本節書摘來自華章社群《圖解css3:核心技術與案例實戰》一書中的第2章,第2.3節層次選擇器,作者 大漠,更多章節内容可以通路雲栖社群“華章社群”公衆号檢視
2.3 層次選擇器
層次選擇器通過html的dom元素間的層次關系擷取元素,其主要的層次關系包括後代、父子、相鄰兄弟和通用兄弟幾種關系,通過其中某類關系可以友善快捷地標明需要的元素。
2.3.1 層次選擇器文法
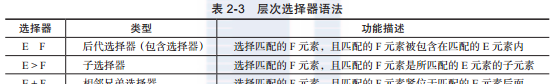
層次選擇器是一個非常好的選擇器,也是大家常用的選擇器,其詳細說明如表2-3所示。

2.3.2 浏覽器相容性
浏覽器的相容性如表2-4所示。從表中可以看出,子選擇器、相鄰兄弟選擇器和通用兄弟選擇器要ie 7以及其以上版本才支援,随着ie 6的慢慢消失,層次選擇可以放心使用。
2.3.3 實戰體驗:使用層次選擇器選擇元素
在層次選擇器中,後代選擇器與子選擇器是比較常用的,而對于相鄰兄弟選擇器和通用兄弟選擇器而言,平時大家并不常使用,特别是css3選擇器中新增的通用兄弟選擇器。下面通過示例來示範各種層次選擇器在頁面中如何選擇html的dom元素的方法。
頁面中有10個div元素,其中第四個div中包含了2個div,另外第七個div包含了第八個,而第八個div又包含了第九個div,并且第九個div包含了第十個div。下面通過層次選擇器來改變div的樣式風格。
新建立一個html檔案 2-2.html,代碼如下。
在具體使用層選擇器之前,先來看看頁面的初步效果,如圖2-8所示。
為了更好地理清這些div的層次關系,可以先将示例中的body部分畫一個dom樹形草圖,如圖2-9所示。
2.3.4 後代選擇器
後代選擇器(e f)也稱為包含選擇器,作用就是可以選擇某元素的後代元素。例如“e f”,e為祖先元素,f為後代元素,表達的意思就是選擇e元素的所有後代f元素。這裡的f元素不管是e元素的子元素、孫輩元素或者更深層次的關系,都将被選中。換句話說,不論f在e中有多少層級關系,f元素都将被選中。接下來使用後代選擇器來改變其背景色。
一起來看使用後代選擇器改變了哪幾個div的背景色,如圖2-10所示。
2.3.5 子選擇器
子選擇器(e > f)隻能選擇某元素的子元素,其中e為父元素,而f為子元素,其中e>f表示選擇了e元素下所有子元素f。這與後代選擇器(e f)不一樣,在後代選擇器中f是e的後代元素,而在e>f中f僅僅是e的子元素而已。接下來通過例子,選擇器改變body下的子元素div的背景色。
通過上面子選擇器的運用,你能猜出body的10個div中,哪幾個背景色将變成綠色呢?來看圖2-11的效果。
2.3.6 相鄰兄弟選擇器
相鄰兄弟選擇器(e + f)可以選擇緊接在另一個元素後的元素,它們具有一個相同的父元素。換句話說,e和f是同輩元素,f元素在e元素後面,并且相鄰,這樣就可以使用相鄰兄弟選擇器來選擇f元素。
此時第二個div的背景色将變成“lime”色,如圖2-12所示。
2.3.7 通用兄弟選擇器
通用兄弟選擇器(e~f)是css3新增加的,用于選擇某元素後面的所有兄弟元素,它們和相鄰兄弟選擇器類似,需要在同一個父元素之中。也就是說,e和f元素都是同輩元素,并且f元素在e元素之後,e~f将選中e元素後面的所有f元素。如下面的代碼所示。
這樣,隻要是div.active的兄弟元素div,并且在div.active之後,其背景色将變成紅色,如圖2-13所示。