ECharts學習參考網址
官網教程:
https://echarts.apache.org/handbook/zh/get-started/#
官方示例:
https://echarts.apache.org/examples/zh/#chart-type-gauge
菜鳥教程:
https://www.runoob.com/echarts/echarts-tutorial.html
使用方法
(1) 如果你不願意下載下傳相關的元件,那麼可以通過引入下面兩條連結開始ECharts的使用。
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
(2) 通過官網下載下傳相關的元件到本地進行引入,具體請自行百度。
ECharts 配置文法
(1) 為 ECharts 準備一個具備高寬的 DOM 容器
執行個體中 id 為 main 的 div 用于包含 ECharts 繪制的圖表:
<body>
<!-- 為 ECharts 準備一個具備大小(寬高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
</body>
需要注意的是,使用這種方法在調用 echarts.init 時需保證容器已經有寬度和高度了。
(2) 設定配備資訊和資料(option)
(3) 使用剛指定的配置項和資料顯示圖表:
myChart.setOption(option);
例子
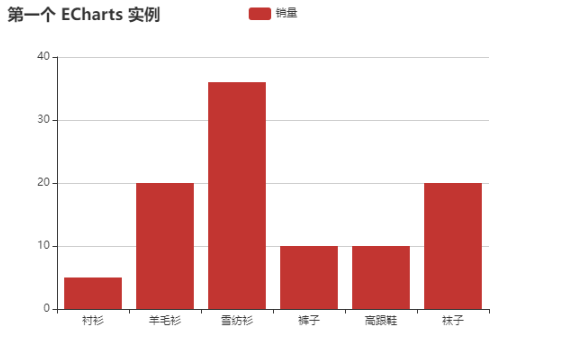
簡單的柱狀圖
<body>
<!-- http://localhost:443/code/echars/a.html -->
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts執行個體
var myChart = echarts.init(document.getElementById('main'));
// 指定圖表的配置項和資料
var option = {
title: {
text: '第一個 ECharts 執行個體'
},
tooltip: {},
legend: {
data: ['銷量']
},
xAxis: {
data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用剛指定的配置項和資料顯示圖表。
myChart.setOption(option);
</script>
</script>
</body>
運作結果展示

ECharts 異步加載資料
php+ajax+echarts
前端界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="jquery.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
<title>Document</title>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts執行個體
var myChart = echarts.init(document.getElementById('main'));
$.get('b.php', function (data) {
myChart.setOption({
series : [
{
name: '通路來源',
type: 'pie', // 設定圖表類型為餅圖
radius: '55%', // 餅圖的半徑,外半徑為可視區尺寸(容器高寬中較小一項)的 55% 長度。
data:data.data_pie
}
]
})
}, 'json')
</script>
</body>
</html>
b.php的代碼
<?
$arr =array (
"data_pie"=>array(
array("value"=>235, "name"=>"視訊廣告"),
array("value"=>205, "name"=>"聯盟廣告"),
array("value"=>375, "name"=>"郵件營銷"),
array("value"=>335, "name"=>"直接通路"),
array("value"=>275, "name"=>"搜尋引擎"),
)
);
echo json_encode($arr);
運作結果如下:
條形php+ajax+echarts
之後我又試了試條形的圖,前端最好采用的是對象數組的形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="jquery.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
<title>Document</title>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts執行個體
var myChart = echarts.init(document.getElementById('main'));
$.get('b.php', function (data) {
myChart.setOption({
legend: {},
tooltip: {},
dataset: {
dimensions: ['product', '2015', '2016', '2017'],
source: data.data_bar
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
})
}, 'json')
</script>
</body>
</html>
b.php的代碼如下:
<?
$arr =array (
"data_bar"=>array(
array("product"=>"Matcha Latte", "2015"=>43.3, "2016"=>43.3, "2017"=>93.7),
array("product"=>"Milk Tea", "2015"=>89.3, "2016"=>40.9, "2017"=> 20.8),
array("product"=>"Cheese Cocoa", "2015"=>22.5, "2016"=>66.6, "2017"=> 83.7),
array("product"=>"Walnut Brownie", "2015"=>82.3, "2016"=>90.8, "2017"=> 73.7)
)
);
echo json_encode($arr);