Container( child: SelectableText("坚果",style: TextStyle(),), )
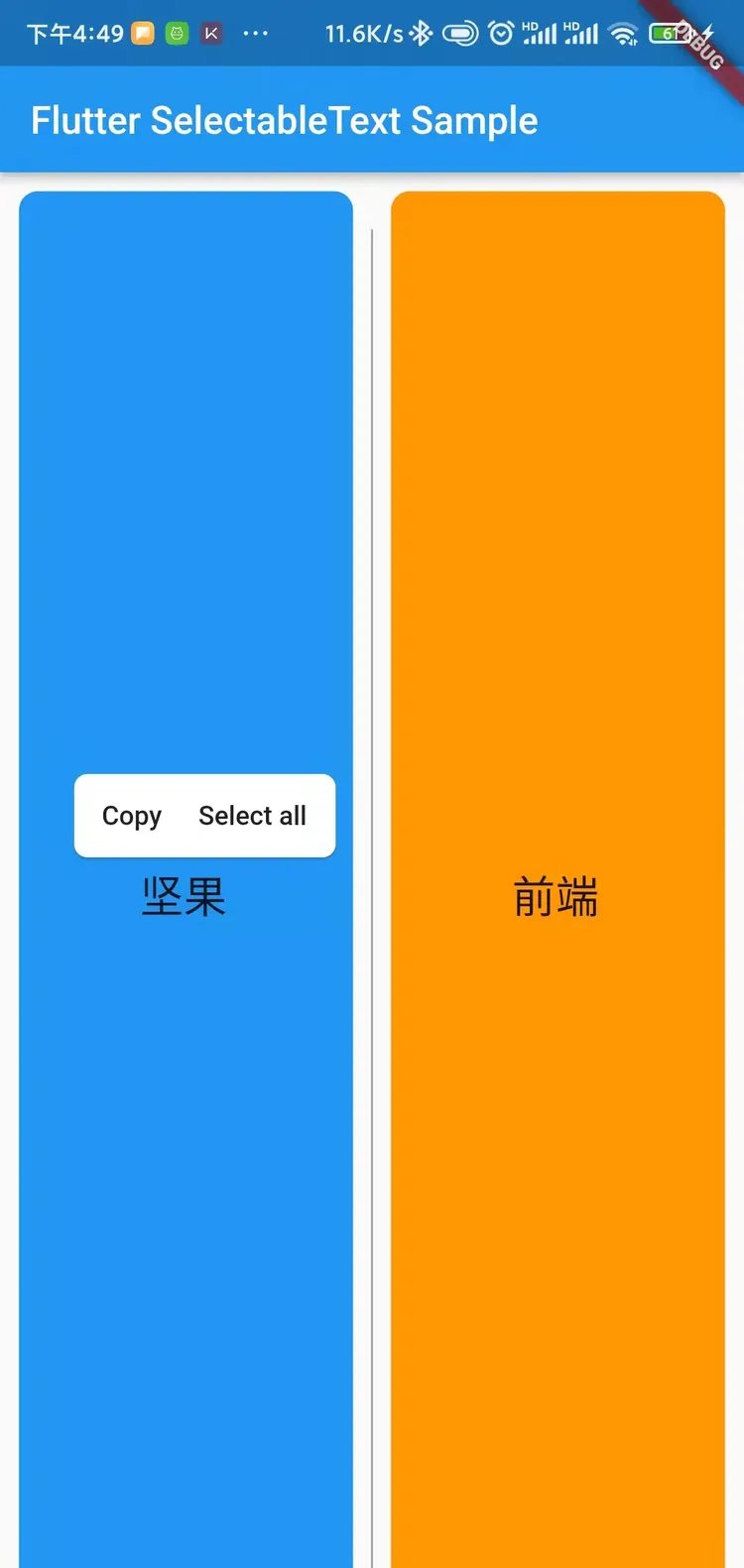
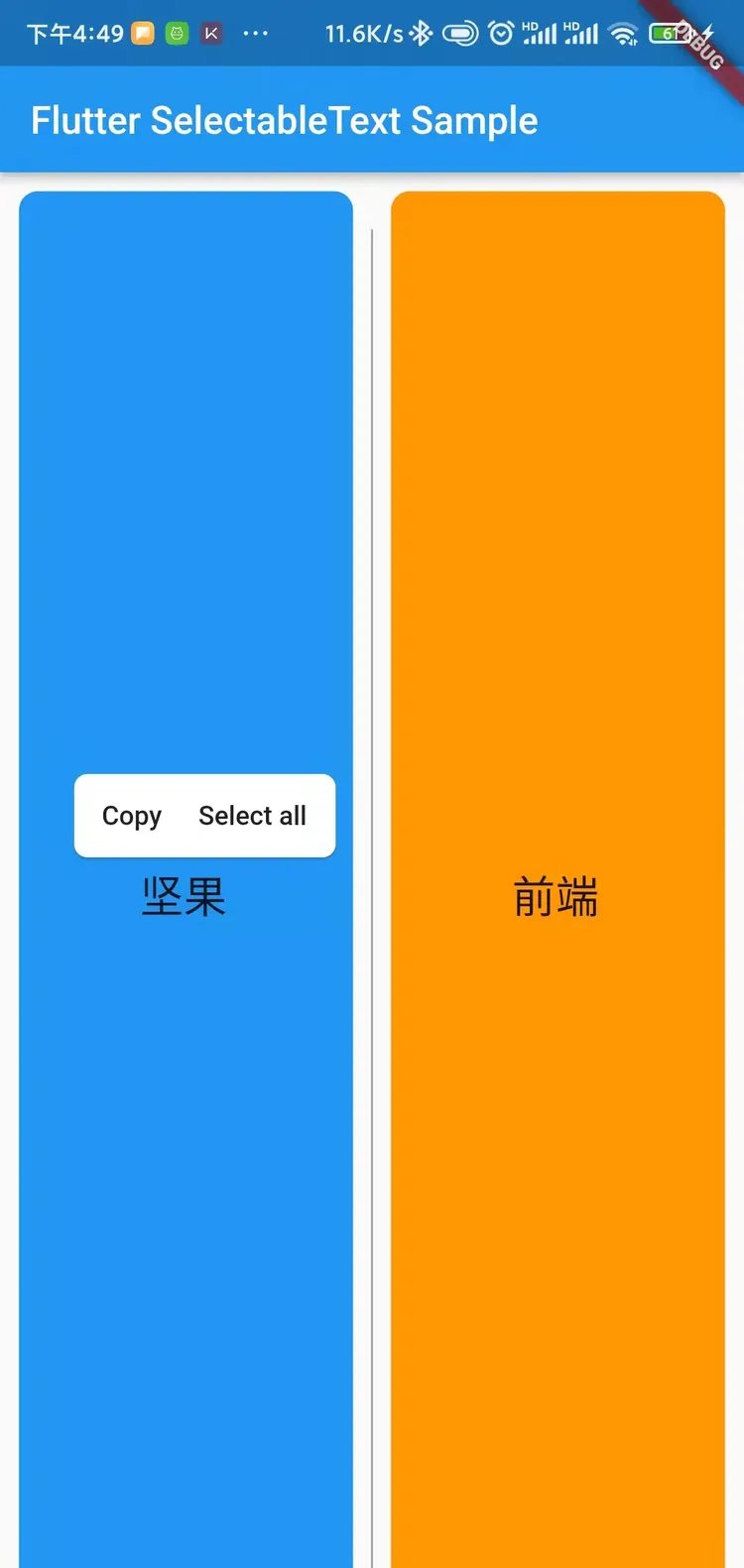
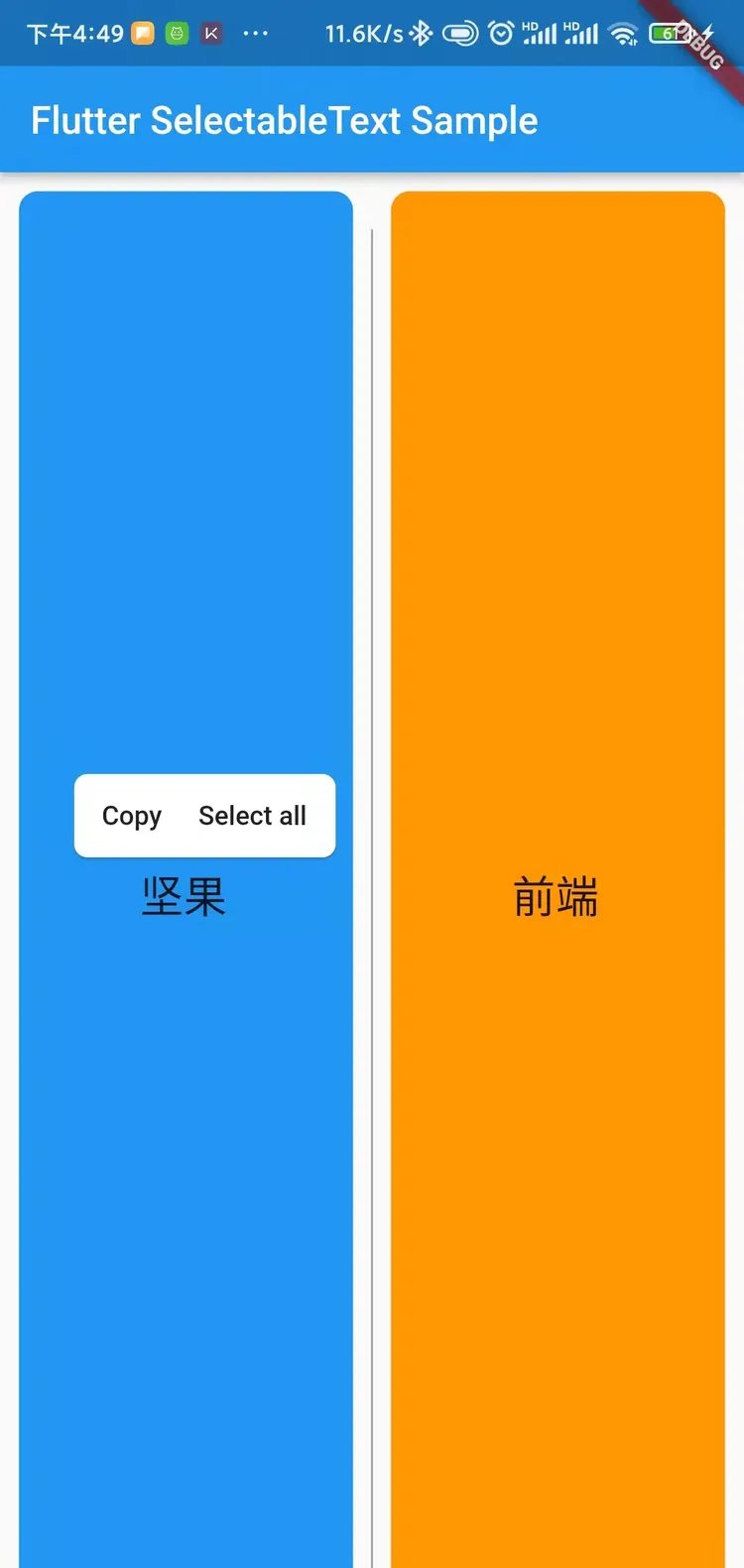
接下来先看图
 #yyds干货盘点#flutter如何从TextWidget复制文本【Flutter专题34】
#yyds干货盘点#flutter如何从TextWidget复制文本【Flutter专题34】
现在,当长时间单击此文本时,它将显示剪贴板复制选项以从小部件复制值。 SelectableText 小部件的属性
SelectableText(
String this.data, {
Key? key,
this.focusNode,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.textScaleFactor,
this.showCursor = false,
this.autofocus = false,
ToolbarOptions? toolbarOptions,
this.minLines,
this.maxLines,
this.cursorWidth = 2.0,
this.cursorHeight,
this.cursorRadius,
this.cursorColor,
this.selectionHeightStyle = ui.BoxHeightStyle.tight,
this.selectionWidthStyle = ui.BoxWidthStyle.tight,
this.dragStartBehavior = DragStartBehavior.start,
this.enableInteractiveSelection = true,
this.selectionControls,
this.onTap,
this.scrollPhysics,
this.textHeightBehavior,
this.textWidthBasis,
this.onSelectionChanged,
}