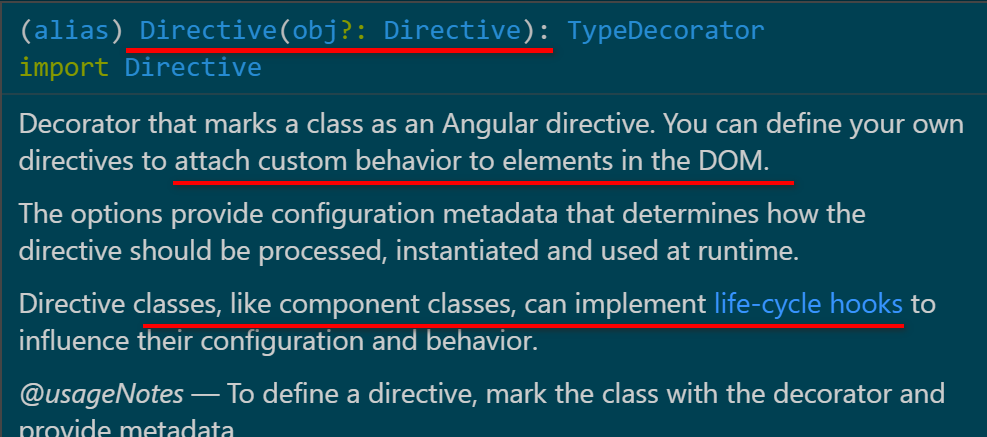
directive: 目的是給DOM元素添加自定義行為,可以和Component class一樣,實作life cycle hooks:

css selector:
在template中唯一辨別一個Directive,并且觸發Directive執行個體的初始化。
Can’t bind to ‘cxFocusConfig’ since it isn’t a known property of ‘div’. ("
答案:
you cant use input/output outside component / directive tag
正确做法?
<div cxFocusDirective [cxFocusConfig]="Jerry">Hello</div>
in notification-message.component.html, it’s directly used in div tag
when I ctrl + click on line 3 above, it goes to line 12 in focus.directive.ts.
so it seems the name of selector and input are kept the same ON PURPOSE?