SmartEdit Contract in Spartacus
必须包含在每个页面中的 webApplicationInjector.js 文件。 Spartacus 的 SmartEdit 安装说明详细介绍了如何将此 js 文件包含到您的应用程序中。
A preview ticket API mechanism
Get cmsTicketId (also called previewToken)
当在 SmartEdit 中启动 Spartacus 时,SmartEdit 会以 cmsTicketId 作为参数向 Spartacus 发送请求。当在 SmartEdit 中启动 Spartacus 时,SmartEdit 会以 cmsTicketId 作为参数向 Spartacus 发送请求。
https://localhost:4200/cx-preview?cmsTicketId=6477500489900224fda62f41-167a-40fe-9ecc-39019a64ebb9
默认情况下,SmartEdit 将 /cx-preview 附加到店面 URI,以便它可以预览您的店面。 但是您可以配置 SmartEdit 以将请求路由到应用程序中的另一个端点。 使用 impex 中的 storefrontPreviewRoute 属性指定自定义店面路由,如下例所示:
INSERT_UPDATE SmartEditConfiguration;key[unique=true];value
;storefrontPreviewRoute;"""my-custom-preview"""
cmsTicketId 在后端生成。 它包含许多SmartEdit 所需的信息,例如site-id 或catalogVersion。
Smartedit Interceptor
为了使 SmartEdit 能够在 Spartacus 中加载页面,它需要获取所有必需的上下文数据,包括站点、内容目录和内容目录版本,也可以是指定语言或日期和时间的。 因此,需要将 cmsTicketId 附加到从 Spartacus 发送到后端的任何 CMS 请求。
在 Spartacus 中,我们有 CmsTicketInterceptor。 如果 cmsTicketId 存在并且请求是 cms 指定的,它将添加 cmsTicketId 作为请求参数之一。
例子:https://localhost:9002/rest/v2/electronics-spa/cms/pages?fields=DEFAULT&lang=en&curr=USD&cmsTicketId=6477500489900224fda62f41-167a-40fe-9ecc-39019a64ebb9
HTML Markup Contract
HTML 标记合同规定每个 CMS 组件和每个内容槽都必须包装在一个 HTML 标签中并包含特定元素。
properties in CMS items received from backend
使用 cmsTicketId 发送 CMS 请求,响应 JSON 数据中会有属性字段。 properties 包含包含 CMS 项目所需的动态属性组。 例如,CMS 页面中的属性可能包含以下数据:
"label" : "homepage",
"properties" : {
"smartedit" : {
"classes" : "smartedit-page-uid-homepage smartedit-page-uuid-eyJpdGVtSWQiOiJob21lcGFnZSIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ== smartedit-catalog-version-uuid-electronics-spaContentCatalog/Staged"
}
}
}
在组 smartedit 中,有课程。 这是此 CMS 页面所需的 SmartEdit 合同。 因此,我们需要将这些“类”添加到 html body 标签的类列表中。 如果您检查 html 页面源代码,您将看到 body 标签具有“类”。
<body class="smartedit-page-uid-homepage smartedit-page-uuid-eyJpdGVtSWQiOiJob21lcGFnZSIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ== smartedit-catalog-version-uuid-electronics-spaContentCatalog/Staged">
<cx-storefront ng-version="8.0.0" class="stop-navigating"><header><cx-page-layout section="header" ng-reflect-section="header" class="header"><!--bindings={
...
CMS 插槽和组件也包含这些属性。 我们需要将这些属性添加到组件/插槽标签中。 以下是“HelpLink”组件的示例。
{
"uid" : "HelpLink",
"uuid" : "eyJpdGVtSWQiOiJIZWxwTGluayIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ==",
"typeCode" : "CMSLinkComponent",
"modifiedTime" : "2019-07-02T13:44:27.77-04:00",
"name" : "Help Link",
"container" : "false",
"external" : "false",
"url" : "/faq",
"linkName" : "Help",
"properties" : {
"smartedit" : {
"catalogVersionUuid" : "electronics-spaContentCatalog/Staged",
"componentType" : "CMSLinkComponent",
"componentId" : "HelpLink",
"classes" : "smartEditComponent",
"componentUuid" : "eyJpdGVtSWQiOiJIZWxwTGluayIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ=="
}
},
"target" : "false"
}
对应的 HTML 代码:
<cx-link data-smartedit-catalog-version-uuid="electronics-spaContentCatalog/Staged" data-smartedit-component-type="CMSLinkComponent" data-smartedit-component-id="HelpLink" class="smartEditComponent" data-smartedit-component-uuid="eyJpdGVtSWQiOiJIZWxwTGluayIsImNhdGFsb2dJZCI6ImVsZWN0cm9uaWNzLXNwYUNvbnRlbnRDYXRhbG9nIiwiY2F0YWxvZ1ZlcnNpb24iOiJTdGFnZWQifQ==" data-smart-edit-component-process-status="removeComponent" data-smartedit-element-uuid="8505cd4a-11b3-4fc8-b278-6f8ff74e50b3" style="position: relative;">
DynamicAttributeService
在 Spartacus 中,我们有 DynamicAttributeService。 它可以为 DOM 添加动态属性。 这些属性是从从后端接收的 CMS 项目的属性中提取的。
可以有许多不同的属性组,其中之一是 smartedit。 但是 EC 允许插件创建不同的组。 例如,个性化可以添加脚本组等。
要将 SmartEdit HTML 标记合约添加到 Slot,我们有以下功能:
private addSmartEditContract(slot: ContentSlotData): void {
this.dynamicAttributeService.addDynamicAttributes(
slot.properties,
this.hostElement.nativeElement,
this.renderer
);
}
addDynamicAttributes 函数在 3.2 版中已弃用。 如果您使用的是 Spartacus 3.2 或更新版本,请改用 addAttributesToComponent 和 addAttributesToSlot 函数。
Rerendering Components and Content Slots After Editing
在用户对组件或内容槽进行更改后,用户将希望看到页面上反映的更改。 SmartEdit 通过仅重新渲染更改的内容来优化此功能。
对于前端呈现的页面,店面重新呈现页面而不是 SmartEdit。 在这种情况下,Spartacus 在 window.smartedit 命名空间中实现了 renderComponent 函数,如以下代码摘录所示:
window.smartedit.renderComponent = function(componentId, componentType, parentId) { ... };
如果 parentId 不存在,则 CMS 项是一个槽,然后 renderComponent 实际上刷新整个 CMS 页面。 如果 parentId 确实存在,则 CMS 项是一个组件,在这种情况下,只会刷新此 CMS 组件。
Default Preview Category/Product
每个站点都有 defaultPreviewCategory、defaultPreviewProduct 和 defaultPreviewCatalog。 例如:
UPDATE CMSSite;uid[unique=true];defaultPreviewCategory(code, $productCV);defaultPreviewProduct(code, $productCV);defaultPreviewCatalog(id)
;$spaSiteUid;575;2053367;$productCatalog
在 SmartEdit 中打开分类或产品页面时,您会发现不仅加载了 CMS 页面,还加载了默认的预览产品/分类。
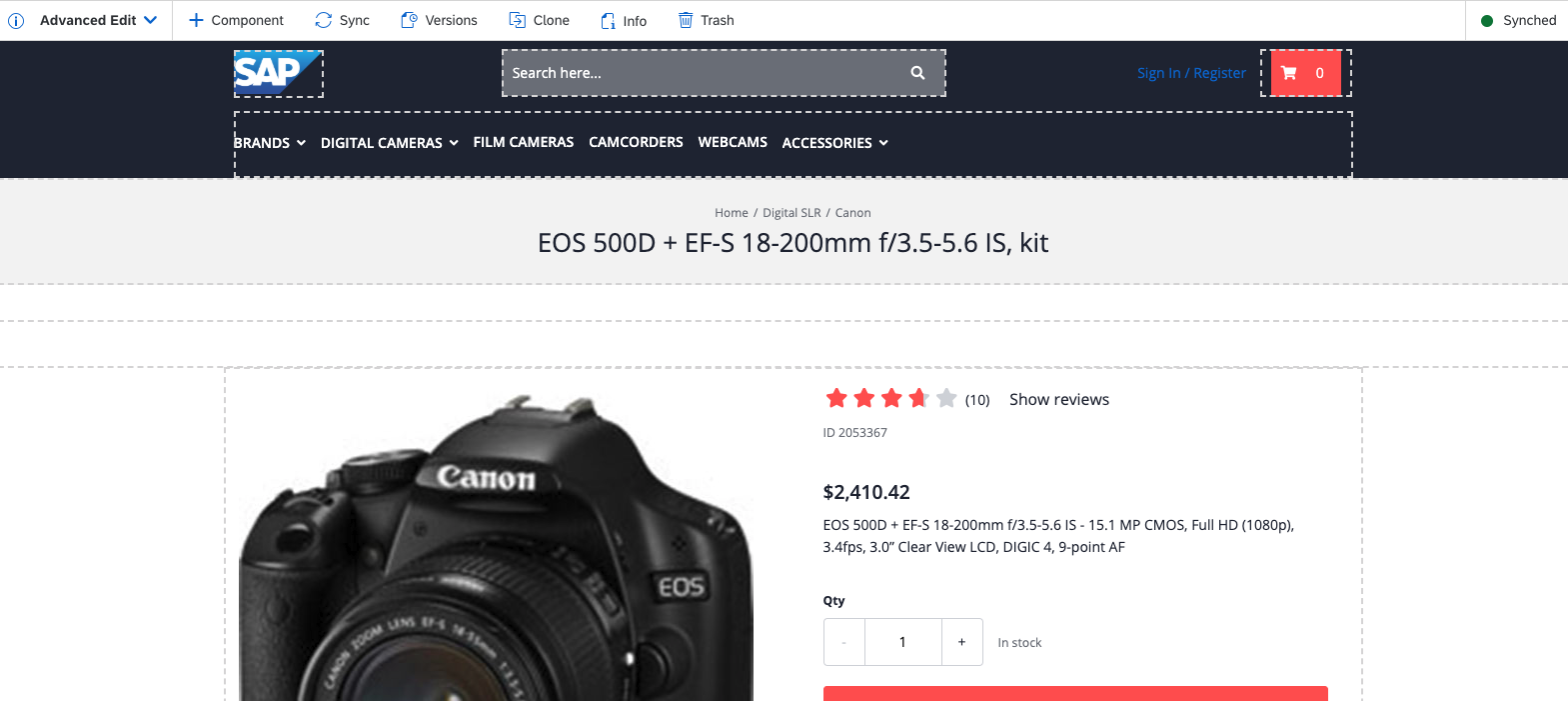
在 SmartEdit 中,在产品详细信息页面中打开代码为 2053367 的产品:

分类页面也一样,在商品列表页面打开分类575:
2021-6-29 分析一个客户的 incident