
文章目录
- 1. 工具类
- 2. 插件官网
- 3. 导入js
- 4.. 使用
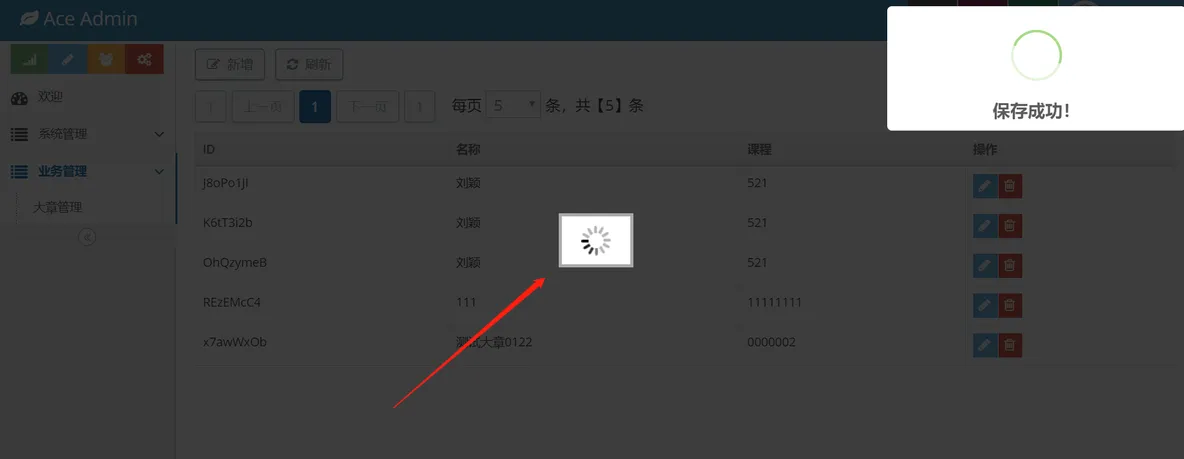
- 5. 效果图
1. 工具类
Loading = {
show: function () {
$.blockUI({
message: '<img src="/static/image/loading.gif" />',
css: {
zIndex: "10011",
padding: "10px",
left: "50%",
width: "80px",
marginLeft: "-40px",
}
});
},
hide: function () {
$.unblockUI();
}
// hide: function () {
// // 本地查询速度太快,loading显示一瞬间,故意做个延迟
// setTimeout(function () {
// $.unblockUI();
// }, 500)
// }
}; 2. 插件官网
官网:http://malsup.com/jquery/block/
3. 导入js
<!-- loading等待框-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.blockUI/2.70.0-2014.11.23/jquery.blockUI.min.js"></script>
<script src="<%= BASE_URL %>static/js/loading.js"></script> 4… 使用
/**
* 列表查询
*/
list(page) {
let _this = this
Loading.show()
_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/list', {
page: page,
size: _this.$refs.pagination.size
}).then((res) => {
Loading.hide()
console.log("查询大章列表结果:", res)
let resp = res.data
_this.chapters = resp.content.list
//重新渲染
_this.$refs.pagination.render(page, resp.content.total)
})
}, 5. 效果图