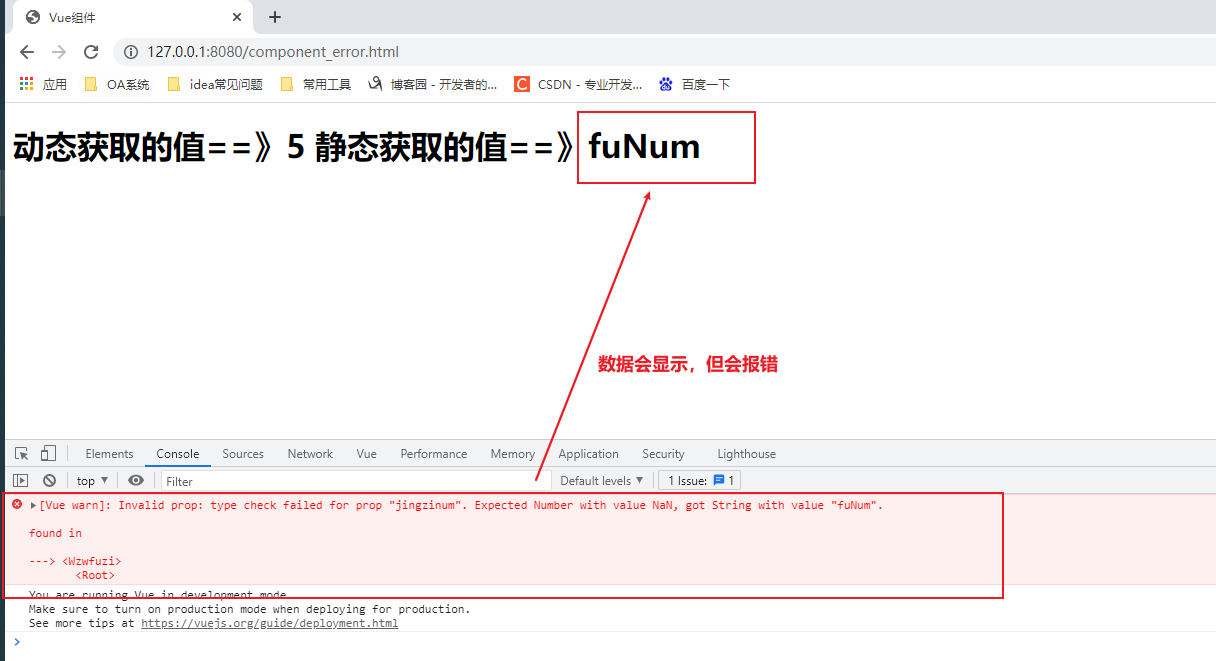
一.报错截图

二.报错代码
二.分析的原因
解析:
静态传递:就是没有用v-bind调用父组件中的js数据类型来传值,直接传递了写入的value值
props的形式有两种,还有一种是数组的形式,上面的这种是为了数据约束
三.解决方案
将静态传递的jingzinum中的type值改为String既可
格式==》 type:String
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
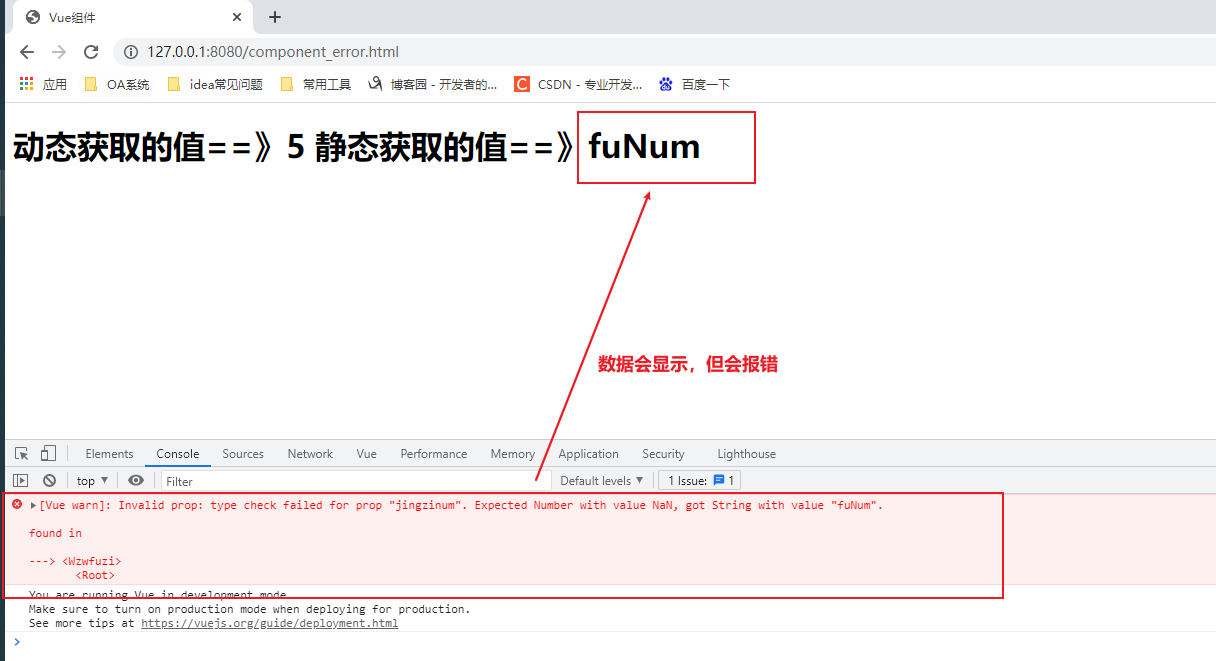
一.报错截图

二.报错代码
二.分析的原因
解析:
静态传递:就是没有用v-bind调用父组件中的js数据类型来传值,直接传递了写入的value值
props的形式有两种,还有一种是数组的形式,上面的这种是为了数据约束
三.解决方案
将静态传递的jingzinum中的type值改为String既可
格式==》 type:String
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。