本节书摘来自华章社区《图解css3:核心技术与案例实战》一书中的第2章,第2.3节层次选择器,作者 大漠,更多章节内容可以访问云栖社区“华章社区”公众号查看
2.3 层次选择器
层次选择器通过html的dom元素间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便快捷地选定需要的元素。
2.3.1 层次选择器语法
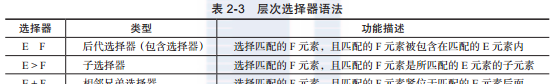
层次选择器是一个非常好的选择器,也是大家常用的选择器,其详细说明如表2-3所示。

2.3.2 浏览器兼容性
浏览器的兼容性如表2-4所示。从表中可以看出,子选择器、相邻兄弟选择器和通用兄弟选择器要ie 7以及其以上版本才支持,随着ie 6的慢慢消失,层次选择可以放心使用。
2.3.3 实战体验:使用层次选择器选择元素
在层次选择器中,后代选择器与子选择器是比较常用的,而对于相邻兄弟选择器和通用兄弟选择器而言,平时大家并不常使用,特别是css3选择器中新增的通用兄弟选择器。下面通过示例来演示各种层次选择器在页面中如何选择html的dom元素的方法。
页面中有10个div元素,其中第四个div中包含了2个div,另外第七个div包含了第八个,而第八个div又包含了第九个div,并且第九个div包含了第十个div。下面通过层次选择器来改变div的样式风格。
新创建一个html文件 2-2.html,代码如下。
在具体使用层选择器之前,先来看看页面的初步效果,如图2-8所示。
为了更好地理清这些div的层次关系,可以先将示例中的body部分画一个dom树形草图,如图2-9所示。
2.3.4 后代选择器
后代选择器(e f)也称为包含选择器,作用就是可以选择某元素的后代元素。例如“e f”,e为祖先元素,f为后代元素,表达的意思就是选择e元素的所有后代f元素。这里的f元素不管是e元素的子元素、孙辈元素或者更深层次的关系,都将被选中。换句话说,不论f在e中有多少层级关系,f元素都将被选中。接下来使用后代选择器来改变其背景色。
一起来看使用后代选择器改变了哪几个div的背景色,如图2-10所示。
2.3.5 子选择器
子选择器(e > f)只能选择某元素的子元素,其中e为父元素,而f为子元素,其中e>f表示选择了e元素下所有子元素f。这与后代选择器(e f)不一样,在后代选择器中f是e的后代元素,而在e>f中f仅仅是e的子元素而已。接下来通过例子,选择器改变body下的子元素div的背景色。
通过上面子选择器的运用,你能猜出body的10个div中,哪几个背景色将变成绿色呢?来看图2-11的效果。
2.3.6 相邻兄弟选择器
相邻兄弟选择器(e + f)可以选择紧接在另一个元素后的元素,它们具有一个相同的父元素。换句话说,e和f是同辈元素,f元素在e元素后面,并且相邻,这样就可以使用相邻兄弟选择器来选择f元素。
此时第二个div的背景色将变成“lime”色,如图2-12所示。
2.3.7 通用兄弟选择器
通用兄弟选择器(e~f)是css3新增加的,用于选择某元素后面的所有兄弟元素,它们和相邻兄弟选择器类似,需要在同一个父元素之中。也就是说,e和f元素都是同辈元素,并且f元素在e元素之后,e~f将选中e元素后面的所有f元素。如下面的代码所示。
这样,只要是div.active的兄弟元素div,并且在div.active之后,其背景色将变成红色,如图2-13所示。