当我们须要动态的多界面切换的时候,就须要将UI元素和Activity融合成一个模块。
在2.3中我们一般通过各种Activity中进行跳转来实现多界面的跳转和单个界面动态改变。在4.0或以上系统中就能够使用新的特性来方便的达到这个效果--Fragment类。Fragment类似一个嵌套Activity,能够定义自己的layout和自己的生命周期。
多个Fragment能够放在一个Activity中(所以上面讲到类似一个嵌套Activity),而这个类能够对这些Fragment进行配置以适应不同的屏幕尺寸(比方平板和手机)。
使用Android库
Android支持库是一个jar文件。使用这个支持库能够让我们在低版本号上执行高版本号的特性(比方Fragment并不是1.6的特性,可是通过库的引入,我们能够将包括fragment的程序执行在1.6上面,保证程序兼容性)。
步骤:
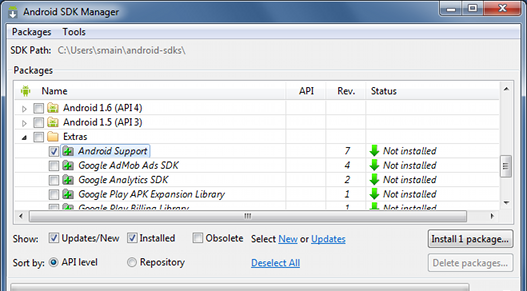
1. 通过SDK Manager下载Android Support Package。

2. 在项目代码顶层创建libs目录,并将你须要的jar库文件复制到libs里面去。
3. 更新manifest文件,设置例如以下
<uses-sdk android:minSdkVersion="4" android:targetSdkVersion="15" />
为了确保没有在旧的系统上面使用新的api特性,却要在使用Fragment的文件里包括例如以下内容:
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
应该声明FragmentActivity(而不是Activity)来包括Fragments。
创建Fragment
我们能够将Fragment当成是一个独立的Activity。它有自己独立的生命周期、获取单独的触发事件。而且在Activity执行的时候能够动态的移除或者加入Fragment而且你能够在其它地方重用这个Fragment。
创建Fragment类
就像创建Activity类一样,继承Fragment,实现一些生命周期中的关键函数,而且记得把你自己的功能代码放到里面去。创建一个Fragment。必须使用onCreateView()定义他的layout布局文件。实际上这是让一个Fragment可以执行起来的唯一一个回调函数,看看以下的样例:
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.ViewGroup;
public class ArticleFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.article_view, container, false);
}
} 就像Activity一样,Fragment也应该实现其它生命周期中的函数,这样我们才干够实现对他的加入删除。
举例来说,当activity收到onPause()方法调用的时候,它里面的Fragment相同会被调用到onPause(),所以看好机会,在Fragment里面的onPause()里面放入你写的代码吧。
使用XML将Fragment加入到一个Activity中
当重用Fragment的时候。每个实例化的Fragment必须依附于一个父FragmentActivity。我们能够通过在这个父活动的布局文件xml中定义fragment。
以下是一个将两个Fragment加入到一个活动中的样例
res/layout-large/news_articles.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<fragment android:name="com.example.android.fragments.HeadlinesFragment"
android:id="@+id/headlines_fragment"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<fragment android:name="com.example.android.fragments.ArticleFragment"
android:id="@+id/article_fragment"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout> 以下就是怎么使用这个布局的代码了:
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_articles);
}
} 通过在xml中定义fragment的方式。我们不能在执行时移除fragment。
假设我们想要通过切换fragments来跟用户有更好的互动,那么就须要在activity启动的时候定义fragment了。
创建更灵活的UI(进阶应用)
当我们针对各种不同屏幕尺寸的设备设计应用程序的时候。我们能够在不同的布局文件里重用fragments来让客户体验最优化。
比方在平板和手机上,当使用fragment时。表现可能就全然不一样。平板上面我们可以将前后的两个Fragment都显示在屏幕上(由于屏幕空间足够显示了,并且不至于让屏幕空间太空),而在手机上这两个Fragment仅仅能进行切换显示了,由于手机屏幕空间太小,仅仅可以一次显示一屏。图片例如以下:
我们能够用类FragmentManager提供一些方法,在执行时对activity中的一些fragments进行加入、移除、覆盖操作,来提供给客户一个动态的更优的体验。
在执行时加入一个Fragment到Activity
上面一节的在activity的布局文件(layout xml)中加入Fragment的方法我们已经知道了。
如今我们将学习第二种方式。这样的方式同意我们在执行时动态的显示和隐藏fragment。
为了达到在activity中动态管理Fragment,我们须要用到FragmentManager,而且通过它创建FragmentTransaction(提供针对Fragment操作的一些列api,add/attach/detach/hide等)。
假设须要在activity中动态的移除或者替换fragments,我们就须要在onCreate函数中将初始化的fragments增加到该activity中。在处理Fragments时,特别是在执行中动态增加的fragments,有一个非常重要的规则就是fragment必须有一个容器View,来容纳fragments的layout布局。
以下的layout是针对前面一节内容的替代,每次仅仅显示一个fragment。
为了替换当前的fragment,这个activity的layout必须包括一个FrameLayout用来当做fragment容器。
注意:该布局文件文件名称是跟上节一样,可是layout目录并没有large修饰。所以你懂的。
res/layout/news_articles.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" /> 在你的activity内,用getSupportFragmentManager()函数获取FragmentManager。
使用beginTransaction创建一个FragmentTransaction,而且调用add()函数加入一个Fragment。我们能够用FragmentTransaction运行多次fragment相关的操作。当我们准备切换的时候。调用函数call()就能够了。
以下就是将一个fragment增加一个layout中:
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_articles);
// Check that the activity is using the layout version with
// the fragment_container FrameLayout
if (findViewById(R.id.fragment_container) != null) {
// However, if we're being restored from a previous state,
// then we don't need to do anything and should return or else
// we could end up with overlapping fragments.
if (savedInstanceState != null) {
return;
}
// Create an instance of ExampleFragment
HeadlinesFragment firstFragment = new HeadlinesFragment();
// In case this activity was started with special instructions from an Intent,
// pass the Intent's extras to the fragment as arguments
firstFragment.setArguments(getIntent().getExtras());
// Add the fragment to the 'fragment_container' FrameLayout
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, firstFragment).commit();
}
}
} 由于是在执行时增加到FrameLayout容器中。并非写死在xml中。所以activity可以移除、替换该fragment。
怎样在两个fragment间切换
替换fragment的过程跟add差不错。差别就是一个是replace()函数。一个是add()函数。时刻要注意的是当运行fragment操作,比方替换或者移除一个fragment。用户常常的操作是回退(backward)或者还原(undo)操作。
为了支持用户的这些操作,我们要在commit()一个FragmentTransaction之前先调用函数addToBackStack()函数。
注意:当移除或者替换一个fragment,而且将这个操作放入back stack(回退堆栈?),当fragment被移除的时候,fragment是停止的(并不是销毁)。假设用户要回退,会从堆栈中取一个fragment而且重新启动(restart)它。假设没有增加back stack,当移除或者替换的时候,这个fragment就直接被销毁了。
切换fragment例如以下:
// Create fragment and give it an argument specifying the article it should show
ArticleFragment newFragment = new ArticleFragment();
Bundle args = new Bundle();
args.putInt(ArticleFragment.ARG_POSITION, position);
newFragment.setArguments(args);
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
// Replace whatever is in the fragment_container view with this fragment,
// and add the transaction to the back stack so the user can navigate back
transaction.replace(R.id.fragment_container, newFragment);
transaction.addToBackStack(null);
// Commit the transaction
transaction.commit(); addToBackStack()里面的有一个可选的String參数,该參数在须要使用FragmentManager.BackStackEntry类的APIs的时候须要用到。
Fragment间通信
为了重用Fragment UI,我们就须要将该Fragment建立成一个能够自包括(自闭)的系统,拥有自己的layout和行为。一旦定义了这些可重用的fragments,就能够将他们绑定到一个activity上,实现所有的活动UI。非常多时候我们想要在两个fragments间进行通信(比如依据用户输入改变内容)。所有的Fragment间通信都是通过他们所依附的Activity。他们之间永远不能够直接通信。
定义一个接口
为了同意一个Fragment跟包括他的Activity通信,我们能够在Fragment类中定义一个接口。而且在Activity内实现。Fragment在onAttach()函数里面捕获接口实现。而且调用接口方法和Activity通信。(上面都说了Fragment间仅仅能通过Activity进行通信了。)
看看以下的Fragment和Activity通信的样例:
public class HeadlinesFragment extends ListFragment {
OnHeadlineSelectedListener mCallback;
// Container Activity must implement this interface
public interface OnHeadlineSelectedListener {
public void onArticleSelected(int position);
}
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
// This makes sure that the container activity has implemented
// the callback interface. If not, it throws an exception
try {
mCallback = (OnHeadlineSelectedListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnHeadlineSelectedListener");
}
}
...
} 如今Fragment能够通过onArticleSelected()函数,将消息传递到到Activity中。通过使用OnHeadlineSelectedListener的实例达到传递的目的。
比如:以下的样例中。当点击一个列表的元素的时候,fragment中的一个方法被调用。Fragment使用mcallback这个实例化的东东
,将该事件传递给它所依附的父Activity。
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// Send the event to the host activity
mCallback.onArticleSelected(position);
} 实现接口
为了从Fragment中接受事件消息,父activity必须实现fragment类中定义的几个接口。
示比例如以下:
public static class MainActivity extends Activity
implements HeadlinesFragment.OnHeadlineSelectedListener{
...
public void onArticleSelected(int position) {
// The user selected the headline of an article from the HeadlinesFragment
// Do something here to display that article
}
} 传递消息到Fragment中
public static class MainActivity extends Activity
implements HeadlinesFragment.OnHeadlineSelectedListener{
...
public void onArticleSelected(int position) {
// The user selected the headline of an article from the HeadlinesFragment
// Do something here to display that article
ArticleFragment articleFrag = (ArticleFragment)
getSupportFragmentManager().findFragmentById(R.id.article_fragment);
if (articleFrag != null) {
// If article frag is available, we're in two-pane layout...
// Call a method in the ArticleFragment to update its content
articleFrag.updateArticleView(position);
} else {
// Otherwise, we're in the one-pane layout and must swap frags...
// Create fragment and give it an argument for the selected article
ArticleFragment newFragment = new ArticleFragment();
Bundle args = new Bundle();
args.putInt(ArticleFragment.ARG_POSITION, position);
newFragment.setArguments(args);
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
// Replace whatever is in the fragment_container view with this fragment,
// and add the transaction to the back stack so the user can navigate back
transaction.replace(R.id.fragment_container, newFragment);
transaction.addToBackStack(null);
// Commit the transaction
transaction.commit();
}
}
}