并且分页时要记住当时的查询条件(现场恢复)
我以一个案例来详细说明.
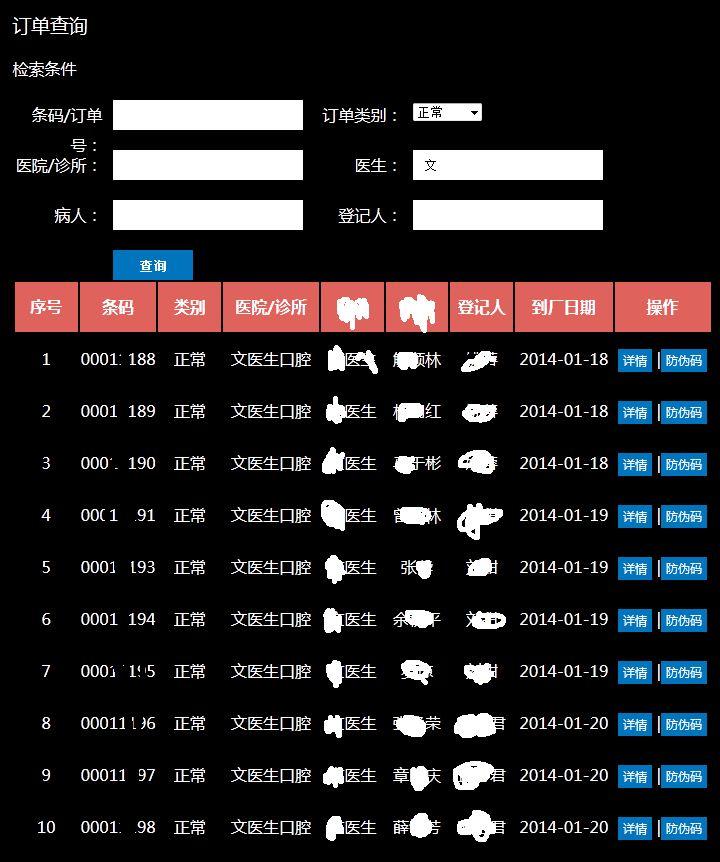
我做了一个订单查询,界面如下:

这个订单查询有6个条件,而且有分页,每页显示10条记录.
查询页面(list.jsp)代码如下:
<%@ page language="java" contenttype="text/html; charset=utf-8"
pageencoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
string path = request.getcontextpath();
string basepath = request.getscheme() + "://"
+ request.getservername() + ":" + request.getserverport()
+ path + "/";
%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>个人信息管理</title>
<link rel="stylesheet" type="text/css" href="<%=path%>/static/css/tongy_xx.css">
<link rel="stylesheet" type="text/css" href="<%=path%>/static/css/ddcx.css">
<script type="text/javascript" src="<%=path%>/static/js/common_util.js"></script>
<script type="text/javascript" src="<%=path%>/static/js/jquery-1.10.1.js"></script>
<script type="text/javascript" src="<%=path%>/static/js/jquery.form.js"></script>
<script type="text/javascript" src="<%=path%>/static/js/page.js"></script>
<jsp:include page="/web-inf/jsp/orders/orders.jsp"/>
</head>
<body>
<div class="box">
<jsp:include page="../public/top.jsp"/>
<jsp:include page="../public/left.jsp"/>
<form id="form" method="post" action="<%=path%>/orders/list" >
<div class="r_lr">
<ul>
<h3>订单查询</h3>
<h4>检索条件</h4>
<li>
<label>条码/订单号:</label><input type="text" id="barcode" name="barcode" value="${view.barcode }" />
</li>
<li>
<label>订单类别:</label>
<select id="orderclass" name="orderclass" value="${view.orderclass }" >
<c:foreach items="${orderclass_map }" var="item" >
<option value="${item.key }" > ${item.value }</option>
</c:foreach>
</select>
<label>医院/诊所:</label><input type="text" id="hospital" name="hospital" value="${view.hospital }" />
<li>
<label>医生:</label><input type="text" id="doctor" name="doctor" value="${view.doctor }" />
<label>患者:</label><input type="text" id="patient" name="patient" value="${view.patient }" />
<label>登记人:</label><input type="text" id="regname" name="regname" value="${view.regname }" />
<li class="submit"><input type="submit" value="查询" onclick="orders.checkform()" /></li>
</ul>
<h3>订单列表</h3>
<table style="color: white" >
<tr><th style="width:3">序号</th>
<th>条码</th><th>类别</th>
<th style="width:120" >医院/诊所</th>
<th>医生</th><th>患者</th>
<th style="display:none" >联系方式</th>
<th >登记人</th>
<th style="width:100" >到厂日期</th>
<th style="width:120">操作</th></tr>
<c:foreach var="orders" items="${view.recordlist}" varstatus="status">
<tr style="color:'red'" >
<td>${status.count }</td>
<td>${orders.barcode }</td>
<td>${orders.orderclass }</td>
<td>${orders.hospital }</td>
<td>${orders.doctor }</td>
<td>${orders.patient }</td>
<td style="display:none">${orders.tel }</td>
<td>${orders.regname }</td>
<td>${orders.indate }</td>
<td>
<a
href="<%=path%>/orders/detail?barcode=${orders.barcode }&fsdf=${currenttime}">详情</a>
|<a
href="<%=path%>/ostype/editinput?id=${orders.barcode }&fsdf=${currenttime}">防伪码</a>
</td>
</tr>
</c:foreach>
</table>
<jsp:include page="../pagebottom.jsp">
<jsp:param name="action" value="orders.query" />
</jsp:include>
</div>
</form>
</body>
</html>
<input type="text" id="doctor" name="doctor" value="${view.doctor }" />这是查询医生的.
后台控制器是如何接受查询的参数的呢?
后台controller 的action代码如下:
@requestmapping(value = "/list")
public string list(model model,toothorders toothorders, ordersview view) {
string barcode=toothorders.getbarcode();
toothorders toothorders2=null;
try {
toothorders2=toothorders.clone();
beanutils.copyproperties(view, toothorders2);
} catch (clonenotsupportedexception e) {
e.printstacktrace();
} catch (illegalaccessexception e) {
} catch (invocationtargetexception e) {
}
if(valuewidget.isnullorempty(barcode)){
pageassistant.paging(toothorders,true,view, toothordersdao);
}else{
pageassistant.paging("barcode",barcode,view, toothordersdao);
int size=view.getrecordlist().size();
for(int i=0;i<size;i++){
toothorders toothorders3=null;
toothorders3=(toothorders)view.getrecordlist().get(i);
toothorders3.setorderclass(dictionaryparam.get("orderclass", toothorders3.getorderclass()));
model.addattribute("orderclass_map", dictionaryparam.get(constant2.dictionary_group_orderclass));
model.addattribute("orders", toothorders2);
model.addattribute("view", view);
model.addattribute("currenttime", timehwutil.getcurrenttimestamp()
.gettime());
return "orders/list";
}
spring mvc 会自动把请求要素doctor 注入到action 方法list() 的参数toothorders toothorders中,即toothorders 中将会包含所有的请求要素(查询项).下面是查询时执行到controller 的list方法时的状态:
我们发现list方法还有一个形参,ordersview view,view是用于接收分页的信息(当前是第多少页,共有多少页,每页显示多少条记录)的.
查询之后,重新设置view 中的分页信息,然后返回给视图(页面)
是如何把分页信息返回给页面的呢?
controller 的代码:
model.addattribute("view", view);
页面pagebottom.jsp
该页面是所有分页页面需要include进去的,是一个公共的页面
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<table style="height: 35px" >
<tr>
<td nowrap="nowrap" style="width: 6%">
<td nowrap="nowrap" style="width: 43%"><span style="color: white" >共
<c:choose>
<c:when test="${view.totalrecords==0}"><font color="#df625c">0</font> </c:when>
<c:otherwise>
${view.totalrecords }
</c:otherwise>
</c:choose>
条记录, 当前第<font color="#46bbfe"> <c:choose>
<c:when test="${view.totalpages==0 }">0</c:when>
${view.currentpage}
</c:otherwise>
</c:choose></font> / ${view.totalpages}页
</span></td>
<td nowrap="nowrap" style="display: none">
<!-- 首页,view.currentpage的值为1 -->
<td colspan="9"><span> <c:choose>
<c:when test="${view.currentpage<=1}">首页</c:when>
<a href="javascript:topagefirst(${param.action})">首页</a>
</c:choose> <c:choose>
<c:when test="${view.currentpage<=1}">上一页</c:when>
<a href="javascript:topagepre(${param.action})">上一页</a>
<c:when test="${view.currentpage>=view.totalpages }">下一页</c:when>
<a href="javascript:topagenext(${param.action})">下一页</a>
<c:when test="${view.currentpage>=view.totalpages}">尾页</c:when>
<a href="javascript:topagelast(${param.action})">尾页</a>
</c:choose> <strong>转</strong> <c:choose>
<c:when test="${view.totalpages==0 }">
<input type="text" id="view.currentpage" name="currentpage" value="0" />
</c:when>
<input type="text" id="view.currentpage" name="currentpage"
value="${view.currentpage }" />
</c:choose> <strong> 页</strong> <a href="javascript:topagego(${param.action})">go</a>
</span> <input type="hidden" id="view.thispage" value="${view.currentpage }" />
<input type="hidden" id="view.totalpages" name="totalpages"
value="${view.totalpages }"> <input type="hidden"
id="view.ascdesc" name="ascdesc" value="${view.ascdesc }"> <input
type="hidden" id="view.sortkey" name="sortkey"
value="${view.sortkey }"></td>
</tr>
</table>
上述页面包含的控件:
那么是如何恢复现场的呢?
也是通过view.
疑问:
(1)list方法中为什么需要toothorders 呢,有view 就足够了?
不是的,还需要toothorders,因为条件查询时,我使用的是example,所以必须使用toothorders对象
(2)toothorders和view 能同时接收到请求要素吗?
是的,这两个对象都会接收到请求要素.要注意,页面表单控件的name不是toothorders.doctor,而是doctor,这一点与struts2 是不同的.
(3)点击[下一页]时是如何保证查询原来的条件呢?
点击[下一步]时,会触发表单提交,同点击[查询]按钮,即会把表单提交,与点击[查询]不同的是:点击查询时会把当前页重置为1(currentpage初始值为1,而不是0).
点击[上一页]或[下一页]时,应该查询原来的条件.比如我先查询文医生的订单,然后点击[上一页]或[下一页]应该仍然查询文医生的订单,但是此时我输入其他查询条件,再点击[上一页]或[下一页],那么查询条件就变化了.这就是问题.
界面如下,我先查询订单类型为"正常"的订单:
然后我在查询条件中添加条件:"文医生",然后点击[下一页],结果如下:
确实是进入了第二页,但是原来是共有2324页,但现在只有33页,因为查询条件变化了.但是这是不正常的,点击[上一页]或[下一页]时查询条件不应该变化.
原因:点击[查询]和点击[上一页]或[下一页],触发的是同一个表单提交.
但是存在一个问题,点击[上一页]或[下一页]时查询条件应该是原来的.
如何解决这个问题呢?
我的方案如下:点击[查询]时,把查询条件存储到session中,然后点击[上一页]或[下一页]时,表单提交新增一个参数,用于区分点击[查询].
详细方案见下一篇博客.
项目源码见附件demo_channel_terminal.zip
注意:
大家可以提出自己的方案,多谢!!!