=[{paramname:"abc",parampattern:"=",paramvalue:1}] 方式指定的,則簡化參數為:
dg.options.defaultwhere=[{name:"abc",pattern:"=",value:1}]
如圖,對于以下複雜的表頭,現在隻需要指定表頭跨幾個列即可:
相關的表頭配置[層級表頭字段以mg_開頭](舊版本的配置比較複雜,就不介紹了):
配置方式:新增字段(mg_開頭),設定好序号和跨列數。
1:下載下傳的模闆帶有效性資料驗證:
sheet2存檔下拉資料:
3:excel導入時的錯誤提示:
傳回下載下傳的excel清單上的錯誤資訊:(錯誤字段及錯誤資訊會被标紅)
最近,幾乎把所有的時間都花在了aries架構的優化重寫上;
經過無數個熬夜,aries架構的所有前端後端功能總算全部落實了;
架構在性能、安全、使用性、可擴充性等全面落實,總算做到前無古人,後等來者的份上了;
最後,在這深深的夜裡,該入眠了~~~~
本文原創發表于部落格園,作者為路過秋天,原文連結:http://www.cnblogs.com/cyq1162/p/5970360.html