ECharts学习参考网址
官网教程:
https://echarts.apache.org/handbook/zh/get-started/#
官方示例:
https://echarts.apache.org/examples/zh/#chart-type-gauge
菜鸟教程:
https://www.runoob.com/echarts/echarts-tutorial.html
使用方法
(1) 如果你不愿意下载相关的组件,那么可以通过引入下面两条链接开始ECharts的使用。
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
(2) 通过官网下载相关的组件到本地进行引入,具体请自行百度。
ECharts 配置语法
(1) 为 ECharts 准备一个具备高宽的 DOM 容器
实例中 id 为 main 的 div 用于包含 ECharts 绘制的图表:
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
</body>
需要注意的是,使用这种方法在调用 echarts.init 时需保证容器已经有宽度和高度了。
(2) 设置配备信息和数据(option)
(3) 使用刚指定的配置项和数据显示图表:
myChart.setOption(option);
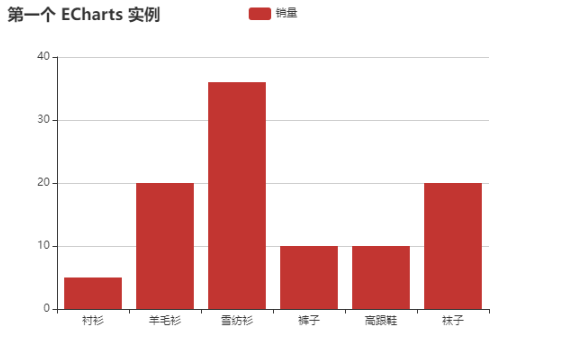
例子
简单的柱状图
<body>
<!-- http://localhost:443/code/echars/a.html -->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</script>
</body>
运行结果展示

ECharts 异步加载数据
php+ajax+echarts
前端界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="jquery.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
$.get('b.php', function (data) {
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:data.data_pie
}
]
})
}, 'json')
</script>
</body>
</html>
b.php的代码
<?
$arr =array (
"data_pie"=>array(
array("value"=>235, "name"=>"视频广告"),
array("value"=>205, "name"=>"联盟广告"),
array("value"=>375, "name"=>"邮件营销"),
array("value"=>335, "name"=>"直接访问"),
array("value"=>275, "name"=>"搜索引擎"),
)
);
echo json_encode($arr);
运行结果如下:
条形php+ajax+echarts
之后我又试了试条形的图,前端最好采用的是对象数组的形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="jquery.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
$.get('b.php', function (data) {
myChart.setOption({
legend: {},
tooltip: {},
dataset: {
dimensions: ['product', '2015', '2016', '2017'],
source: data.data_bar
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
})
}, 'json')
</script>
</body>
</html>
b.php的代码如下:
<?
$arr =array (
"data_bar"=>array(
array("product"=>"Matcha Latte", "2015"=>43.3, "2016"=>43.3, "2017"=>93.7),
array("product"=>"Milk Tea", "2015"=>89.3, "2016"=>40.9, "2017"=> 20.8),
array("product"=>"Cheese Cocoa", "2015"=>22.5, "2016"=>66.6, "2017"=> 83.7),
array("product"=>"Walnut Brownie", "2015"=>82.3, "2016"=>90.8, "2017"=> 73.7)
)
);
echo json_encode($arr);