ueditor下载好之后直接复制到项目的webcontent目录下,并将ueditor\jsp\lib下的jar包复制或者剪切到项目的lib目录下。先看一下效果,如下:

首先在ueditor/jsp目录下找到config.json文件,就拿image上传来说吧。
"imageurlprefix": "http://localhost:8080/hjzgg_blog", /* 图片访问路径前缀 */。开始的时候imageurlprefix这个属性值是空的。
另外一个就是"imagepathformat": "/fileupload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */。这个我已经改过了。
如果项目中使用了apache struts2框架,将/* 过滤 ,由于该框架默认使用apache的commons fileupload组件,和内建的fileuploadinterceptor拦截器实现文件上传,将request中的文件域封装到action中的一个file类型的属性中,并删除request中的原有文件域,这样就会导致ueditor文件上传不能成功。
解决办法:重写struct2的过滤器,对ueditor的请求不进行过滤。
注意:只是重写strutsprepareandexecutefilter的dofilter方法,不要重写其他的,否则可能会出错。
然后更改web.xml中filter的配置
从ueditor/index.html中可以看到,实例化编辑器, 建议使用工厂方法geteditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用ue.geteditor('editor')就能拿到相关的实例,即如下:
var ue = ue.geteditor('editor'), 我们可以找到函数的原型中还有一个参数,就是用来初始化ueditor的属性的。函数原型位于ueditor.all.js中。
初始化,例如:var ue = ue.geteditor('editor', {initialframeheight:340,initialframewidth:760,maximumwords:1000,autoheightenabled:false});
我们定义了初始高度、初始宽度、最大输入字数,不允许自动增高(尤其是最后这个,当你放入很大的图片后,编辑框总是会变得很高)
如果我没有设置autoheightenabled:false这个参数,编辑框总是会随着图片的拉伸变得很高。
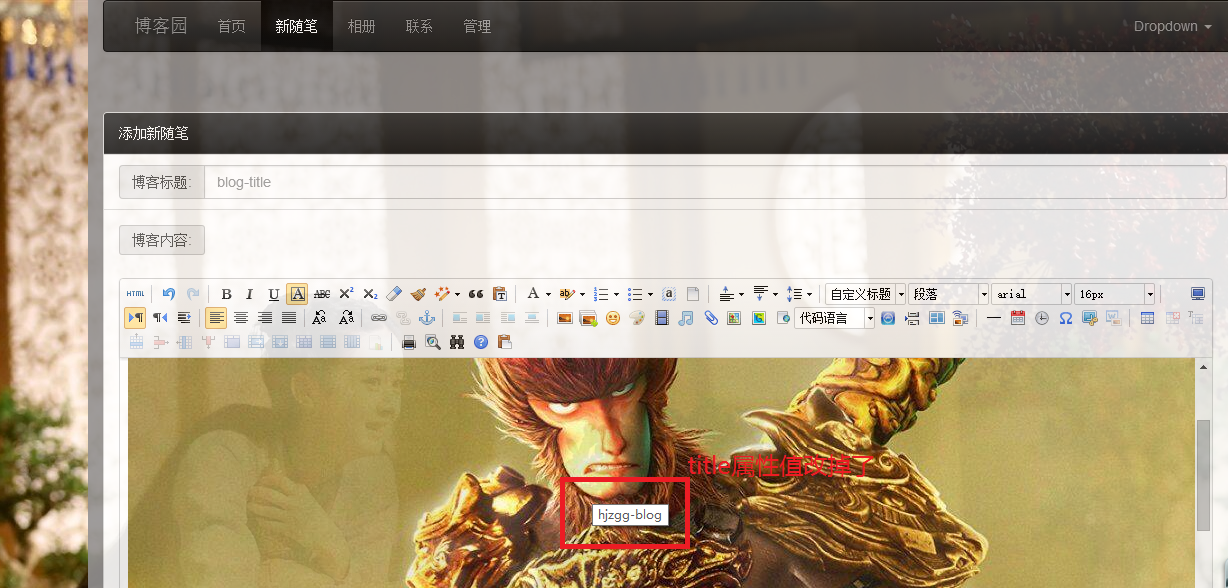
图片上传之后,鼠标放在图片上,出现title属性的内容,这个内容是图片的随机名称,看着可不爽。
解决办法:首先看你引用的是ueditor.all.js还是ueditor.all.min.js, 到相应的文件ctrl+f,寻找“loader.setattribute('title', json.title || '')”,然后自己可以设置title的值。具体函数如下。
首先找到ueditor.all.js这个文件,ctrl+f寻找"plugins/autosave.js", 然后会发现一个save方法,本地的缓存都是通过这个函数保存的。
首先在sava方法里增加一句,window.localstorage.setitem("local_data", savedata);保存我们的数据,然后在页面刷新的时候读出来,将之前的数据重新赋给ueditor。
方式2:函数跟踪会发现:function save ( editor ){}函数中调用了me.setpreferences( savekey, savedata ); 如果想找到savedata 就必须通过savekey来找到,在ueditor 中的index.html中,提供了这样的一个函数:
也就是通过执行一个 execcommand 方法来执行一个 “getlocaldata”命令就可得到本地缓存的数据。ctrl+f寻找“getlocaldata”, 然后会找到下面的代码:
由于每次刷新页面或者页面切换时,savekey变量会初始化,就不会得到我们之前保存的数据了。但是我们可根据给定计算savekey的方法来重新给savekey赋值。savekey的初始化就在不远处,很容易看到,如下。
接着重新设置savekey的值,作如下操作:
然后在初始化ueditor时,调用ue.geteditor('editor').execcommand( "getlocaldata" )就可以看到缓存的数据
最后一步将,缓存的数据重置到ueditor中
1.ueditor初始化
2.得到ueditor中的内容(调用ueditor中的getcontent方法):ue.geteditor('editor').getcontent().replaceall('\n', '<br>', false);至于为什么要将字符串中的换行符替换成<br>,是因为后台接收的时候,字符串换行符没有了。这样在展示的时候代码的位置会出现错乱。
4.从数据库中读出存入的content,然后重置到ueditor中(用于随笔的更新)。注意,得到的content是个字符串,比如说是"...<p>."..."..</p>...",但是赋值给js中的变量时,如:var content = "${sesson.content}"; 这样就错了,查看源码的就会发现,字符串中有很多的引号"。
解决方法:var content = ${fn:replace(session.content, '\"', '\\\"')}, 将原始字符串中的引号 " 替换成 \" 。