Ajax研究
文章目录
- Ajax研究
- 伪造AJAX
- jQuery.ajax
- 1. 第一个ajax
- 2. Springmvc实现
- 3. 注册提示效果
- Ajax总结
Ajax的核心是
XMLHttpRequest
对象(XHR){内置对象},XHR为服务器发送请求和解析服务器响应提供了接口,能够以异步方式从服务器获取新数据
简介
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAx是一种无需重新加载整个页面的情况下,能够更新部分页面的技术
- AJAx不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
- 传统页面(不适用ajax技术的页面),想要更新内容或者提交一个表单,都需要重新加载整个页面
- 使用ajax技术页面,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
伪造AJAX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">.onload=function f() {
var myDate=new Date();
document.getElementById('currentTime').innerText=myDate.getTime()
}
function LoadPage(){
var targetURL=document.getElementById('url').value;
console.log(targetURL);
document.getElementById('iframePosition').src=targetURL
}</script>
<div>
<p>请输入要加载的地址:<span id="currentTime"></span></p>
<p>
<input id="url" type="text" value="https://www.baidu.com/"/>
<input type="button" value="提交" onclick="LoadPage()">
</p>
</div>
<div>
<h3>加载页面位置:</h3>
<iframe id="iframePosition"style="width: 100%;height: 500px;"></iframe>
</div>
</body>
</html> 利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在
- 登录时,提示用户名密码错误
- 删除数据行时,将行id发送到后台,后台在数据库中删除,数据库删除成功后,子啊页面DOM中将数据行删除
- …
jQuery.ajax
- Ajax的核心时
XMLHttpRequest
-
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用
- 通过 jQuery AJAX 方法,能够使用HTTP GEt和HTTP post 从远程服务器上请求文本,HTML,XML或JSON-同时 能吧这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
1. 第一个ajax
最原始的HttpServletResponse处理 , .最简单 , 最通用
//第一种方式,服务器要返回一个字符串,直接使用response
@RequestMapping("/a1")
public void ajax(String name, HttpServletResponse response) throws IOException {
if ("admin".equals(name)) {
response.getWriter().print("true");
} else {
response.getWriter().print("false");
}
} 3、导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script> 前端部分
//所有参数
// url: 待载入页面的Url地址 json
// data 待发送key/value 参数
// success 载入成功时回调函数
// data 封装了服务器的数据
// status 状态
$.ajax({
url: "${pageContext.request.contextPath}/ajax/a1",
data: {'name': $("#txtName").val()},
success: function (data, status) {
console.log(data);
console.log(status)
}
});
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax</title>
<%-- 路径问题--%>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<script type="text/javascript">function a1() {
//所有参数
// url: 待载入页面的Url地址 json
// data 待发送key/value 参数
// success 载入成功时回调函数
// data 封装了服务器的数据
// status 状态
$.ajax({
url: "${pageContext.request.contextPath}/ajax/a1",
data: {'name': $("#txtName").val()},
success: function (data, status) {
console.log(data);
console.log(status)
}
});
//将文本输出的指
//发给服务器
//接收服务器返回的数据
}</script>
用户名
<input type="text" id="txtName" onblur="a1()">
</body>
</html> 2. Springmvc实现
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax2() {
List<User> list = new ArrayList<User>();
list.add(new User("1号", 3, "男"));
list.add(new User("2号", 3, "男"));
list.add(new User("3号", 3, "男"));
return list; //由于@RestController注解,将list转成json格式返回
} 前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax</title>
<%-- 路径问题--%>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<input type="button" id="btn" value="获取数据">
<table width="80%" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script >$(function () {
$("#btn").click("${pageContext.request.contextPath}/ajax/a2",function (data) {
$.post("${pageContext.request.contextPath}/ajax/a2",function (data) {
console.log(data)
var html="";
for (var i = 0; i <data.length ; i++) {
html+= "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
})</script>
</table>
</body>
</html> 成功实现了数据回显!可以体会一下Ajax的好处!
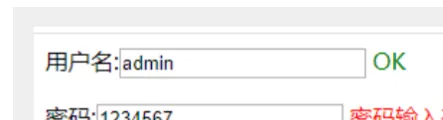
3. 注册提示效果
平时注册时候,输入框后面的实时提示怎么做到的;如何优化
Controller
@RequestMapping("/a3")
@ResponseBody
public String ajax3(String name,String pwd) {
String msg="";
//模拟数据库中存在数据
if (name!=null){
if ("admin".equals(name)){
msg = "OK";
}else {
msg = "用户名输入错误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码输入有误";
}
}
return msg;
} 前端 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>function a1() {
$.post({
url: "${pageContext.request.contextPath}/ajax/a3",
data: {'name': $("#name").val()},
success: function (data) {
if (data.toString() == 'ok') {
$("#userInfo").css("color", "green")
} else {
$("#userInfo").css("color", "red")
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post("${pageContext.request.contextPath}/ajax/a3",
{'pwd': $("#pwd").val()}, function (data) {
if (data.toString() == 'ok') {
$("#pwdInfo").css("color", "green")
} else {
$("#pwdInfo").css("color", "red")
}
$("#pwdInfo").html(data);
})
}</script>
</head>
<body>
<p>
用户名
<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码
<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html> 
Ajax总结
使用Jquery需要导入Jquery,使用Vue导入vue,
- 编写对应的处理Controller,返回消息或者字符串或者Json格式的数据
- 编写AJax请求
- URL:Controller请求
- data 键值对
- successL回调函数
<script>function a1() {
$.post({
url: "${pageContext.request.contextPath}/ajax/a3",
data: {'name': $("#name").val()},
success: function (data) {
if (data.toString() == 'ok') {
$("#userInfo").css("color", "green")
} else {
$("#userInfo").css("color", "red")
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post("${pageContext.request.contextPath}/ajax/a3",
{'pwd': $("#pwd").val()}, function (data) {
if (data.toString() == 'ok') {
$("#pwdInfo").css("color", "green")
} else {
$("#pwdInfo").css("color", "red")
}
$("#pwdInfo").html(data);
})
}</script>