今天有粉絲在群裡問我Flutter中如何添加垂直分隔線 當然是通過使用 VerticalDivider 小部件,我們可以就可以在小部件之間添加垂直分隔線。
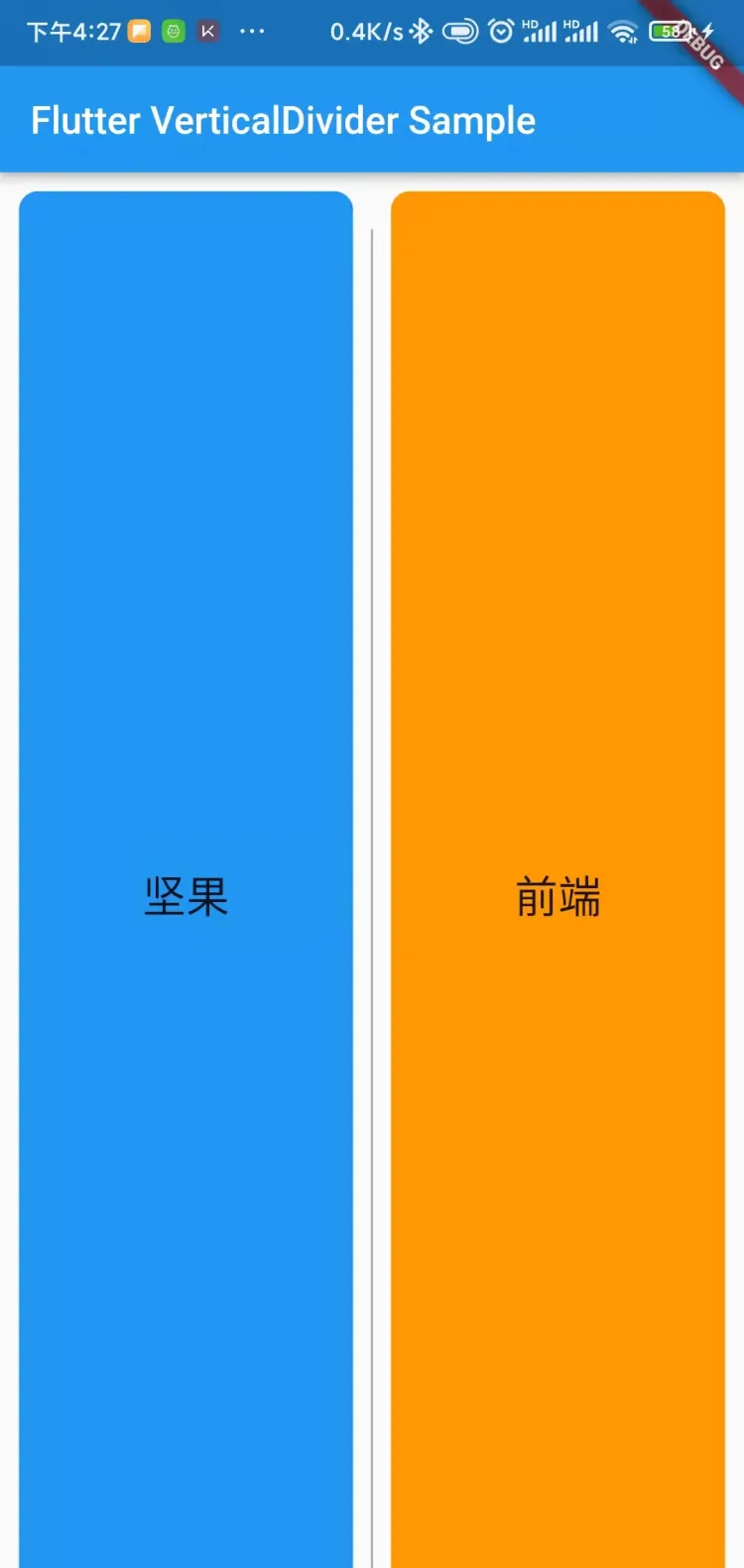
先來看效果

完整代碼
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter VerticalDivider Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
child: Text(
"堅果",
style: TextStyle(fontSize: 23),
),
),
),
const VerticalDivider(
color: Colors.grey,
thickness: 1,
indent: 20,
endIndent: 0,
width: 20,
),
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.orange,
),
child: Text(
"前端",
style: TextStyle(fontSize: 23),
),
),
),
],
),
);
} 構造函數
VerticalDivider({
Key? key,
this.width,
this.thickness,
this.indent,
this.endIndent,
this.color,
}) 特性:
color : 設定分隔線顔色
thickness: 設定分隔線的厚度
indent : 設定分隔符頂部的空間
endIndent :設定分隔線底部的空 當我們在行小部件中添加 verticaldivider 時,它不會顯示。我們可以通過以下方式克服不顯示verticaldivider的問題
- 在IntrinsicHeight小部件中添加您的行小部件
- 在具有所需高度的 SizedBox 小部件中添加 VerticalDivider
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
VerticalDivider(color: AppColors.technoBlack,thickness: 2),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],),
) Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
SizedBox(child: VerticalDivider(color: AppColors.technoBlack,thickness: 2,),height: 30,),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],)