Container( child: SelectableText("堅果",style: TextStyle(),), )
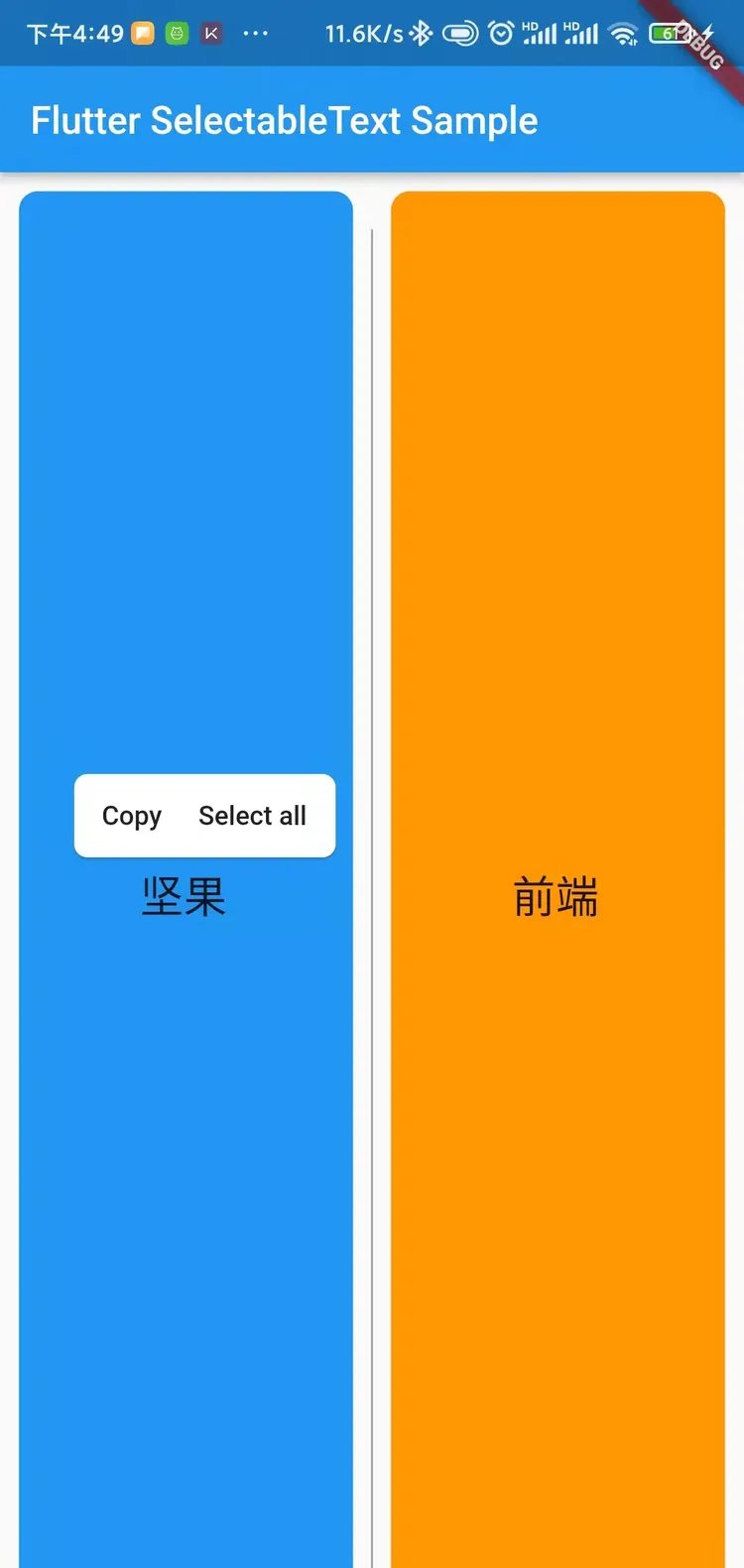
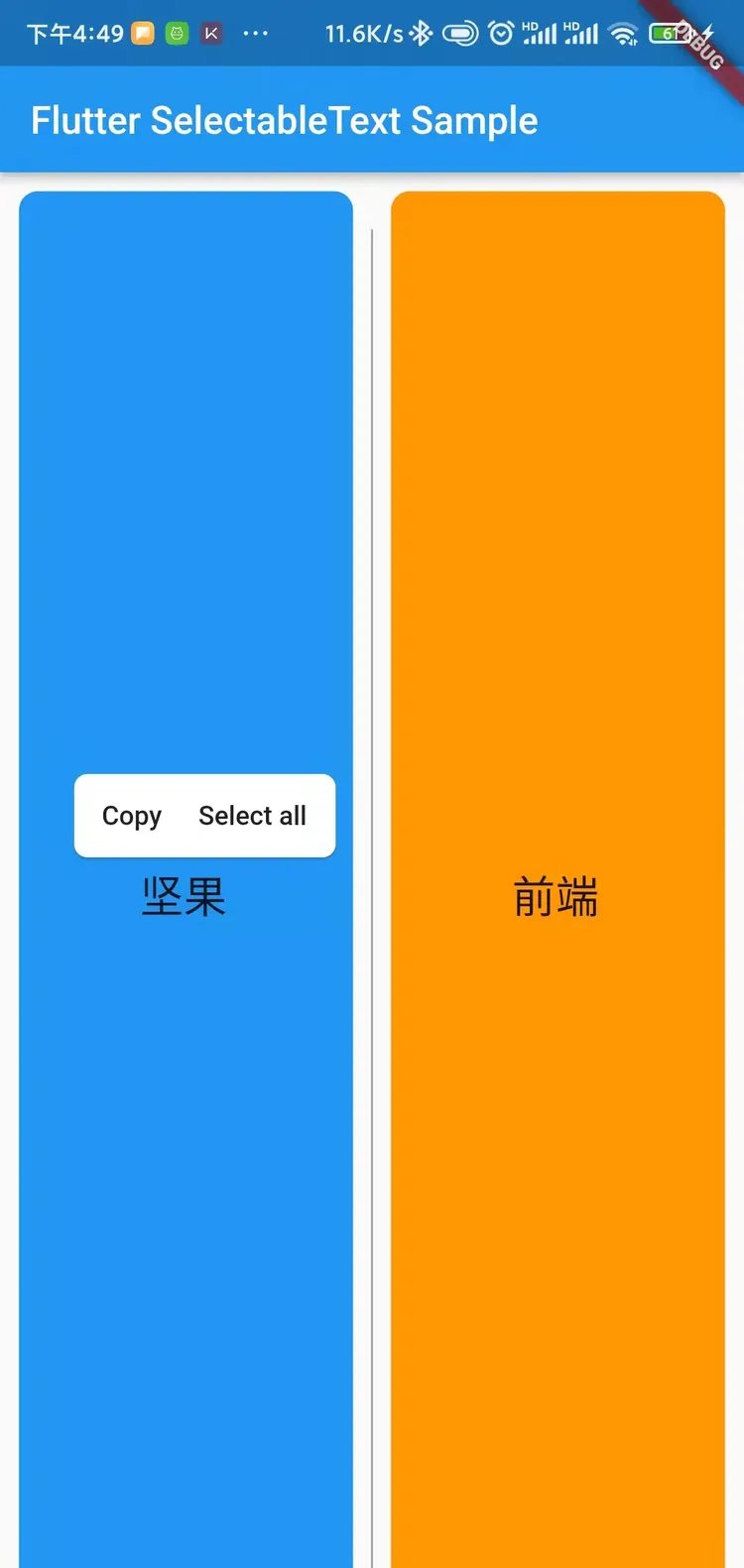
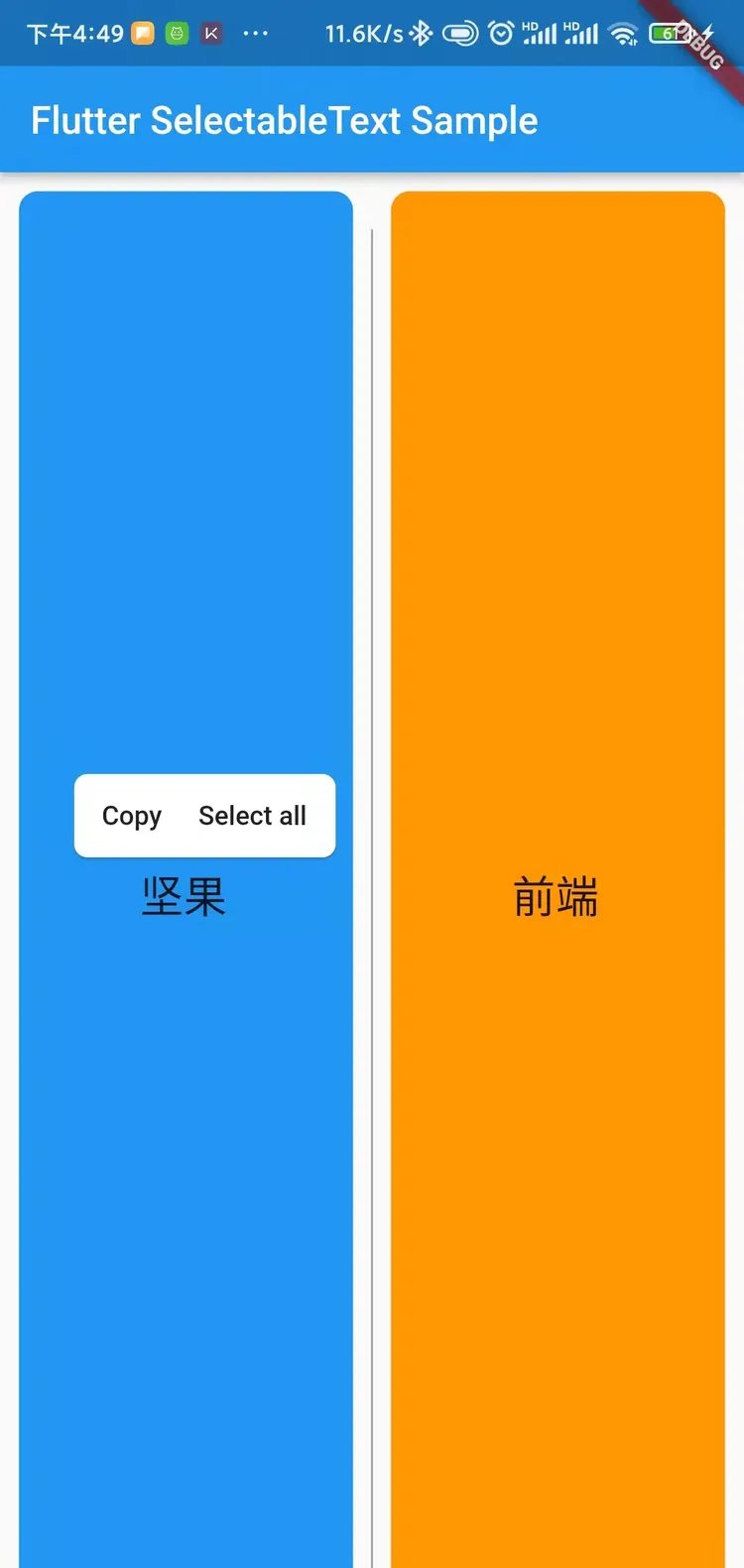
接下來先看圖
 #yyds幹貨盤點#flutter如何從TextWidget複制文本【Flutter專題34】
#yyds幹貨盤點#flutter如何從TextWidget複制文本【Flutter專題34】
現在,當長時間單擊此文本時,它将顯示剪貼闆複制選項以從小部件複制值。 SelectableText 小部件的屬性
SelectableText(
String this.data, {
Key? key,
this.focusNode,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.textScaleFactor,
this.showCursor = false,
this.autofocus = false,
ToolbarOptions? toolbarOptions,
this.minLines,
this.maxLines,
this.cursorWidth = 2.0,
this.cursorHeight,
this.cursorRadius,
this.cursorColor,
this.selectionHeightStyle = ui.BoxHeightStyle.tight,
this.selectionWidthStyle = ui.BoxWidthStyle.tight,
this.dragStartBehavior = DragStartBehavior.start,
this.enableInteractiveSelection = true,
this.selectionControls,
this.onTap,
this.scrollPhysics,
this.textHeightBehavior,
this.textWidthBasis,
this.onSelectionChanged,
}