
文章目錄
- 1. 工具類
- 2. 插件官網
- 3. 導入js
- 4.. 使用
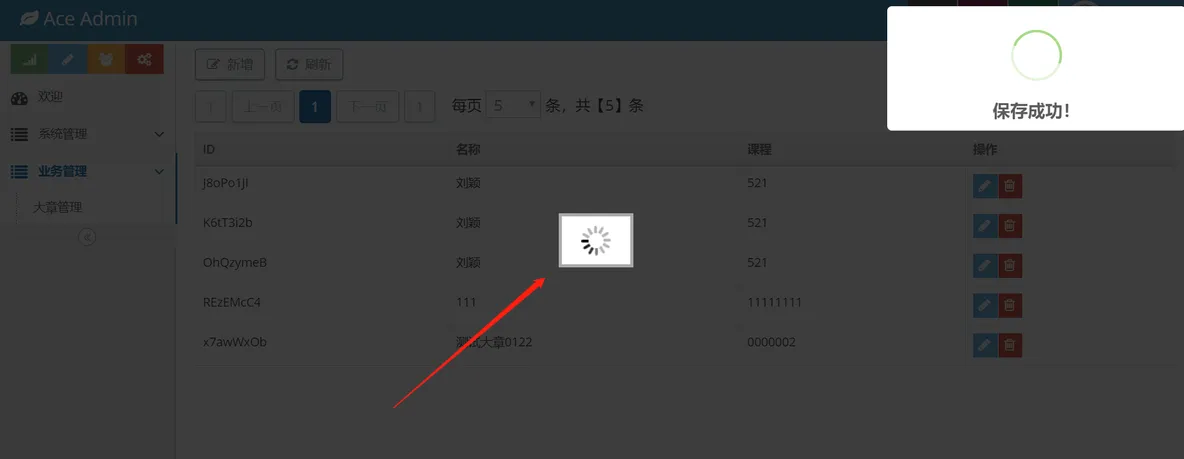
- 5. 效果圖
1. 工具類
Loading = {
show: function () {
$.blockUI({
message: '<img src="/static/image/loading.gif" />',
css: {
zIndex: "10011",
padding: "10px",
left: "50%",
width: "80px",
marginLeft: "-40px",
}
});
},
hide: function () {
$.unblockUI();
}
// hide: function () {
// // 本地查詢速度太快,loading顯示一瞬間,故意做個延遲
// setTimeout(function () {
// $.unblockUI();
// }, 500)
// }
}; 2. 插件官網
官網:http://malsup.com/jquery/block/
3. 導入js
<!-- loading等待框-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.blockUI/2.70.0-2014.11.23/jquery.blockUI.min.js"></script>
<script src="<%= BASE_URL %>static/js/loading.js"></script> 4… 使用
/**
* 清單查詢
*/
list(page) {
let _this = this
Loading.show()
_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/list', {
page: page,
size: _this.$refs.pagination.size
}).then((res) => {
Loading.hide()
console.log("查詢大章清單結果:", res)
let resp = res.data
_this.chapters = resp.content.list
//重新渲染
_this.$refs.pagination.render(page, resp.content.total)
})
}, 5. 效果圖