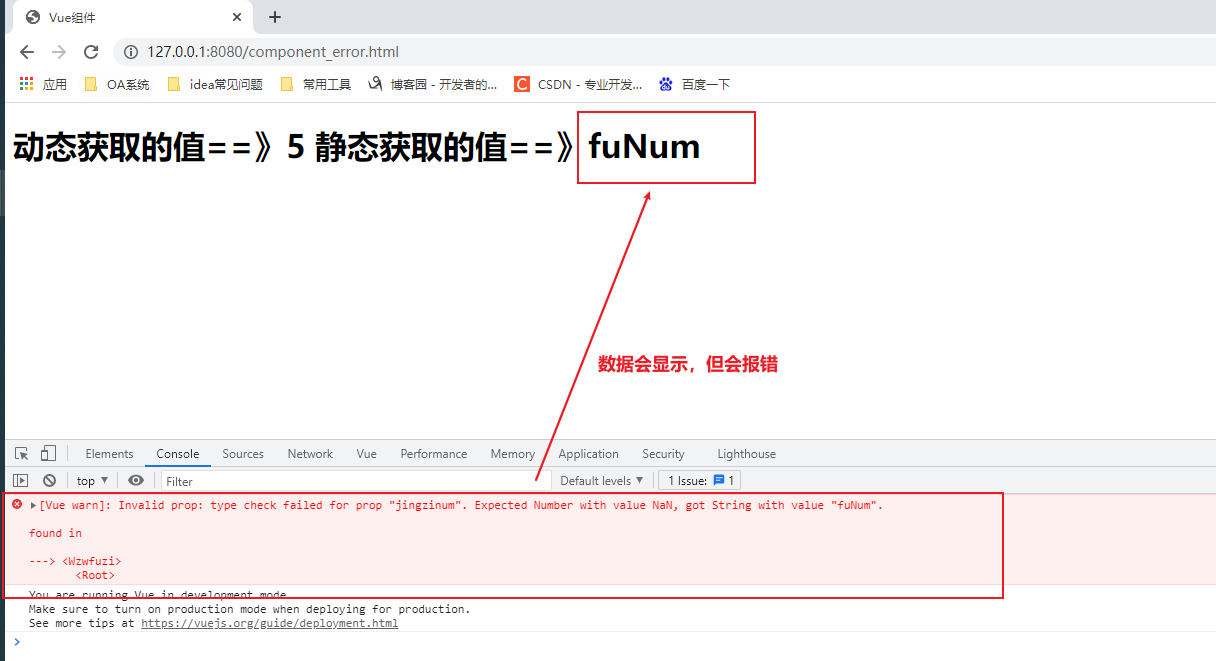
一.報錯截圖

二.報錯代碼
二.分析的原因
解析:
靜态傳遞:就是沒有用v-bind調用父元件中的js資料類型來傳值,直接傳遞了寫入的value值
props的形式有兩種,還有一種是數組的形式,上面的這種是為了資料限制
三.解決方案
将靜态傳遞的jingzinum中的type值改為String既可
格式==》 type:String
* 部落格文章部分截圖及内容來自于學習的書本及相應教育訓練課程,僅做學習讨論之用,不做商業用途。
* 如有侵權,馬上聯系我,我立馬删除對應連結。
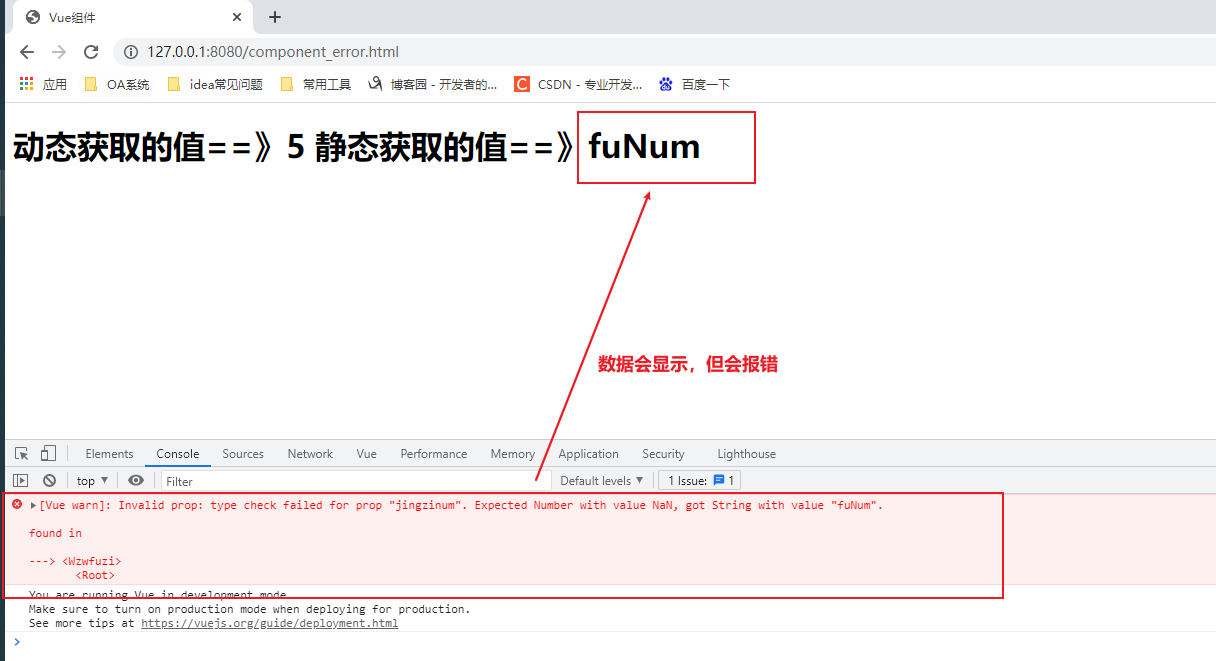
一.報錯截圖

二.報錯代碼
二.分析的原因
解析:
靜态傳遞:就是沒有用v-bind調用父元件中的js資料類型來傳值,直接傳遞了寫入的value值
props的形式有兩種,還有一種是數組的形式,上面的這種是為了資料限制
三.解決方案
将靜态傳遞的jingzinum中的type值改為String既可
格式==》 type:String
* 部落格文章部分截圖及内容來自于學習的書本及相應教育訓練課程,僅做學習讨論之用,不做商業用途。
* 如有侵權,馬上聯系我,我立馬删除對應連結。