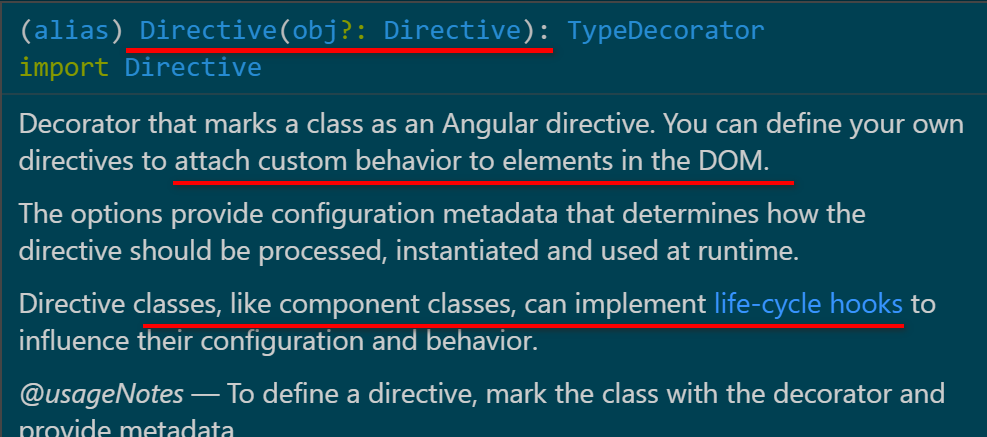
directive: 目的是给DOM元素添加自定义行为,可以和Component class一样,实现life cycle hooks:

css selector:
在template中唯一标识一个Directive,并且触发Directive实例的初始化。
Can’t bind to ‘cxFocusConfig’ since it isn’t a known property of ‘div’. ("
答案:
you cant use input/output outside component / directive tag
正确做法?
<div cxFocusDirective [cxFocusConfig]="Jerry">Hello</div>
in notification-message.component.html, it’s directly used in div tag
when I ctrl + click on line 3 above, it goes to line 12 in focus.directive.ts.
so it seems the name of selector and input are kept the same ON PURPOSE?